Abstract
The field of humanities has now grown into a digital environment challenging
educators and scholars to create, manipulate, and curate data for research and
instruction. The humanities is faced with a digital medium that is changing the
way scholars conduct their exploration of research. This study encourages the
examination of imagery through qualitative coding, or annotation, to reveal
themes and visual stories to further unravel the layers of a visual object.
Images from the work of 1960s pop artists James Rosenquist and Roy Lichtenstein
were evaluated using ATLAS.ti to determine common themes, visual stories, and
aesthetic differences. Qualitative coding is usually associated with textual
data, but using a software analysis tool such as ATLAS.ti can centralize the
collection of data to efficiently code imagery, text, audio, and video. This
case study will be used to introduce researchers, faculty, and students to
qualitative analysis tools and the usefulness of coding to reveal themes in
imagery. Furthermore, librarians have an opportunity to facilitate the learning
of these tools in combination with the various proprietary and open access image
databases housed in the library.
Introduction
For librarians looking to strengthen connections with the humanities faculty they
serve, introducing educators and researchers to the benefits of investigating
data can uncover themes and connections within their research interests. Data or
“Big Data” is solely not just for the STEM fields. The
humanities is rich with textual, audio, video, and image data that can be
harnessed for in-depth evaluation through qualitative methods. Digital archives
of images are now at our fingertips and can be more easily explored for
scholarly research. Medina states, “It is expected that the explosion
of Big Data will contribute to a radical transformation of Arts and Art
history research, analysis and practice”
[
Medina 2015, 19]. As librarians who promote image resources, we can facilitate and
encourage the usage of image data that many students do not know is available
through existing digital libraries and collections.
Images are constantly projected in every aspect of life. Understanding the
contextual properties of imagery can provide essential analytical skills in
deciphering the meaning and messages hidden within the underlying details.
Barich and Kotler state, “We use the term
‘image’ to represent the sum of beliefs,
attitudes, and impressions that a person or group has of an object. The
impressions may be true or false, real or imagined. Right or wrong,
images guide and shape behavior”
[
Barich et al 1991, 95]. Images communicate and resonate with the viewer on a basic, affective
level. Determining how images affect us at primary level can be difficult [
Winters 2014]. Qualitative analysis can be used to address this
difficulty by dissecting the flattened layers of an image. Various techniques
and computational analysis allow the viewer to rethink the identity, purpose,
use, and substance of objects. The observer can ask questions about production
history, style, and technique at a micro and macro level beyond traditional
analysis [
Drucker 2013].
Paintings and artwork that have traditionally been viewed in person have engaged
a new frontier through digitization and electronic surrogates. Manovich
explains, “In contrast to old media where
the order of presentation is fixed, the user can now interact with a
media object”
[
Manovich 2001, 49]. The creation of a digital duplicate facilitates more opportunity to work
with the “new media” object in potentially unrestricted
settings. Manovich acknowledges, “Software…is used to…create,
store, distribute, and access cultural artifacts…becoming an interface
to the world, to our memory and our imagination”
[
Manovich 2013, 2]. With this deeper study, the library can provide access to various
databases containing images, in addition to print imagery in the public
collections and archives.
Grounded Theory, Visual Grounded Theory, and Image Coding
Coding enables the researcher to apply notations to qualitative data to reveal
themes and stories. Pre-determined codes can be utilized to assist a researcher
with coding data sets, or researchers can code through grounded theory,
discovering theory from data [
Glaser et al 1999]. Example data sets can
consist of text, numbers, images, audio, and video. A grounded theory approach
to data allows content to direct emerging findings and theories [
Liebenberg et al 2012]. Code lists can establish pre-determined themes
and assumptions to be applied to data. This can be problematic if the data does
not yield results towards these pre-established codes. Selecting data for an
established category or property can hinder the generation of new categories due
to effort being concentrated on data selection. Emergent categories, or open
coding, are generally checked for ongoing relevance and meaning against the
data, and tend to be the best fit [
Glaser et al 1999]
[
Boeije 2010]. The researcher can discover and interpret the
images while simultaneously defining the codes as the data presents itself.
Visual grounded theory relies on visual data for constructing categories,
describing properties and generating/constructing theoretical hypotheses [
Konecki 2011]. Analyzing iconography can “reveal ideological alignments
that demonstrate how images may serve as culture icons – windows into a
social world or historical moment that offer insightful evidentiary
value for social and historical explanation”
[
Howells et al 2009, 9]. Using images as visual data to decipher meaning or to look at the layers
of an image for insight into an artist’s work, can greatly assist with viewing
imagery through a more critical approach.
There have been very few studies analyzing imagery with ATLAS.ti. Two studies in
the last 5 years reviewed travel blogs and tourism photos using the qualitative
analysis software, ATLAS.ti. In 2011, Li and Wang reviewed travel blogs
pertaining to tourism in China analyzing the “destination
image,” the visual component when marketing travel vacations to
international tourists. This study reviewed written entries to determine the
tourists’ perception of the images they saw and how their behavior was
influenced by depictions of a location. This study assigned 125 individual codes
grouped into 10 categories (or code families) to travel blog entries. They
notated positive and negative comments, revealing positive themes towards
museums and historic sites versus negative responses to local infrastructure and
transportation.
Pan, Lee, and Tsai conducted a study using 145 photos published in The New York
Times Travel Section “Why We Travel” from 2008 to
2012. The authors evaluated the images “quantitatively through content
analysis and qualitatively through semiotic analysis”
[
Pan et al 2013, 61]
[
Albers et al 1988]. Through coding the images and accompanying captions
with ATLAS.ti, the researchers found that 54% of the photo suppliers were male
and 46% were female. Coupled with
WordStat, a text analysis module,
they were able to determine emotional connections attributed to the photos based
on context of the photo poster’s caption. They utilized positive and negative
connotations to describe the photos. Pan et al. found that 28% of the photos
were arousing, 28% pleasant, 21% relaxing, 17% exciting, 2% distressing, 2%
unpleasant, 1% gloomy, and 1% sleepy. Their intent was to understand the
connection between tourism, motivated by emotional interpretation, and the
destination image. These studies are of interest because they utilized
qualitative analysis software to encode and decipher the connection between the
human eye and an emotional response towards an image.
Image Set
For this study, an image set of 40 paintings were curated from the work of Roy
Lichtenstein and James Rosenquist. The image set was curated to experiment with
the various tools and coding abilities of the software. The images selected are
reproductions and originated from ARTstor and various monographs focusing on
each artist and their work in the 1960s. Twenty images representing each
artist’s work during the Pop Art era were curated and ingested into ATLAS.ti.
The Pop Art era was compromised of artists creating work from the late 1950s to
1970. Lawrence Alloway coined the phrase “Pop” in 1958 to
describe the movement to and enjoyment of mass-culture. The artwork during this
time distinctly resembled the “effects” and
“artefacts” of mass-culture. The artists who produced
work that tended to reflect popular, gimmicky, or glamourous subject matter that
appealed to mass audiences [
Shanes 2009].
Roy Lichtenstein (1923-1997) came on the Pop Art scene in the 1960s with his
comic-strips and iconic Ben-Day dot screens reflective of commercial printing
[
Van Wyk 2013]. His work during this movement was influenced by
commercial art, war-time imagery, and romance, but lacked the innocence of his
contemporaries such as James Rosenquist, Andy Warhol, and Claus Oldenburg [
Tomkins et al 1988]. Some of his imagery did lean towards the consumer
culture with
Hotdog (1963),
Sponge II (1962), and
Trigger Finger
(1963). His later work explored his versions of Picasso, Cezanne, and Monet.
James Rosenquist (1933 - ) is best known for his large sized artwork portraying
illustrations of politics, celebrity, and consumerism in society in the 1960s.
As a former billboard painter in the 1950s, Rosenquist depicted movie stills
featuring Marlon Brando, Elizabeth Taylor, and products such as Coca Cola,
larger than twenty-five feet high. The skill to scale his work up translated
into his paintings when transitioning to an artist. As Rosenquist was finding
his inspiration post billboards, he recognized that disrupting the picture plane
by creating images so large that they would overwhelm the viewer, might push
outward towards the onlooker [
Rosenquist et al 2009]. His work developed
through collecting images from magazines, advertisements, and photographic
reproductions pinned on his studio walls. As he utilized his background in
billboard advertising plus social and political imagery, his early work
coincided with the Pop Art movement. Notable work includes
Marilyn Monroe (1962),
President Elect
(1960-61), and
Two Spaghetti (1963). As time
progressed his work became more distinct and his methods broader as he continues
his work today [
Hopps et al 2003].
A Study to Code Images in ATLAS.ti
ATLAS.ti is powerful
computer-aided qualitative data analysis software (CAQDAS) with the benefit of
tracing and documenting the analysis process that can be modified within the
software [
Friese 2014]. This software can be used to assist the
researcher in developing themes, stories, and visual attributes through
qualitative notation. The efficiency of the software allows the researcher to
curate images, text, and audio in one virtual environment. The interface
provides the researcher with a left hand document pane to retrieve the image and
a right hand pane to display coding. Up to four document panes can be displayed
side by side to analyze images. Large image files are unnecessary for use in ;
Freise suggests that 1024 x 768 pixels is sufficient for getting started. Drop
down menus are provided across the tool bar to access documents (images),
quotes, codes, and memos.
The program also allows the data curator to store notes, citations, and
additional documents to complement the coding analysis and categorization of
codes. ATLAS.ti uses the hermeneutic unit (HU) to capture the researcher’s
project files. The HU is the researcher’s project within the ATLAS.ti
environment [
Solutions4U n.d.]. This includes the actual data or
documents ingested through ATLAS.ti, in addition to memos, notations, and codes.
The data sets are stored locally on the researcher’s own hard drive, but
ATLAS.ti can quickly generate the content into the navigation panes. This tool
can assist a researcher in complex data interpretation and provide a
comprehensive environment to create and curate image sets.
Themes Revealed
ATLAS.ti was utilized to reveal themes and compare image codes against the set of
images. In this study, 98 individual codes were created based on the visual
interpretation by the researcher and the paintings’ attributes observed from a
two-dimensional standpoint. Applying visual grounded theory allows the paintings
to reveal intricacies through in-depth observation. Static images appear to be
flat, but upon further investigation they change when the eye sees more after
continuous viewings [
Elkins 1997]. Identifying the richness and
vitality in imagery does not have to yield to interpreting the image, but can
contribute to unfolding the surface area of experience [
Marks 2002]
[
Rose 2012]. Examining the visual brushstrokes of a painting can
be beneficial to interpreting and researching artwork.
The 98 codes identified during the image investigation manifested from visual
observation and visual grounded theory techniques. The researcher drew upon
their personal familiarity with the artist and observed attributes from the data
set of paintings. Additionally, the following observational techniques and
questions adapted from Charmaz were used to review the image set [
Charmaz 2014, 53]:
- What is the purported purpose of this image?
- How was the image produced? How is the image constructed?
- Who was the image intended for? Who is the audience?
- How does the image reflect the artist’s/artists’ assumptions?
- What is the structure of the image, and which categories can you discern
from the image?
- Does the image reflect social, historical, or organizational
contexts?
- Are there unintended/intended information and meanings in the
image?
- What kind of comparisons can you make between images?
Using Charmaz’s observational questions, a series of codes were developed and
applied to the image set by assessing each image individually. With grounded
theory, the researcher is invited to observe and code based on their own
personal interpretation, allowing the data to dictate the code. As a former
student in the fine arts, prior knowledge of the painting techniques,
attributes, and context of these two artists were applied to the coding process.
The medium for each artwork was captured from the paintings’ description. For
undergraduate students, who may not have expertise or past knowledge of an
image, pursuing the coding through a combination of visual first impressions
(coding for color, object, and weight of line) and scholarly research would be
appropriate as an assignment.
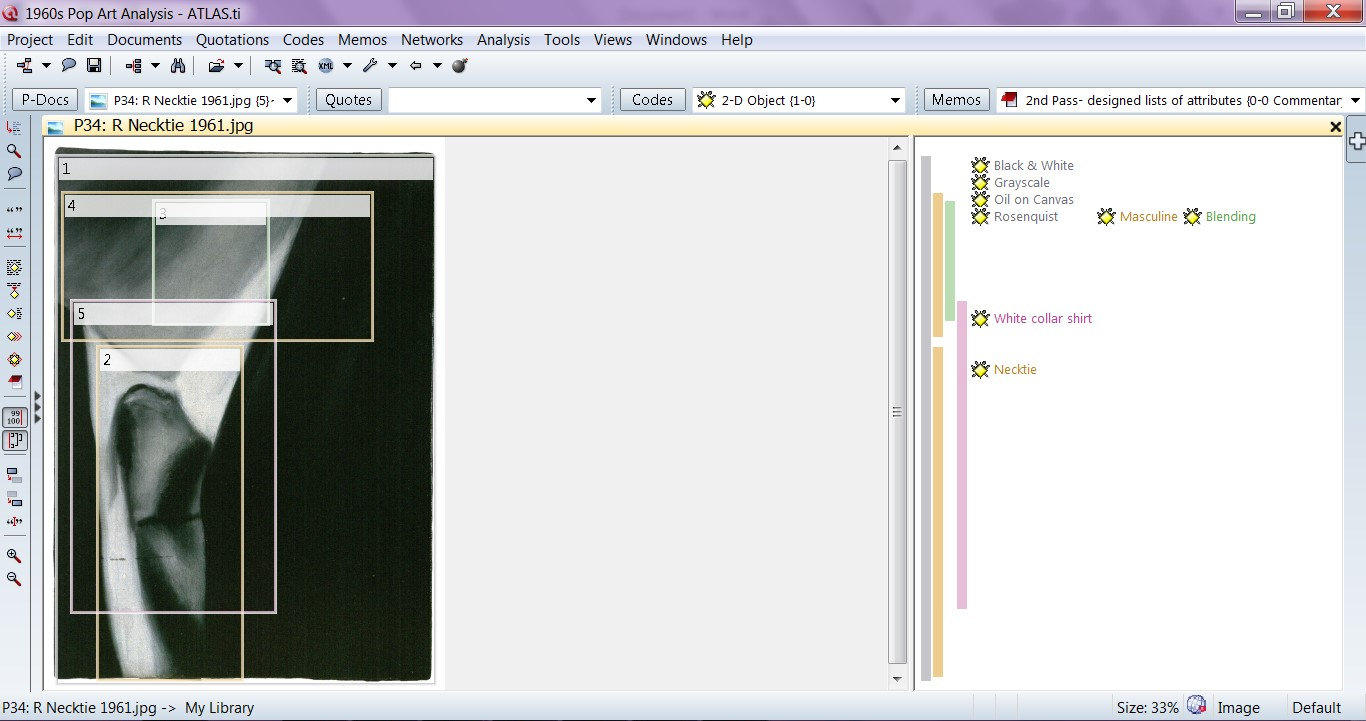
An example of the software analyzing the image,
Necktie, is demonstrated below [
Rosenquist 1961].
This representation illustrates the ability to select portions of an image and
continually code and even overlap codes if needed by the researcher. The right
hand side of the image displays the codes. The researcher simply right clicks
the image and the coding option appears in a quick links drop down list. The
“Open Coding” option allows the researcher to create
codes as they review the image. Once a code is developed, the researcher can
easily continue to select the same code from one image to the next within the
Coding tool, under “Select Codes(s) from List.” A box is
drawn on the selected area of the image, and then a new or existing code can be
identified and attached.
Below is a table of the initial codes accompanied by the total number of code
occurrences for each attribute for both Rosenquist and Lichtenstein. This list
is not exhaustive, as the image is in the eye of the beholder, and the potential
for creating more codes is possible. For the sake of brevity, the list is more
than useful to show the benefits of coding imagery with qualitative software.
| Initial Codes |
Lictenstein |
Rosenquist |
Total Code Occurrences |
| 2-D Object |
0 |
1 |
1 |
| 3-D Objects |
0 |
4 |
4 |
| Acrylic on Canvas |
0 |
1 |
1 |
| Appliance |
1 |
1 |
2 |
| Appropriation |
6 |
1 |
7 |
| Ball |
1 |
0 |
1 |
| Ballet |
0 |
1 |
1 |
| Basket |
0 |
1 |
1 |
| Bathing Suit |
1 |
0 |
1 |
| Ben-day dots |
10 |
0 |
10 |
| Beverage |
1 |
0 |
1 |
| Black & White |
5 |
1 |
6 |
| Black Outline |
15 |
0 |
15 |
| Blending |
0 |
11 |
11 |
| Boat |
0 |
1 |
1 |
| Bobby Kennedy |
1 |
0 |
1 |
| Brushstrokes |
1 |
0 |
1 |
| Cake |
0 |
2 |
2 |
| Chicken |
1 |
0 |
1 |
| Circle |
0 |
1 |
1 |
| Coffee |
1 |
0 |
1 |
| Composition Notebook |
1 |
0 |
1 |
| Consumerism |
8 |
12 |
20 |
| Conveyer Belt |
0 |
1 |
1 |
| Cups |
0 |
1 |
1 |
| Detergent |
1 |
0 |
1 |
| Dishes |
0 |
1 |
1 |
| Domestic |
2 |
1 |
3 |
| Donald Duck |
1 |
0 |
1 |
| Ear |
0 |
1 |
1 |
| Feminine |
5 |
8 |
13 |
| Fighter plane |
1 |
0 |
1 |
| Fish |
0 |
1 |
1 |
| Fishing |
1 |
0 |
1 |
| Food |
2 |
5 |
7 |
| Frosting |
0 |
2 |
2 |
| Grayscale |
1 |
12 |
13 |
| Green |
0 |
5 |
5 |
| Gun |
1 |
0 |
1 |
| Hand |
6 |
4 |
10 |
| Hard Edged |
17 |
5 |
22 |
| Hockey Puck |
0 |
1 |
1 |
| Hot Dog |
1 |
1 |
2 |
| John F. Kennedy |
0 |
1 |
1 |
| License plate |
0 |
1 |
1 |
| Lichtenstein |
20 |
0 |
20 |
| Light bulb |
0 |
2 |
2 |
| Magna Acrylic on Oil on Canvas |
1 |
0 |
1 |
| Magna on Canvas |
4 |
0 |
4 |
| Marilyn Monroe |
0 |
1 |
1 |
| Marquee letters |
0 |
2 |
2 |
| Masculine |
4 |
5 |
9 |
| Meat |
1 |
0 |
1 |
| Mickey Mouse |
1 |
0 |
1 |
| Nail |
0 |
1 |
1 |
| Necktie |
1 |
1 |
2 |
| Offset lithograph on white coated paper |
1 |
0 |
1 |
| Oil and Graphite on canvas |
1 |
0 |
1 |
| Oil and Magna on Canvas |
2 |
0 |
2 |
| Oil and spray enamel on canvas |
0 |
1 |
1 |
| Oil and Synthetic polymer paint on canvas |
2 |
0 |
2 |
| Oil on Canvas |
9 |
11 |
20 |
| Oil on canvas and attached shaped panels |
0 |
1 |
1 |
| Oil on canvas and chrome steel, with electric lights and
sockets |
0 |
1 |
1 |
| Oil on canvas with bamboo and string |
0 |
1 |
1 |
| Oil on canvas, with motorized conveyor, painted canvas conveyor belt,
painted fabric, and wood |
0 |
1 |
1 |
| Oil on canvas, with painted plastic, wood, metal, and string |
0 |
1 |
1 |
| Oil on canvas, with plexiglass strips and acrylic letters |
0 |
1 |
1 |
| Oil on Masonite |
0 |
1 |
1 |
| Open Mouth |
5 |
8 |
13 |
| Pants |
0 |
1 |
1 |
| Picnic Table |
0 |
1 |
1 |
| Plates |
0 |
1 |
1 |
| Political |
2 |
2 |
4 |
| President |
0 |
1 |
1 |
| Primary Colors: Red, Blue, Yellow |
6 |
9 |
15 |
| Red |
5 |
8 |
13 |
| Red Lips/Lipstick |
3 |
6 |
9 |
| Relationships |
1 |
0 |
1 |
| Rib |
1 |
0 |
1 |
| Rising Sun |
1 |
0 |
1 |
| Rosenquist |
0 |
20 |
20 |
| Signage |
0 |
2 |
2 |
| Spaghetti |
0 |
3 |
3 |
| Speech Bubble |
5 |
0 |
5 |
| Sponge |
1 |
0 |
1 |
| Spool |
1 |
0 |
1 |
| Spoon |
0 |
1 |
1 |
| Tears |
1 |
0 |
1 |
| Toast |
0 |
1 |
1 |
| Twine |
1 |
0 |
1 |
| Typewriter keys |
0 |
1 |
1 |
| Vehicle |
0 |
4 |
4 |
| Wallet |
0 |
1 |
1 |
| Washing machine |
1 |
0 |
1 |
| Water |
4 |
0 |
4 |
| White Collar shirt |
1 |
1 |
2 |
| Yellow |
6 |
3 |
9 |
| TOTALS: |
184 |
194 |
378 |
Table 1.
Individual Image Codes
The individual image codes were developed through grounded theory techniques
using the researcher’s knowledge of the images in context of technique and
societal impact, the painting processes, and the information provided by the
artist. This exercise can be described as “aesthetic
education,” defined by Smith as the “aesthetic perception, experience,
and judgement of the arts…within the context of arts in general and
philosophical aspects”
[
Smith 1989, 4].
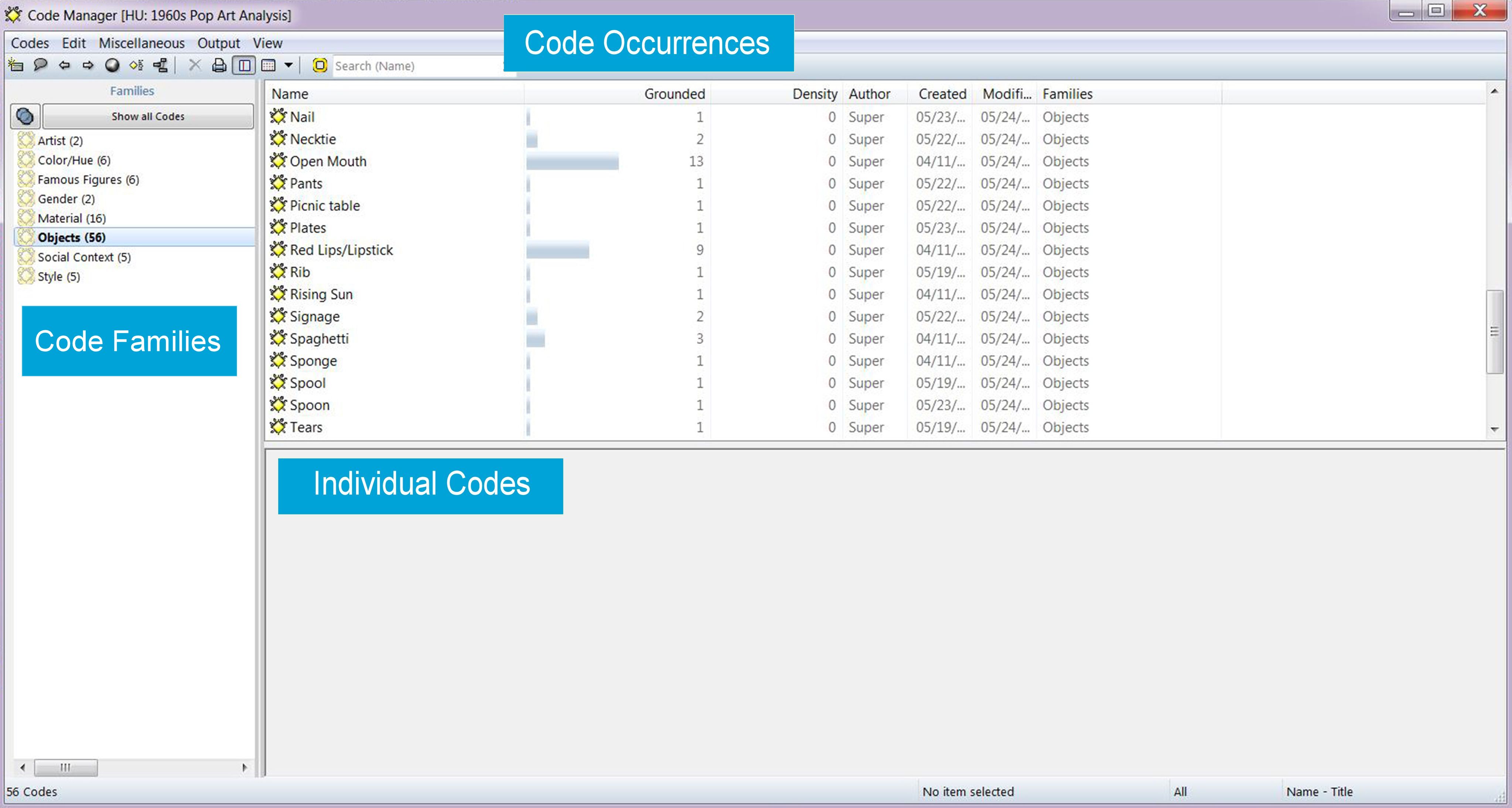
ATLAS.ti controls multiple codes and themes by allowing the researcher to
categorize codes by shared similarities into Code Families. The researcher can
evaluate their initial coding and then disperse the individual codes into
overarching themed categories. Code occurrences are tabulated based on the
number of applications of the codes applied to the images; a quantitative
representation of the coding analysis. The Code Manger below demonstrates the
categorization of creating code families. Individual codes are created first
through initial evaluation and interpretation of the images. Then the researcher
can determine similarities and differences by grouping the single codes into
complementary Code Families. The Code Manager also provides the code
occurrences, or number of times the single code was used in the evaluation of
the image set.
Further interpretation and distribution of codes revealed eight code families,
categorizing the 98 individual codes in Table 1. The individual codes were
evaluated for common themes and trends to develop the following code families
based on similarities. A definition follows each code family.
- Artist: The creator of the painting
- Color/Hue: The colors of paint used and applied to
the painting in the image
- Famous Figures: Celebrities or politicians, famous
figures of noted value in culture and society
- Gender: Interpreted Masculine or Feminine theme
based on societal norms
- Material: The type of materials, medium, paint and
process used to construct the artwork
- Objects: A broad group to include the visual objects
present in the artwork
- Social Context: An observed social or cultural
environment or setting
- Style: The appearance of an intentional design or
approach to painting
These code families or overarching labels contain themes interpreted by the
author. The technique of using grounded theory permits the researcher to conduct
their code creation, categorization, and labeling based on their perception and
experience with an image.
In total, 378 code occurrences, how many times the individual code was applied to
an image, were recorded based on the coding interpretation and categorization of
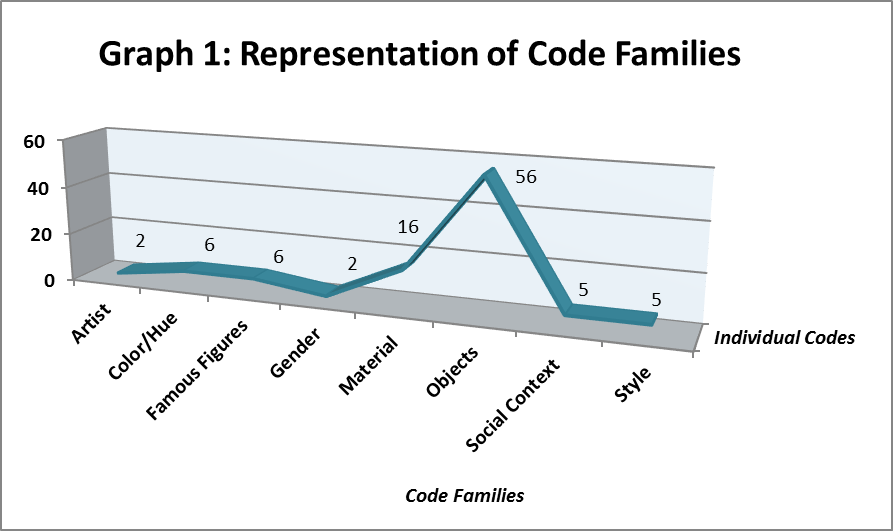
the image set. The following graph represents the 98 individual codes compared
to the eight code families (Figure 3).
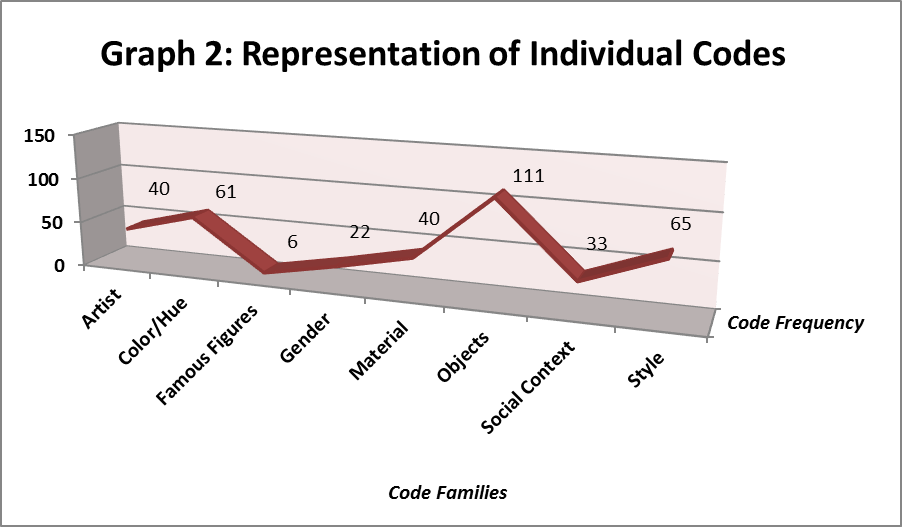
Figure 4 below illustrates the frequency of how often the individual codes were
applied to the image group in comparison to the eight code families.
In both graphs, “Objects” has the highest frequency for
representing the most individual codes developed and applied to the image set.
“Objects” was created as a code family to include the
myriad of common household or environmental items depicted in Lichtenstein and
Rosenquist’s work, such as a stool, spoon, or food. In Figure 4,
“Color/Hue” was coded in 61 occurrences, which
demonstrates how a researcher can record the precise variations of color in a
painting through qualitative software, although with reproductions of artwork
the integrity of the medium can be limiting as a digital copy.
“Artist” is verification that a total of 40 images were
used based on two artists artwork. The codes for “Material”
were gathered from the descriptions of the images themselves. These descriptions
generally accompany the images when printed in a monograph or digitally
reproduced. The codes for “Material” included 16 individual
codes applied to 40 images. “Famous Figures”, like
“Objects”, are the actual presence of celebrities or
politicians, people in society that are recognizable which accounted for six
individual codes that only occurred once in the image set.
“Gender” was interpreted as a masculine or feminine theme
based on societal norms in the art work understood by the author.
“Gender” was noted in 22 code occurrences and
“Social Context” was present in 33 code occurrences.
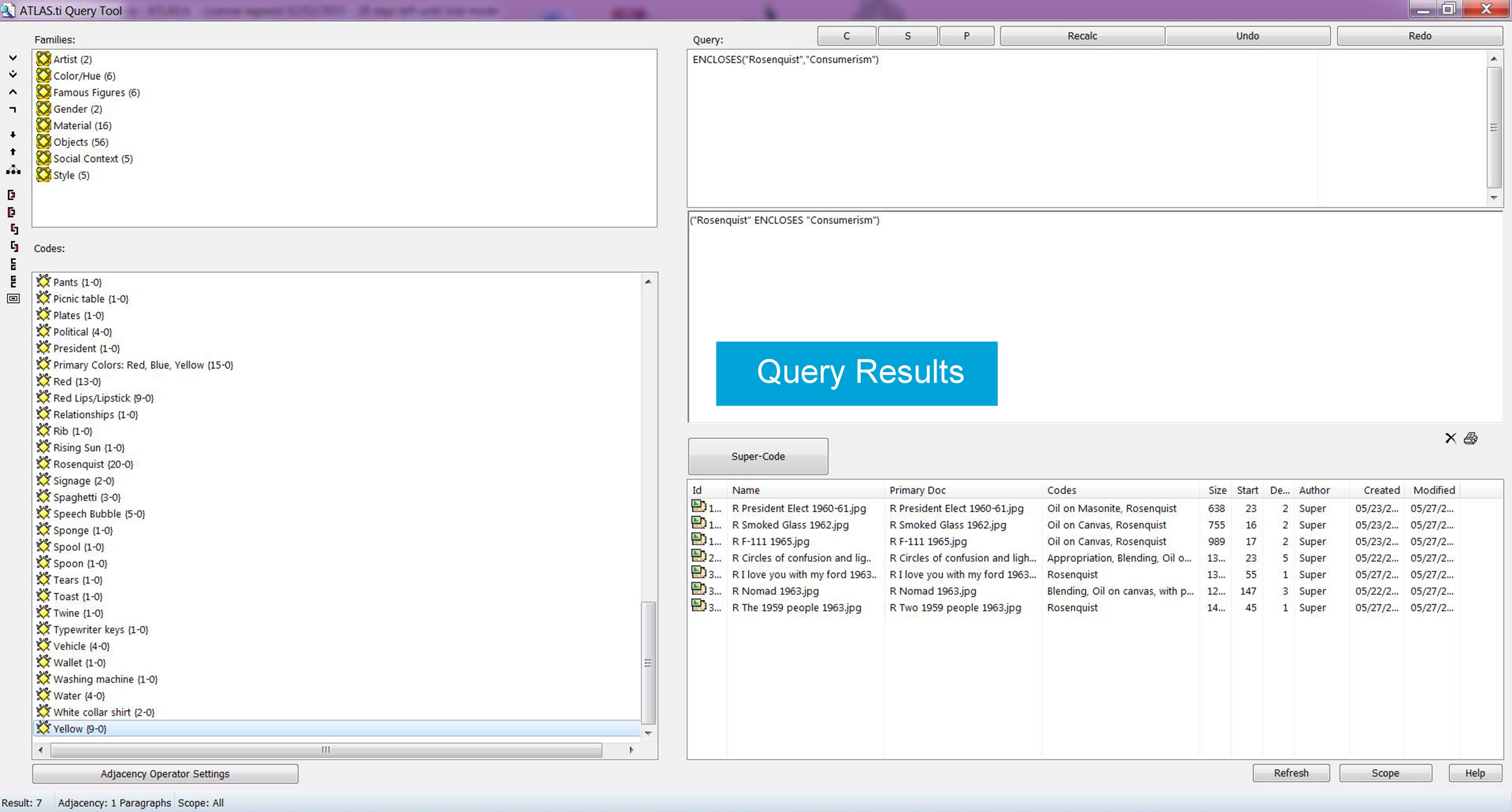
The Query tool allows the researcher to compare and contrast the differences,
similarities, and themes within their data to quantify observational
categorizations. The researcher can visually display the semantic relationships
between codes, memos, and documents utilizing the Network tool. Memos, another
feature, are essential to maintaining notes, research, and citations alongside
the qualitative data set. Memoing creates a paper trail for analytical process
as well as documenting research decisions and rationales for making those
decisions along the way. Digitizing, mapping, and keeping everything on file
assists with organizing research content [
Clarke et al 2015]. An example
of the Query Tool is below with the codes that originated from this image set.
Through this tool, the images in the set were evaluated and categorized on a more
granular level and recorded based on visual first impressions. Comparing
individual codes in the Query Tool, revealed that seven images created by
Rosenquist contained consumerism. The depiction of an open mouth was present in
13 images in total amongst the two artists. A masculine or feminine theme was
present in 22 images collectively by Lichtenstein and Rosenquist. The Kennedy
family was prominent in two of the images under the code family “Famous
Figures”. These visual observations can assist students when
theorizing the purpose and intention of the painting. These artworks may have
been viewed in a different context when first presented to patrons in the 1960s,
but modern day observation will inevitably be seen through the eyes of a
different generation. These are but a few examples of how combining a powerful
tool can assist with visual research and discovering the extensive context of an
image.
Impact for Humanities Scholars, Researchers, & Students
The next step for researchers is to utilize this data to draw conclusions on the
two artists investigated through this study, or through their own study of
selected imagery. For instance, Rosenquist’s work encompasses the 1960’s era and
portrays images of political personas and common everyday household objects.
Lichtenstein similarly utilized objects native to consumerism and depicted
iconic cartoon characters. How is this different from a traditional visual
inspection of artwork? Observing artwork in person is the ideal method of
inspection, but in less urban university settings, reproductive surrogates can
be a more than satisfactory substitute. As art history courses are taken online
for distance education, this method of research can be useful for students
studying outside of a physical classroom. Adapting the art history curriculum
beyond physical engagement to include virtual observational and qualitative
analysis not only introduces the students to digital images, but also to an
analytic process to evaluate the objects. Through using a qualitative analysis
tool, scholars, researchers, and students can develop a new technical skill set
and utilize the expansive image archives available via web or through the
library’s databases to analyze imagery.
Implications of Study
This study allows for alternative methods of analysis and engagement with image
collections. As libraries subscribe to proprietary image collections or develop
archives from digitized collections, combining a qualitative data analysis tool
with digital images can allow for increased engagement in or out of the
classroom. Padilla attributes unusable interfaces as a barrier to manipulating
humanities data. Library interfaces are generally geared towards engaging with
data through page turners and image zooming designed towards a single item [
Padilla 2016]. Many digital image collections only offer the
object or image as a surrogate to the original, but utilizing a qualitative
analysis software can enhance the experience the student has with the object.
Similar to the artist critique in the studio classroom, students potentially can
engage with their instructor on the constructs and attributes of an image set
selected for an assignment. Students can develop and critically assess an image
through a method of visual exploration and one word or short phrase coding to
collect and consolidate their image notations. These image notations can then be
used to write detailed analyses of the artwork or images. Instead of viewing the
image as one flattened file, the exercise is progressed to strip the layers and
construction of the digital image apart for greater critical thinking and
analysis. Instructors can engage students in discussion on their interpretations
of the artwork, rather than assume the students’ opinions and interpretations
are concurrent with established opinion. Critical discourse can be applied to
expand students’ perceptions through analysis and evaluation, rather than
popular opinion [
Leshnoff 1995].
Lazo and Smith conducted a small study to assess how 17 year old students could
develop critical thinking skills through images. Teachers and students were
selected purposively for this study, with one teacher stating, “We look at images to create a
foundation, analysing stylistic approaches, intentions and meanings.
Then students can springboard from that to really create their … own
language through a broad range of visual arts making”
[
Lazo et al 2014, 103]. The curriculum encouraged a student-centered model, allowing the student
participants to brainstorm self-selected subject matter and develop their own
artistic creations through writing and hands-on assemblage. The learning
environment was created to encourage exploration and discourse despite students’
unfamiliarity with the images, processes, or artworks. The results revealed that
students took a deeper look at the image as a creator and as the viewer,
thinking more critically about the formal principles and the philosophy behind
creating an image.
As evidenced by Lazo and Smith’s study, imagery was contextualized to determine
the implications for critical thinking in a visually enriched curriculum-based
environment. In combination with a qualitative analysis tool to propel students
into a virtual environment to categorize and assess imagery, analysis of visual
elements, principles, and the perceptions through the eyes of the creator or
artist can be investigated. Francis Alter describes students as autonomous
thinkers when evaluating artwork. Alter argues, “…there is an expectation that
students will seek reasons for, and provide evidence to support, their
own response to art”
[
Alter 2011, 12]. Since some students may not have access to the original artwork hanging
in a museum, digital surrogates of the artist’s work are more easily obtainable
through museum websites, databases, or localized digital collections.
Engagement with Library & Digital Collections
Digitization of imagery, text, audio, and video has allowed for a wider reach of
participation and engagement between patrons and online collections. Databases
such as
Artstor Digital Library have provided
endless digital image collection in humanities, performing arts, fine arts, plus
a wide scope of content in sciences, technology, and industry. In addition to
proprietary content, archives, museums, and libraries have digitized collections
and made them freely accessible online. The Library of Congress provides the
Prints & Photographs Online
Catalog (PPOC) with a broad range of popular prints, drawings, and
architectural drawings in an international scope.
New York Public Library
also has digitized over 600,000 items from their collection for public use.
Museums have also provided online access to collections for more interactivity
with patrons through the web.
The Philadelphia
Museum of Art has an extensive collection of art, tapestry, and
objects online for viewing and educational use. With generous open access and
online entry into the vaults of libraries, museums, and archives, educators can
utilize the vast quantity of digitized collections as a curriculum source for
teaching. Coupled with qualitative analysis software, the student can work
solely in an online environment whether physically in the classroom or taking
credit hours through distance education.
Coding to Encoding Images
The author’s study to analyze and categorize attributes from a curated data set
of Rosenquist and Lichtenstein paintings is similar to notation and markup when
coding and encoding images in a digital environment. Many universities and
research centers are developing their own digital repositories from physical
collections transformed into digital surrogates. Green and Courtney conducted a
qualitative study with humanities faculty members on their perceptions and use
of digital collections to inform
Project Bamboo. The researchers found faculty were most concerned
with the following functionalities when utilizing a digital image collection:
downloading capabilities, editing tools, metadata, usability and user-friendly
interfaces, and searchability. Specifically, Green and Courtney found that there
was a greater need for annotation and editing tools. The authors found that, “three core areas of need emerged:
tools and analysis, content, and search/discovery and
interoperability”
[
Green et al 2015, 697]. These results attest that better metadata and coding are needed for
increased accessibility and usability for faculty utilizing digital collections
for research. The introductory process of image analysis through ATLAS.ti and
other qualitative software could be used as a preliminary
“springboard” and data set to inform markup and metadata
of digital image collections.
Several researchers have developed or experimented with tools to analyze and
assess imagery in a more meaningful and digitally accessible way. Martin Holmes
developed
The Image Markup Tool[1] to annotate and select areas for classification. His tool is designed
for novices with little experience that require XML files for image markup. The
Hyper Image
Virtual Research Environment is a toolkit that focuses on
hyperlinking (regions of) images and managing complex metadata [
Kuper et al 2014]. In addition to textual annotations, similar to coding
in ATLAS.ti, this toolkit allows links and external URLs to be created in the
analysis process. The software supports linking one image to external data.
Kuper and Loebel are exploring the implications for art and art history
scholarship, and how this tool can enhance the images context. Planned
enhancements include standardized XML format for archiving and processing.
Rath conducted a study to evaluate whether
TAMS (Text Analysis Markup System)
Analyzer and Viewshare were viable tools for data sharing and creation
for digital humanities scholarship [
Rath 2016]. She found that
coding text, images, and video-based files with open source TAMS Analyzer was
comparable to other proprietary qualitative analysis software. She concurred
that using a qualitative analysis tool, like TAMS Analyzer, supported learning
new tools, developing management and workflow strategies for coding projects,
and sharing knowledge between the librarian, faculty, and students. Could this
exercise then be translated into image encoding into digital collections? The
next steps for these tools may be whether they are useful introductions for
faculty and students to experience and “play” with coding
data before leaping into a digital collection platform. Unfamiliarity with
digital tools and computer coding languages could prompt a dissuasion towards
participating in a digital collection project. Qualitative analysis tools could
be a useful introductory tool to introduce and provide a low-risk setting for
scholars to experiment with coding imagery.
Future Research
After studying non-textual data for this case study, my intent is to create
workshops to introduce and highlight qualitative research tools to humanities
faculty and students on the Texas A&M campus. Beyond workshops, engaging in
a research study with a Humanities discipline instructor locally or at another
institution, would be ideal to trial image data combined with qualitative coding
software in a physical or online classroom setting. Engaging in qualitative data
analysis will provide new skillsets that enhance faculty vitas and student
resumes for the ever-changing job market. Students will be able to demonstrate
the curation of images and utilization of image databases through qualitative
research and coding. The evaluation of images for research can be used for
criticism, interpretation, and revealing similarities and differences amongst
artwork and artists or other humanity centric data. ATLAS.ti or other
qualitative software can teach researchers to develop their data into a
manageable environment to be stored and revisited, past an initial assignment or
research project. Likewise, qualitative software allows the researcher to
continually contribute and add to existing research. Qualitative data analysis
is not manageable solely by ATLAS.ti.
NVivo,
Dedoose, and
MaxQDA offer alternatives and can also
be harnessed for qualitative analysis as licenses.
AQUAD is sophisticated open source
software that can analyze text, images, video, and audio.
Works Cited
Alter 2011 Alter, F. (2011). “Exploring visual arts pedagogies that support critical and creative
thinking.”
Australian Art Education, 34(1), 10.
Barich et al 1991 Barich, H., & Kotler, P.
(1991). “A framework for marketing image management.”
Sloan Management Review, 32(2), 94-104.
Boeije 2010 Boeije, H. R. (2010) Analysis in Qualitative Research. London: Sage.
Charmaz 2014 Charmaz, K. (2014). Constructing grounded theory. Los Angeles: SAGE
Publications.
Clarke et al 2015 Clarke, A., Friese, C., &
Washburn, R. (2015). Situational analysis in practice:
mapping research with grounded theory. Walnut Creek, California:
Left Coast Press.
Elkins 1997 Elkins, J. (1997). The object stares back: on the nature of seeing. San
Diego: Harcourt Brace.
Friese 2014 Friese, S. (2014). Qualitative data analysis with ATLAS.ti. London:
Sage.
Glaser et al 1999 Glaser, B. G., & Strauss, A.
L. (1999). The discovery of grounded theory: strategies for
qualitative research. New York: Aldine de Gruyter.
Green et al 2015 Green, H. E., & Courtney, A.
(2015). “Beyond the scanned image: a needs assessment of
scholarly users of digital collections.”
College & Research Libraries, 76(5), 690-707.
http://dx.doi.org/10.5860/crl.76.5.690
Hopps et al 2003 Hopps, W., & Bancroft, S.
(Eds.). (2003). James Rosenquist: a retrospective.
Guggenheim museum.
Howells et al 2009 Howells, R. D., & Matson,
R. W. (2009). Using visual evidence. Maidenhead,
Berkshire; New York : McGraw Hill/Open University Press.
Konecki 2011 Konecki, K. (2011). “Visual grounded theory: A methodological outline and examples
from empirical work.”
Revija Za Sociologiju, 41(2), 131-160.
http://dx.doi.org/10.5613/rzs.41.2.1
Kuper et al 2014 Kuper, H. G., & Loebel, J. M.
(2014). “Hyperimage: of layers, labels and links.”
In Proceedings of RENEW the 5th edition of the
International Conference on the Histories of Media Art, Science and
Technology. Riga.
Lazo et al 2014 Lazo, V. G., & Smith, J. (2014).
“Developing thinking skills through the visual: An
a/r/tographical journey.”
International Journal of Education through Art,
10(1), 99-116.
http://dx.doi.org/10.1386/eta.10.1.99_1
Liebenberg et al 2012 Liebenberg, L.,
Didkowsky, N., & Ungar, M. (2012). “Analysing
image-based data using grounded theory: the Negotiating Resilience
Project.”
Visual Studies, 27(1), 59-74.
http://dx.doi.org/10.1080/1472586x.2012.642958
Manovich 2001 Manovich, L. (2001). The language of new media. MIT press.
Marks 2002 Marks, L.U. (2002). Touch: Sensuous theory and multisensory media. Minneapolis:
University of Minnesota Press.
Medina 2015 Medina, M. A. (2015). “Big data and the arts.”
Rupkatha Journal on Interdisciplinary Studies in
Humanities, 7(1), 12-20.
Rose 2012 Rose, G. (2012). Visual methodologies: An introduction to researching with visual
materials. Sage.
Rosenquist et al 2009 Rosenquist, J., &
Dalton, D. (2009). Painting Below Zero.
Knopf.
Shanes 2009 Shanes, E. (2009). Pop art. New York: Parkstone International.
Smith 1989 Smith, R. A. (1989). The sense of art: A study in aesthetic education. New
York: Routledge.
Tomkins et al 1988 Tomkins, C., & Adelman, B.
(1988). Roy Lichtenstein: mural with blue
brushstroke. New York: Harry N. Abrams. Inc.
Van Wyk 2013 Van Wyk, G. (2013). Pop Art: 50 Works of Art You Should Know. London:
Prestel Verlag.
Winters 2014 Winters, T. M. (2014). “The Affective Intensity of Images: Images as a Catalyst for
Transformative Learning.”
International Journal of the Image, 4(3),
1-11.