Abstract
We present a case study on visualizing a collection of historic drawings along
its metadata structure while also allowing for close examination of the
artifacts’ texture. With regards to the specific character of cultural heritage
at the intersection of research, education, and public interest, the presented
visualization environment aims at meeting the requirements of both researchers
as well as a broader public. We present the results from a collaborative
interdisciplinary research project that involved a cultural heritage foundation,
art historians, designers, and computer scientists. The case study examines the
potential of visualization when applied to, and developed for, cultural heritage
collections. It specifically explores how techniques aimed at visualizing the
quantitative structure of a collection can be coupled with a more qualitative
mode that allows for detailed examination of the artifacts and their contexts by
displaying high-resolution views of digitized cultural objects with detailed art
historical research findings. Making use of latest web technologies, the
resulting visualization environment allows for dynamic filtering and zooming of
a collection of visual resources that are arranged along a contextualized
timeline. We share insights from our collaborative design process and the
feedback and usage data gathered during the deployment of the resulting
prototype as a web application. We end with a discussion of transferability of
carefully crafted and collaboratively negotiated visualizations of cultural
heritage and raise questions concerning the applicability of our approach to
related strands of humanities research.
1. Introduction
In recent years, numerous projects have been initiated and funded that aim to
digitize cultural artifacts. Archives, museums, libraries, and other heritage
institutions are now facing the challenge to make digitized inventories publicly
accessible and provide new modes of engagement with the cultural content. At the
same time, there is an increase in visualization research related to the digital
humanities that explores computational and data-driven approaches to literature,
art, and other cultural domains. The asset of computational analysis and
visualization is often reduced to their benefit in regards to quantitative
analysis, which implies a distancing from the singular object or phenomenon. At
the same time, the object-centered nature of museums, art history, archeology,
and archives is fueling a growing interest in harmonizing digital approaches
with qualitative and interpretative methods, i.e., “close
viewing” or “close reading,” an approach that
we aim to extend with this work.
The case study
[1] that we present shows the potential of applying techniques
largely drawn from information visualization to an art historical source. With a
zoomable visualization environment we seek to explore how a
“distant-viewing” approach can be combined with a
“close-viewing” mode in a dynamic and contextualized
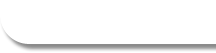
arrangement (see Fig. 1). We aim to examine how visualizing the quantitative
structure of a collection can be complemented by allowing for examination of the
qualitative texture of the individual object. We describe a design space for
visualizing cultural collections that also does justice to the aesthetic value
of the collection and objects. Our contributions further include an evaluation
of the prototype in regards to usability, user interaction, and audience
groups.
2. Related Work
Our work builds on prior research on information visualization in the context of
digital humanities, the emerging field of digital art history, and
visualizations particularly developed for cultural collections.
The analysis of textual data has been an important method for the largely
language-centric digital humanities [
Jänicke et al. 2015] and a major
strand of research in information visualization [
Kucher and Kerran 2014].
While early text visualizations were created for relatively abstract use
contexts, more recent work focuses on specific needs of particular user groups
such as humanities scholars [
Jänicke et al. 2015]
[
Koch et al. 2014]. The scope of visualization tools for textual analysis
ranges between single-purpose tools [
Wattenberg and Viégas 2008] to
comprehensive analysis environments [
Muralidharan and Hearst 2013].
Moretti’s notion of “distant reading” [
Moretti 2005] has become a provocative yet productive term to
negotiate quantitative and qualitative methods of literary history, and more
generally for interpreting cultural data. The distinction between close and
distant readings has informed a wide range of visualization projects aiming to
support analysis that ranges from individual words and sentences to documents
and entire corpora [
Jänicke et al. 2015].
Apart from these predominantly text-based efforts in digital humanities, the
broader context of digital cultural heritage has attracted a variety of
experimental visualization research and innovative design of collection
interfaces. Visualizations of cultural heritage collections promise to offer
“rich-prospect interfaces” that represent an entire
collection at once, afford interactive control over its arrangement, and provide
detailed access to its elements [
Ruecker et al. 2011]. This approach is
based on the principle that the default interface should “show a meaningful representation […] of every single
item in the collection”
[
Ruecker et al. 2011] that is apparent to the user and helps them to understand, on a visual
basis, what is available in a collection. Image plots of thousands of Instagram
photos arranged by time and hue fulfil some of these aspirations in that they
blend the representation of the metadata with the visual qualities of the images
[
Hochman and Manovich 2013]. The resulting visualizations offer impressions
of large stocks of photos that were not visible in that way before. The
Viewshare tool was explicitly designed for rapid creation of visual interfaces
that can be used to explore and share patterns in collection data using
established techniques such as maps, timelines, and lists [
Algee et al. 2012]. In contrast, the “Bohemian
Bookshelf” interface contains deliberately idiosyncratic
visualizations each offering a unique point of entry to a visually rich and
multidimensional collection [
Thudt et al. 2012]. The principle of
“generosity” can be used to qualify to which degree an
interface reveals the material and semantic qualities of a collection and
encourages its exploration [
Whitelaw 2015]. Our research aims to
contribute to this line of work on generous and rich-prospect interfaces for
cultural collections in particuarly by supporting the shift between abstract,
distanced explorations and highly detailed close-up views.
Related to these developments in the wider cultural sector, digital art history
is gradually emerging as a research area in its own right [
Bentkowska-Kafel 2005]
[
Drucker 2013]
[
Promey and Stewart 1997] with a distinct set of use cases, tasks, and
requirements for digital tools and data structures. While early mentions of the
term focused on teaching [
Promey and Stewart 1997], there has been a continued
interest in making sense of digital technologies and exploring their potential
for art history, especially with regard to purposes like preservation and
presentation [
Bentkowska-Kafel 2005]. Museums and art history,
although preoccupied with visual resources, have been predominantly text-based
fields of research in that sense that the visual object of study had to be
translated into text (e.g. on index cards or in cataloguing systems and
databases) to be able to retrieve relevant information from rich collections,
either analog or digital. Efforts in computation and digital humanities research
thus also include the improvement of ontologies and text-based information
retrieval systems [
Isemann and Ahmad 2014] or the use of folksonomy or
crowdsourcing for textual annotation of cultural heritage [
Ridge 2014]. Consequently, some approaches in digital art history
research build upon the prior developments in text-based humanities, introducing
approaches that allow for “distant viewing” and quantitative
analysis of art historical data [
Bender 2015]. Computational
non-textual analysis of art historical resources, on the other hand, include
methods for image analysis that are able to group or cluster artworks on the
basis of similarity of artistic style [
Shamir and Tarakhovsky 2012] or the
development of computer vision algorithms classifying fine-art paintings by
style, genre, and artist [
Saleh and Elgammal 2015]. Although the application of
digital methods in art historical research still represents a small subset of
disciplinary practice, digital art history is on the rise [
Zweig 2015].
Despite the dominance of “distant” approaches in digital
humanities and digital art history, there is a growing recognition that digital
methods in these fields should incorporate qualitative and interpretive modes of
analysis [
Schnapp et al. 2009]. Drucker argues for a fundamental
shift in visualization design from viewer-independent representation of data to
viewer-codependent interpretation of “capta”, i.e., data that
is purposefully collected and constructed [
Drucker 2011]. Data in
the arts and humanities are not about absolute truths, they are constructed to
develop novel interpretations and advance arguments. Visualizations in this
sense should be seen as propositions for a certain reading (or viewing) of a
phenomenon [
Galey and Ruecker 2010]. Current visualization research in the
context of literary studies reflects this need for interpretive, experimental,
and even playful approaches to data [
McCurdy et al. 2016]
[
Hinrichs et al. 2016]. Similarly, our intention is to conceive
intriguing visualizations that make rich art historical collections available
for casual analysis and exploration while still supporting detailed
inspection.
Much of digital art history, and more generally digital cultural heritage, is
reliant on textual information about artifacts. Additionally, computationally
processed, clustered, and interpreted image data, or sometimes a combination of
text and digital image processing, are used to organise and make sense of
digital cultural heritage. Metadata, understood as textual information on
(digitised) cultural heritage, connects the expert’s knowledge to the visual
resources and helps to address entities via title, author, date oder descriptive
elements like keywords or classification [
Schumacher 2016]. As
part of the efforts to also develop visually rich representations of and new
modes of interaction with digital cultural heritage, there is a growing interest
in the question of how the underlying textual-digital fragmentation of an
artifact influences our perception of digital cultural heritage on a more
general note. These discourses engage, amongst others, with the question of how
to address, represent or preserve the materiality of objects in digital
representations. This is especially relevant in the context of museums that, for
a long time, have given primacy to the materiality of objects. Nonetheless,
within museum studies, and the study of material culture in general, the notion
of “object biographies” has come to acknowledge the ways in
which objects become invested with meaning through the social interactions they
are caught up in [
Gosden and Marshall 1999]. This shift away from a strict
focus on materiality and towards a notion that understands the accumulation and
transformation of an object’s meaning and values as a distinctly sociocultural
process can now also be accentuated in the context of digital cultural heritage.
Objects, in this sense, can be recognised as being in a state of motion, that
might occupy or migrate through different states and media [
Parry 2007]. Nonetheless, debates on the meaning, value, and
presence of digital objects, quite often still rely on the object-centeredness
of museum culture and thus argue from the standpoint of the
“superior” physical counterpart of the digital object
[
Cameron 2007]. In this context, we would like to acknowledge
that the materiality of a museum object could also be problematised even in
regards to how it is conveyed in a museum display. Although museums can be
regarded as “material institutions par excellence”
[
Dudley 2012], they often limit the extent to which people can engage with the things
on display and thus likewise limit the access to the objects’ materiality [
Dudley 2012]. Naturally, this restricted access is a due measure
of precaution that ensures the preservation of valuable and unique objects.
Nonetheless, neither in a physical nor digital display can we touch, feel,
smell, taste, or weigh the objects with the help of all our senses. What we have
to rely on in both instances is our sense of vision and, if provided, the
“knowledge” assigned to the (digital) object by the
museum as metadata or other additional information [
Dudley 2012].
Concerning the influence of new media on our way of perceiving and engaging with
cultural heritage, Jeff Malpas has remarked that we need to retain a sense of
the materiality of objects “understood in terms of the way in which human life is
essentially formed and articulated, and so also understood, in relation
to spatio-temporal formation and articulation”
[
Malpas 2007, 19]. He emphasises the need to differentiate between what is interpretation
and what is the object in its spatio/temporal materiality in order to not “lose a sense of the object”
[
Malpas 2007, 24]. With our research we are attempting to address some of the challenges
arising from the material and interpretative complexity within cultural
collections.
With the expanding use of digital methods in the humanities, tool creation is
certainly a valuable scholarly practice [
Davis and Kräutli 2015]
[
Schnapp et al. 2009] that expands the ways a phenomenon can be seen and
examined. Prompted by limited adoption of more advanced tools in the digital
humanities, the results of a survey with historians highlight the critical
importance of interface design, instructions, and ease of use [
Gibbs and Owens 2012]. Besides their immediate function, visualizations also
act as arguments and rhetorical expressions [
Galey and Ruecker 2010]
[
Hullman and Diakopoulos 2011] that can serve critical approaches towards cultural
collections [
Glinka et al. 2015]. Accordingly, to benefit the
research agendas in the humanities, it is the scholars themselves who should be
much more involved in setting the parameters for the design of tools and
formulating questions for their interpretation and critique [
Drucker 2013]. Taking these findings into account, we are pursuing
an interdisciplinary research process that brings together humanities scholars,
designers, and engineers to collaboratively create and make sense of
visualizations of cultural collections.
The temporal dimension is often of particular importance in cultural collections.
When reflecting this by visualizing cultural data along a timeline, it is
advisable to also consider its genealogy [
Davis et al. 2013], going back
to the design decisions made in the 18th century when the first timelines were
conceived [
Davis and Kräutli 2015]. Even though the timeline is almost
omnipresent, there can be good reasons to subvert its linearity, for example, to
counter absolute notions of time and advance more complex models of times [
Drucker 2011], expose the uncertainty in the dating of
artifacts [
Davis and Kräutli 2015], or to pique the interest of an
exhibition audience about the oeuvre of an artist [
Hinrichs et al. 2008].
The temporal dimension can also serve as the basis to trace the evolution of
visual features of art such as color usage in paintings [
Haber et al. 2011]. Following the aim to provide users with a visual basis for understanding
what is available in a collection in rich-prospect interfaces, Ruecker et al.
have identified the temporal arrangement of collections as one that helps
identify meaningful connections between items [
Ruecker et al. 2011]. In
our research we continue this line of work of visualizing temporal patterns in
cultural collections and further seek to integrate the material and thematic
qualities of the artifacts.
There is a traditional emphasis on the overview in information visualization [
Shneiderman 1996], which is typically understood to be distinct
from the preview of individual resources in a collection [
Greene et al. 2000]. However, the primacy of overviews is increasingly
being challenged, for example, by visually rich “innerviews”
as local perspectives that show both the visual material and its dense
metadata [
Whitelaw 2015]. Akin to blending or alternating
between distant and close reading, there is growing interest in bringing
bird’s-eye and close-up views on collections together. For shifting from
high-level aggregations of an entire collection to the detailed views of
individual resources, zoomable interfaces prove particularly powerful [
Bederson and Hollan 1994]
[
Dörk et al. 2012]
[
Hochman and Manovich 2013]
[
SFMOMA 2008]. Typically, however, the arrangement of elements in
zoomable interfaces is relatively static and highly detailed views of the
artifacts are seldom provided. Our intention is to develop dynamic arrangements
of rich, visual artifacts that make full use of interactive and graphical
capabilities of modern web technologies. Thus, we build upon and refine
visualization techniques in the context of the challenges and potentials of
cultural heritage and digital art history.
3. Approaching a Collection of Historic Drawings
Within the scope of this research project, we are collaborating with the Prussian
Palaces and Gardens Foundation Berlin-Brandenburg or SPSG, a cultural heritage
foundation that administers several historical buildings, palaces, gardens,
collections of paintings, furniture, sculptures, porcelain, drawings, and other
historical objects, which have only partially been digitized, so far. Motivated
by the lack of research combining quantitative and qualitative analysis of art
historical collections, we proceed with the ambition to select a data set that
would allow us to examine a collection along its structure, i.e., based on the
artefacts’ metadata, as well as their texture, i.e., visual, physical, or
aesthetic qualities. Additionally, we seek to incorporate context, i.e., frame
the collection in such a way that would allow non-experts (or interested
laypersons) to explore the collection. In the following we detail our framework
of collaborative, interdisciplinary research and the design and development of
cultural heritage visualizations in cooperation with art historians, designers,
and engineers.
3.1. Research Questions
Our main aim is to investigate how visualization can reconcile the
perpetuated antagonism between qualitative and quantitative methods of
distant and close viewing of cultural collections. In accordance with this
ambition we pursue two main research questions with our case study:
- How can we visualize a cultural collection in a way that employs a
quantitative analysis of a collection’s structure while also offering
qualitative insights and exploration of the objects’ textures?
- What are promising features of a visualization environment that cater
to the needs and interests of interested laypersons as well as art
historians and other domain experts?
The overall research project as well as the case study operate on a notion of
“cultural sensitivity.” We employ this term in two
senses. For one, we embrace the differences in disciplinary backgrounds as
part of a "culture"
[2] within e.g.
computer sciences, design, museums, the arts, and the humanities and start
from the premise that these cultures should be equally included, respected,
and brought to their full potential in any transdisciplinary project. This
could be affiliated with the notion that “cultural
sensitivity” (in the more common meaning of the term) involves
acknowledging “sensitivity to the importance of cultural
differences and to the points of view of people in other
cultures”
[
Bhawuk and Brislin 1992, 346]. For the other, we construe this term in a more literal sense as a
sensibility towards “culture” (or the cultural artefact)
in regards to the collection that we engage with. More precisely, by using
this term in its double meaning, we seek to emphasize that the cultural
content, meaning, and specific qualities of a collection and its items would
be the driving force while developing and designing the visualization in
close collaboration and on the basis of mutual respect with the heritage
institution and the different involved disciplines. Hence, our approach is
not primarily technology driven nor originally aimed at building a
“one size fits all” solution for exchangeable
datasets. Nonetheless, we deem the findings and results from our case study
to be central to our research concerning the transferability of our
visualization approach to other image-based collections.
3.2 Sourcing Data
When seeking to visualize the quantitative structure of a collection, the
data set has to cover a minimum of properties such as year or period of
creation, name of artist or school, material, and size. More interpretative
metadata might include genre, style, or iconographic classification. While
we have seen some promising results from applying computer vision algorithms
to fine art [
Saleh and Elgammal 2015]
[
Shamir and Tarakhovsky 2012] and thus, in theory, could compensate missing
metadata by algorithmically classifying artworks, most heritage institutions
(as our cooperating institution) still rely on manually annotating their
collections. Some subsets from the foundation’s collection databases do
involve descriptive or interpretative texts, research findings, and other
related resources, while other areas of the collections are almost untapped.
Regarding our aim to also allow for exploration of a collection’s texture,
we had to make sure that the subset included high-resolution digital images
of the collection items.
Taking all of our requirements into account, we identified a subset of
drawings from a collection of prints and drawings, which includes 1492
sheets with drawings executed by King Frederick William IV of Prussia
(1795-1861). This subset is part of a larger collection of 7500 sheets with
drawings by the King that are in the process of being inventoried and
digitized. Many of these sheets reveal the planning eye of the King in the
form of architectural visions and dreamy drafts while they bear witness to
historical events such as wars and revolutions, literary influences or
personal obsessions. Many of the drawings depict actual palaces, churches,
gardens, and other sites that are part of the cultural heritage administered
by the SPSG.
Most of the following data was available for each sheet: inventory number,
description of sheet, art historical interpretation, labelling (e.g.,
hand-written by King or later researchers), watermarks, physical dimensions,
year, material, titles of corresponding thematic texts, list of
corresponding secondary literature, and hierarchical index-based list of
descriptors. The descriptors had been previously developed by a group of art
historians during the research process alongside a controlled vocabulary and
either belonged to a thematic or a topographical categorization. To make the
art historical sources explorable by a non-expert public, we also included
the content of an exhibition catalogue, which, in contrast to the object
description and interpretation, were written and published for a broader
audience and offered contextual information on the King’s life, prevailing
interests, and general historical background.
3.3. Towards Cultural Sensitivity
In order to pursue our research questions, we decided to employ a
user-centered design approach that integrates experts from the involved
disciplines into a co-creation process. Thus, a key element for our close
collaboration with the heritage institution was a workshop framework that
practically and conceptually engages participants from various professions
in thinking about how different facets of a collection could be translated
into a visual representation [
Chen et al. 2014]. The first iteration
of the workshop, which to a certain degree resembles co-creation practices
in design research [
Sanders and Stappers 2008], involved 11 participants
(seven employees of the heritage foundation including a scientific editor
responsible for print and online publications, a collections inventory
custodian, a castellan and art historian, a marketing and public relations
officer, the head of the center for documentation and information, a
classical scholar, and the head of the IT department; one participant was
from a company that develops database management systems for museums, three
were members of our research group). The first iteration of the workshop had
no designated thematic focus, but rather served as a platform to get to know
the scope of the partnering institution, the collections, the database
structure, and allowed us to identify promising areas for a first case
study.
The workshop format provides a setting, in which the participants
individually create collages from sample material with the aim to tease out
promising relationships among objects (see Fig. 2). The workshop was
documented (as audio recordings of the discussions, photographs of paper
collages and the making process). These records were later transcribed and
thematically clustered. By analyzing the material, we were able to identify
prevailing topics of interest and challenges that were relevant for the
subsequent steps of our project. First of all, most approaches to the
collections that were developed during the workshop were of qualitative
nature. Participants presented collages and discussed ideas that highlighted
content-based facets or interpretational elements. Thus, the collages
resembled an approach that is mostly associated with a curatorial practice
in museums. When discussing these approaches, a challenge was seen in the
fact that the existing metadata and level of digitization of the
foundation’s collections often did not include such content keywords and
in-depth descriptive elements and interpretational texts.
Following this first workshop that identified mutual interests, we analyzed
the overall metadata structures of the collections that had already been
digitized. As a result, the thematic focus on the drawings by Frederick
William IV was influenced by the quality of the digital copies, the thorough
and complete art historical metadata, as well as the fact that the metadata
included descriptive and interpretational texts. The second workshop was
then specifically aimed at identifying promising structures and parameters
within this sub-collection of drawings that could serve as a dimension for
an exploratory visualization environment. With this specific goal in mind,
we invited not only colleagues from our department with a background in
interface design and information visualization, but also a scientific editor
of the foundation and the art historian that led the research group which
produced the metadata. According to our overall goal to proceed on the
notion of “cultural sensitivity,” the identification and
involvement of the right domain experts was a central element of our
cooperation [
Sedlmair et al. 2012]. With this, we act on the
observation that digital research in areas like art and cultural heritage
often demonstrates inferior or uncertain cognitive value of the findings
when it is not informed by professional art historical knowledge and
scholarly methodology [
Bentkowska-Kafel 2015]. The collages
that were produced during the second workshop were much more specific and
related to the actual data and scope of the collection. During an iterative
process, we then identified dimensions and parameters that were both
appealing from an art historical point of view and offered interesting
challenges for visualization research and design.
4. Visualizing Time, Themes and Texture
Our collaborators repeatedly emphasized the temporal and thematic patterns to be
particularly important for making sense of the collection. In addition, there
was an interest in incorporating the actual reproductions of the drawings in the
visualization. This corresponds with the assertion that visualizations,
especially in the context of digital humanities, should take into account the
unique visual and material qualities of digitized collections to reflect their
physical counterparts [
Hinrichs et al. 2016]. Obviously, the digital
cannot surmount the restricted access to materiality posed upon a museum object.
Nonetheless, we can try to at least tap into the full potential of displaying a
digitized museum object and still be aware that much of what constitutes the
display and the ways of engaging with the object is based on the interpretation
and not on its spatio-temporal materiality. Reflecting on these conditions, we
have found it to be productive for our research to try and exhaust the given
technological potentials in making high-resolution reproductions of fragile (and
mostly non-public) objects available to the public. Thus, we hope to at least
maximise the visual information about the material qualities that can be
extracted from the digital collection at hand, maybe even surpassing the
accessibility of the original that would be shielded from the public with “glass cases, picture frames, ropes”
[
Dudley 2012], or other visually distancing precautionary measures. At the same time,
we concede that it is not solely the physical materiality of the objects that
affect the conditions under which we can engage with the collection by
subjugating the arrangement of the visual resources to their interpretation (of
temporal, contextual, or thematic attributes). The aforementioned challenge of
conveying the materiality of digitial cultural heritage also influenced our
decision-making in regards to the treatment and processing of the digitized
drawings. We decided to preserve and highlight the traces of materiality that
are conveyed through the high-resolution digital reproductions, such as
ripped-out corners, faded-out strokes, and the proportions of the sheets and
differences in size. Following our aims and research questions, we have devised
a zoomable visualization environment that arranges a collection of drawings
based on their temporal attribution, allows for thematic filtering, provides
historical and art historical context, and enables the close inspection of the
high-resolution images and their visual texture.
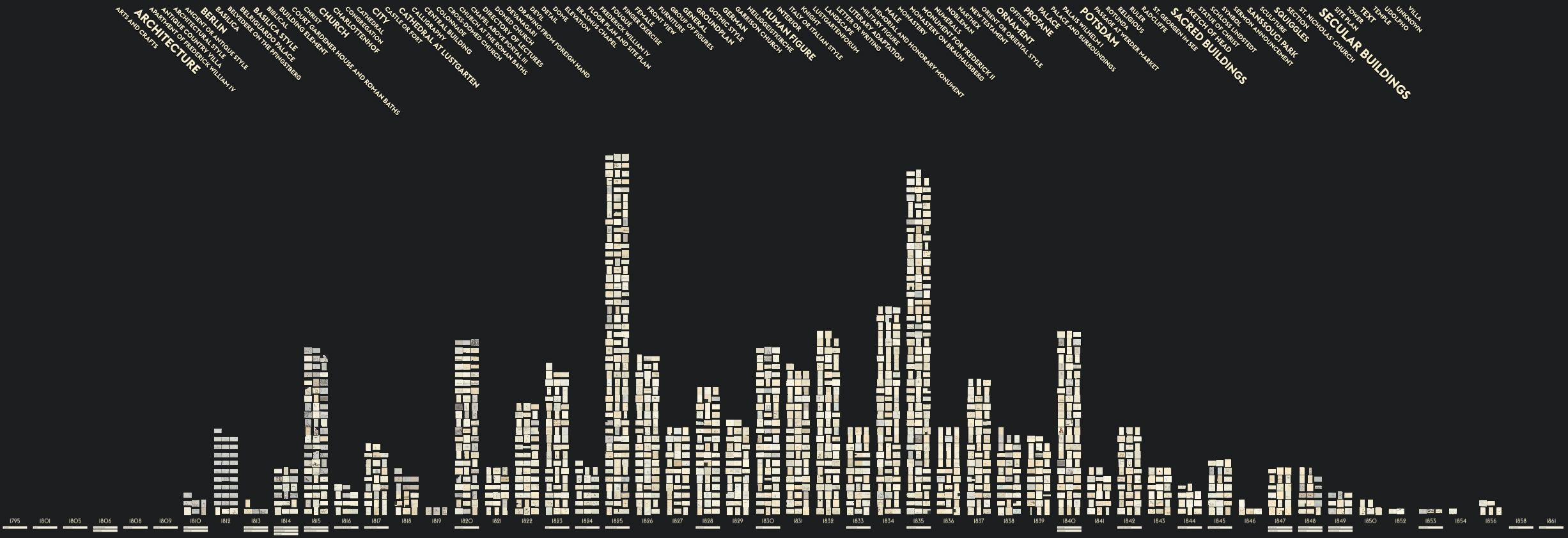
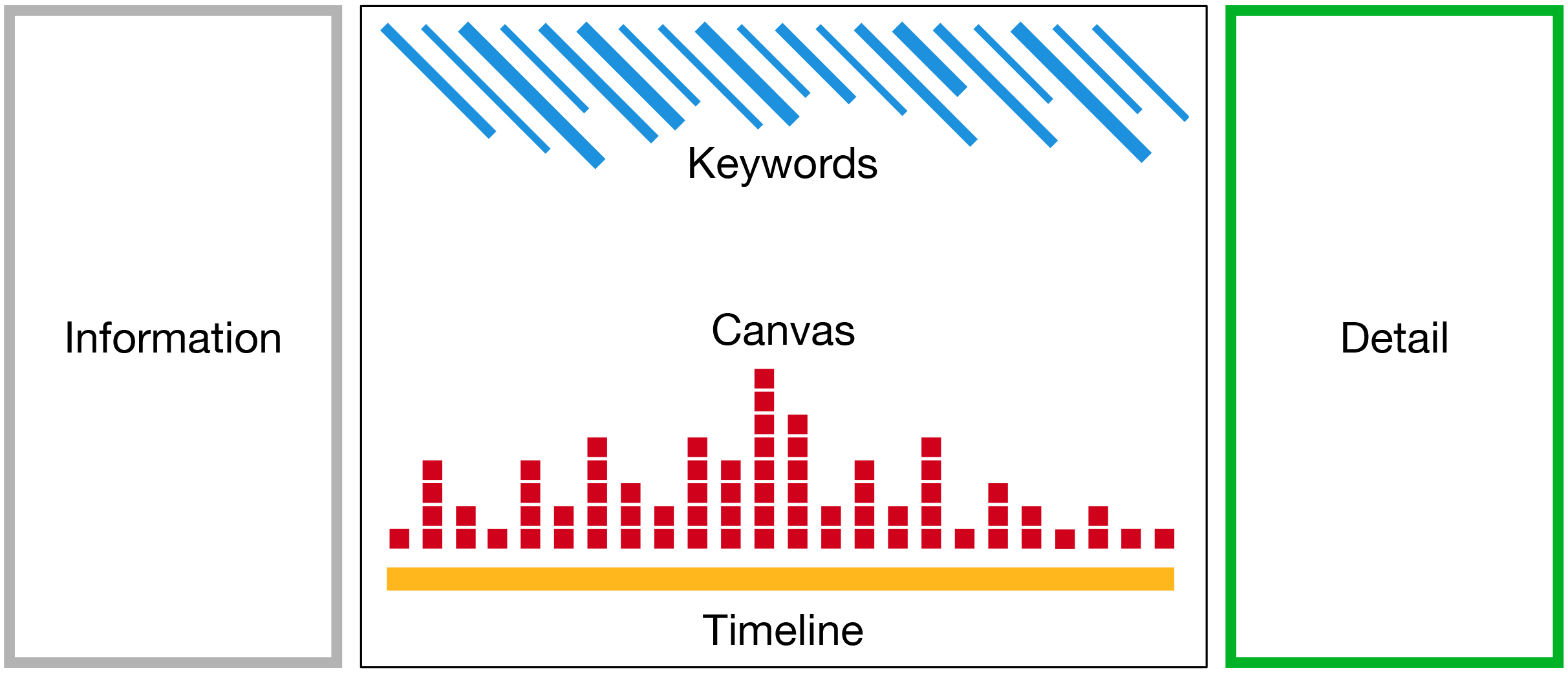
The interface contains a keyword visualization, a zoomable canvas and timeline,
and information panels (see Fig. 3). The visual design of the interface with a
dark screen canvas and muted colors takes into account the collection’s texture.
Many prints, engravings, or drawings are monochromatic and low in contrast. This
also being the case for the collection of drawings by Frederick William, a light
screen canvas would have blended the drawings with their background. Since the
original sheets were furthermore digitized mounted to a dark carrier paper, the
contrast between the light sheets of paper and the dark carrier paper, that
extends to the screen canvas, makes it possible to discern the cut-outs and
texture of the paper more easily. Additionally, the physical context of the
original drawings can be associated with the interface, since the design reminds
of the dim and concentrated aesthetics of print rooms in museums. In the
following we describe the specific design decisions behind the visualization
along the three main facets of our visualization: time, themes, and texture.
4.1. Time
The primary organization scheme for the collection of drawings is time, which
is not only highlighted by the collection experts to be important, but
reflects its fundamental significance for the visualization of historical
collections [
Davis et al. 2013]. According to the date of likely
creation, all drawings are arranged on a canvas in columns, each
representing one year, spanning the period of 1810-1856. As some sheets do
not have an exact year, but rather estimated time ranges, the median of the
range is used for the positioning. Within the columns, sheets are sorted
vertically based on the complexity of their metadata. Since Frederick
William often used one piece of paper for several independent sketches or
drawings, some sheets accumulate a number of motives, themes, and places
that are identified separately and included in the metadata associated with
each sheet.
When the interface is launched, the visualization offers a bird’s-eye view on
the complete set of drawings with each of the 1492 images being displayed
(see Fig. 1). In this initial view the images are shown at a relatively
small size of about 20 mm on a 13" laptop display to make room for the
entire collection.
The temporal arrangement of images is accompanied by a timeline that is
positioned at the bottom of the interface, with entries slightly surpassing
the scope of the drawings as they provide additional biographical and
historical context such as birth and death of the King. The 40 events with
historical and biographical context to the drawings were in part derived
from the existing exhibition catalogue and collaboratively authored with our
partners at the foundation. In order to facilitate the establishment of a
connection between the personal and historical developments and the drawings
that the King produced at the time, the timeline is positioned right below
the columns of drawings. The timeline implements a semantic zoom
functionality [
Bederson and Hollan 1994], i.e., it gradually reveals
more and more detail as the viewer zooms further in into the respective time
periods (see Fig. 4, d-f). While the temporal arrangement of the sheets
arguably follows a quantitative logic, the integration of the actual digital
copies of the drawings and the annotated timeline provide qualitative
content and context intended to support a deeper engagement with the
collection.
4.2. Themes
In the top area of the interface, a keyword visualization displays the most
prolific subjects and places as a horizontal list of tags that are derived
from the index-based list of descriptors. Depending on the size of the
screen, the list contains between 30 and 50 words and phrases. Akin to word
clouds, the font sizes represent the relative frequency of sheets per
subject. The keywords are sorted alphabetically in order to allow viewers to
quickly locate a subject they might be looking for. Interactions with the
keyword visualization result in changes in the image canvas. Hovering over a
keyword highlights all the sheets that are associated with this subject (see
Fig. 4, b).
Besides indicating the major subjects and places, the keyword visualization
serves as a filtering method for the image canvas. After selecting a
keyword, all drawings not associated with this subject move to the bottom of
the timeline and are displayed with a lower opacity (see Fig. 4, a-c). The
transition is animated in order help the viewer understand the new display
state. The images that match the current keyword selection remain above the
timeline but will move closer together. The resulting subset of images forms
a more specific temporal visualization indicating the ebb and flow of a
particular topic within the King’s strand of work. As more and more keywords
are activated, the selection of drawings gets more constrained, resulting in
smaller image columns. As indicated by the cross added to a selected
keyword, clicking on a keyword again cancels its selection. Changing the
selection of keywords also changes the display of the remaining keywords. As
some keywords may not be associated with the drawings in a given selection,
they will be hidden, making space for more specific keywords to be revealed,
thus increasing the level of specificity of the keywords.
In addition to the themes represented by the keywords, the detail panel
provides more in-depth information about each drawing. These details include
descriptions of the content shown on each sheet, art historical
interpretation, commentaries on their historical significance and relation
to other objects, and annotations made by the King or subsequent maintainers
of the collection. Besides metadata fields such as the physical dimensions
and material of the sheet, the detail panel also provides access to thematic
essays written by art historians about specific places or topics depicted in
the drawings.
4.3. Texture
A key feature of the visualization is the provisioning of high-resolution
imagery in an arrangement that supports zooming, panning, and filtering.
Similar to image plots of photos or magazine covers [
Hochman and Manovich 2013]
[
Manovich 2015], high-level views on cultural collections can
reveal global patterns and trends, however, typically only general shades
and shapes can be differentiated. Our intention is to make these
arrangements dynamic through filtering and thus allow for rapid access to
custom subsets of the collection. The canvas is designed as a continuously
zoomable space, allowing for the gradual increase of detail for particular
segments of the arrangement of images. Zoom operations can be carried out
either through the mouse wheel or by performing scrolling or zoom gestures
on touchpads and touch-enabled displays. By zooming into particular groups
of images, the thumbnails continuously grow into larger images with a higher
resolution. By clicking and dragging, it is possible to pan the canvas in
all directions. The viewer can examine sheets in the same year by performing
vertical movements and shift in time between different year columns by
moving horizontally. By clicking or tapping on an image, it is possible to
immediately focus on this particular drawing and display it in high
resolution. Once an image is in focus, the neighboring images fade out and
the detail information becomes available on the right side panel. In the
same visual context of the canvas, it is now possible to further zoom into
the image of the drawing to closely inspect the texture of the paper and
even the grain of the pencil strokes (see Fig. 5, bottom left). These
high-resolution views of the drawings are highly detailed and surpass what
would be visible to the naked eye in a museum or archive.
5. Technology
To make the visualization of 1492 images immediately responsive and interactive
we take several optimization measures
[3]:
- Multiple resolutions: Images are provided at three different
resolutions depending on the current zoom level. The smallest versions (100
pixels per longer side) are rendered immediately when the visualization is
opened. This version provides sufficient resolution for an overview and some
level of zooming without loading additional images. The next level of detail
(1000 pixels per longer side) is rendered when the interface is zoomed to
such a detail that only a few images are visible in the current clip-out of
the canvas (see Fig. 5). Once one image is viewed individually, the highest
resolution is retrieved (5000 pixels), which allows the viewer to see
details of the drawing such as pencil strokes.
- Image multiplexing: The images of each zoom layer are bundled
and transferred as combined HTTP packages, in which the binary image data is
base64 encoded JPEG. This reduces the number of server requests and enables
faster transfer [Grigorik 2013]. ImageMagick’s lanczos2
algorithm provides the best compression while keeping borders and contours
of the drawings sharp. The HTTP payload is subsequently reduced through gzip
compression, in order to compensate for the bloating due to the base64
encoding. To allow for dynamic interaction right from the start, we employ a
progressive loading approach (see Fig. 6).
- Web graphics: The browser-based graphic rendering is
implemented using the graphics library pixi.js[4], which utilizes a WebGL context in a
canvas element. In addition, we used the visualization library d3.js[5] for
scales, transitions and the zooming behavior. All images are rendered in
their full resolution onto a layer, which is then downscaled to the
corresponding zoom level. Once a scaled layer reaches its native resolution,
the subsequent new layer containing the images with higher resolution will
be displayed. This layer itself will start with a downscaled version and
will be scaled up when zooming.
- Performance tweaks: To prevent stuttering during panning and
zooming operations [Liu and Heer 2014], we made sure that
computation-heavy tasks trigger after, not during interactions. For example,
during zooming, more detailed images are put in a queue, which is pushed
into the WebGL canvas after the zoom interaction is finished. The canvas
only renders images that are within 50% reach beyond the current viewport.
When the viewport is panned, high-resolution images beyond this area will be
removed from the render cache (not the browser cache) to reduce the
rendering load. To achieve fast and seamless animations for the text-based
elements, the rendering of the keywords and timeline is done using CSS3
animations of translate and scale operations, which are carried out on the
GPU.
6. Evaluation
According to our research questions, we studied the visualization in different
settings and with a range of audiences. Besides regularly discussing the
prototype with our collaborators, we also presented it to other domain experts
at network meetings, public talks, or research colloquiums and collected their
responses and questions. At an earlier stage of development, the visualization
was shown during an exhibition in Berlin under the title “Past Visions of the Future City–Exploration of drawings penned by Frederick
William IV of Prussia,” putting an emphasis on the subset of drawings
that depict architectural and urban planning visions for Berlin and Potsdam.
Visitors mainly identified as being from the visualization and design community,
but also as groups of museum professionals. Still, there was a good balance with
spontaneous visitors from the neighborhood and surrounding areas with no
expertise in neither one of the fields. Most exhibition visitors had no, or only
little, knowledge of Prussian history or the King’s life. Accordingly, one
particular insight from conversations with visitors was their desire to also
learn more about Frederick William’s personal life or the political developments
of his time that had an influence on the drawings and sketches.Thus, we decided
to supplement the timeline with general historical facts, biographical events,
and other relatable information that would help to comprehend the collection
with little prior knowledge about the subject matter. By presenting these
earlier stages of the prototype in controlled environments and with the
potential to engage in conversations with domain experts or the general public,
we were able to continuously react to feedback by our peers during the
development process and learn more about how different types of users react to
the visualization and interface. Finally, we deployed the visualization as a web
application, logged user interactions, and linked a questionnaire in the
interface.
6.1. Into the web
The visualization was then deployed online, framed by an introductory
microsite that laid out some general information about the scope and
background of the project. We integrated a questionnaire and anonymously
logged the user interaction on the basis of a list of pre-defined
parameters, including session time, time spent with the different
visualization components, and zoom level along these activities. The
deployment was monitored and logged over a 6-week period (10 February until
22 March 2016), during which a total of 994 unique users interacted with the
visualization. In addition to the data gathered from tracking the
interactions, we collected responses from 49 users that filled out the
questionnaire. Thereof, 31 identified as being residents of Potsdam or
Berlin, eight identified as living in other cities in Germany, Austria, and
Switzerland, three were UK residents, two each were from Australia and the
USA, one from the Netherlands. 14 users had a professional education in both
the humanities (art, history, cultural sciences, or architecture, which we
refer to as “arts or culture experts”) as well as in
design, computer sciences, or data visualization (referred to as
“design or vis experts”). 20 users had a background
only in arts or culture, 10 had a background only in design or vis. All but
three users had at least a university degree, 16 had a doctorate degree. The
log was linked to the questionnaire and allowed us to analyze the
interaction in correlation to the evaluation of the respective user. We
clustered the participants into experts in both fields (group 1), arts or
culture experts (group 2), design or vis experts (group 3), and laypersons
(group 4).
We analyzed the log files using an interaction sequence visualization (see
Fig. 7) with which we can see the order of functions used and level of
engagement with the visualization. Each relevant interaction parameter is
translated into a visual variable indicating the components of the interface
using color, temporal length as width, and the level of
“closeness” reached during the interaction as height.
Closeness is defined by the zoom level in the canvas and timeline as well as
by the number of keywords that were clicked and combined as a filter (thus
resulting in more refined results and only a few images displayed above the
timeline). The overall impression of the sequence visualization indicates
that people using the visualization in fact shifted between distanced
(small) and very detailed (tall) perspectives. A closer look on the sequence
visualization shows two distinct ways of bridging the different levels of
detail, one more gradual (triggered via zooming) and the other very abrupt
(triggered by clicks on individual images). Furthermore, the iterations
between canvas and timeline interactions are clearly visible by the
alternating red and orange blocks.
6.2. Findings
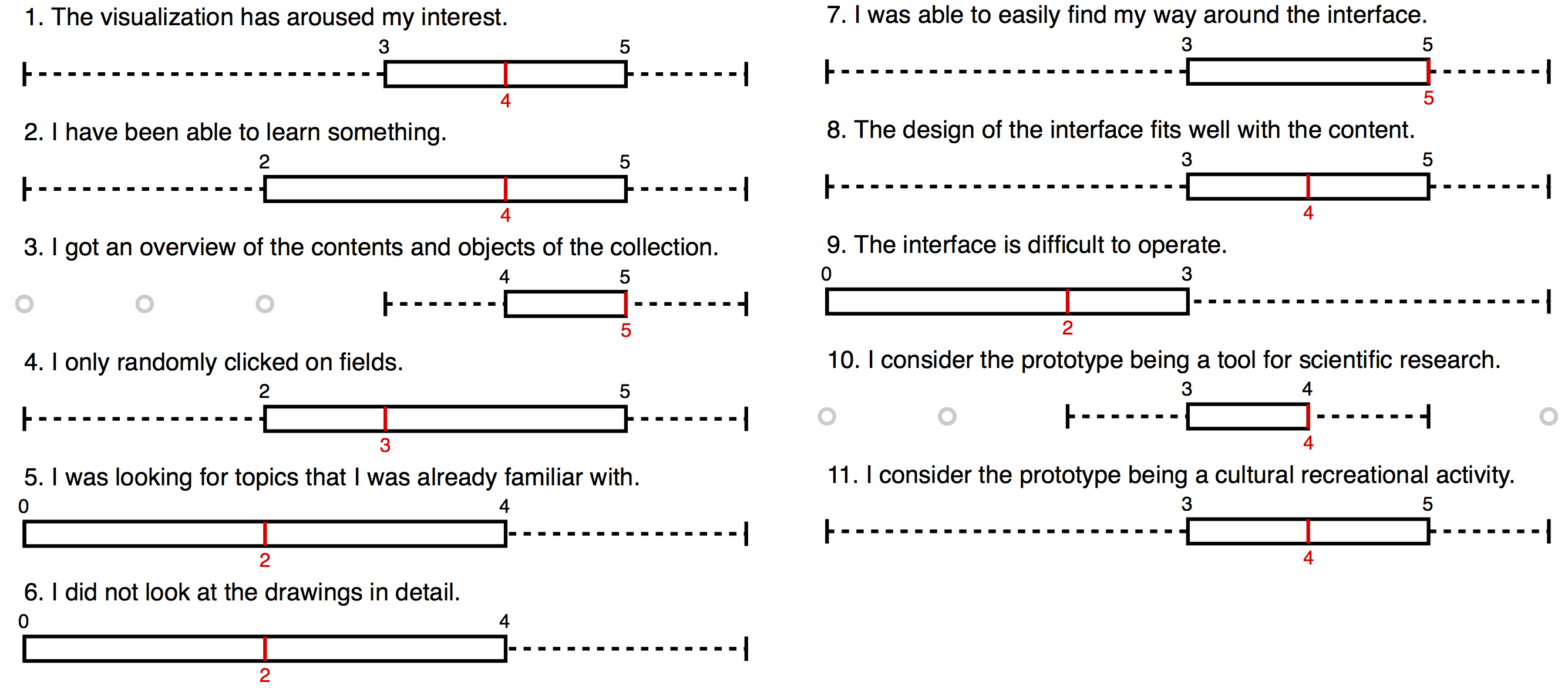
With the questionnaire, participants were asked to evaluate a number of
statements on a Likert-scale (see Fig. 8). Regarding the usability of the
visualization, the assertion “While using the
visualization, I was able to easily find my way around the
interface” (question 7) reached a median agreement of 5 on a
scale from 0 (strongly disagree) to 6 (strongly agree). Accordingly, the
statement, “the interface is difficult to
operate” only scored a median agreement of 2. While more detailed
user experience testing has to be conducted to identify more specific
problems and obstacles, these first usability results already show us a
tendency towards decent operability. The participants reported that they
were able to get an overview of the contents and objects of the
visualization (median agreement of 5), while it also invited them to explore
the scope of the themes and engage with unfamiliar topics (question 3 and
5). Thus, the questionnaire confirmed our analysis of the interaction
sequences, which had already shown a good balance between
“close” and “distant” viewing. The
questionnaire also showed that the visualization is not perceived as being
solely a research tool but suitable for people looking for a cultural
recreational activity (questions 10 and 11). Due to the fact that only five
of the respondents were not experts in arts, culture, design or
visualization, it would nonetheless need further evaluation in order to be
able to better assess if the visualization also works well for interested
laypersons.
We also included two open questions and invited the participants to share
some general insights and suggestions for improvements. The answers given in
this qualitative section of the questionnaire can be grouped into four
categories of recurring feedback: interaction, content, design, and general
observations. All of which covered a range from positive to negative
observations.
- Interaction. The ability to zoom in into the canvas,
filter images by selecting tags, and have the images displayed in high
resolution was pointed out as positive features of the visualization and
were remarked as being noteworthy by seven participants. Nonetheless,
although the basic interactions are illustrated in the information
sidebar of the interface, five participants reported experiencing
trouble while using the visualization. As an example, one person
misinterpreted the text labels as a selector for the images instead of a
filter and thus was irritated when no image “opened
in full size” [P3, 40-45 years, group 1] after clicking on a
tag. This was also the case for two other participants, stating that the
images were too small - although the visualization is indeed zoomable up
to a high-resolution image. The visual indicators on the info sidebar
and the a text panel in the single-image view (clickable arrows pointing
to the side that hide the panels for a full-screen view of the canvas
and images) seemed to be too subtle for some participants, since three
people stated that they e.g. “had wished to be able
to see a full-screen version of the images” [P28, 40-45
years, doctorate degree, group 2] without having the info sidebar or the
text panel block the view. In one instance, the panning was perceived as
cumbersome. One person remarked that the zoom interaction depends on a
scroll wheel or touchpad and thus might exclude users that use other
hardware. This concurs to the call for being able to interact with the
interface using a keyboard and to improve accessibility as expressed by
one person.
- Content. The scope and richness of the drawings, the
artistic talent of the King, as well as his interest in architecture,
were pointed out as being memorable and impressive by seven people. The
King’s repeated journeys to Italy were among the discoveries pointed out
by several participants.
Well, up to now I have not
engaged much with Frederick William IV. In this respect I definitely
learned something new. This is a nice method for learning in a
discovery-mode. [P40, 45-50 years, group 3].
The timeline was
perceived as novel and descriptive (4x) and deemed to be well suited for
the thematic scope (1x). One person pointed out that the descriptions
and art historical comments were very valuable for research purposes but
might be deterring for laypersons. Another person found the
visualization in itself interesting but not the content of it. One
person alludes to a key question of visualization in the humanities, how
to reveal what is missing or uncertain: The metadata
is great, but the visualization seems to focus on what is in there
and easily accessible, not what is needed to really be interesting
[P35, 35-40 years, group 3].
- Design. The combination of a timeline with entities of
different themes was pointed out and highlighted by one person as a
“pleasant stimulation” [P2, 40-45, group
1]. Being able to focus on a time of creation in relation to the themes
within the drawings, thus rapidly gaining an overview on what the king
was preoccupied with the most during what time, was also a feature that
was singled out (2x). One person found the visualization particularly
immersive:
I soaked up so much information in a
relative short amount of time and can now describe the setting of
this time period. I love the zooming and stumbling across this great
collection [P34, 30-35 years, doctorate degree, group 2].
The intersection of quantity and content with the drawings piled up as
bar chats was singled out as an interesting design feature (3x). - General. Along more general observations, one person
stated that the visualization created the urge to revisit it with more
time on hand to be able to delve into the images. The quality of the
images was positively remarked (2x), while another person pointed out
that the loading time of the high-resolution images was disruptive. A
remark on possible improvements made by two people was to include
full-text search. Other desired features were additional content linked
to the timeline and the images (2x), such as historical photos or a
geovisualization of the places and buildings depicted in the
drawings.
6.3. Expert observations
We were interested to evaluate if the visualization could also be used as a
tool for art historical research. Thus, we asked one of the art historians
from the heritage foundation to assess if he or his colleagues are able to
derive insights by using the visualization. His feedback summarized the
advantages of the temporal arrangement and thematic filter functionality,
which creates curve progressions that are highly interesting for art
historical research. One significant example for this observation is
provided by the sheets covering Charlottenhof Palace. The shape created by
the bars along the timeline clearly shows the intensity with which the crown
prince worked on his later executed designs after receiving the estate by
his father in 1825. Other biographical or political events, such as his
marriage or the dawn of revolutions, equally left their traces in his
drawings. Thus, his intensive planning on the restructuring of his study and
his apartment can be related to his marriage and settling with his wife in
the Berlin city palace. Apart from being able to identify dominating themes,
the visualization could be instrumental in the effort of obtaining more
precise dating. One of the examples is the depiction of the German piked
helmet on some of the King’s drawings. The helmet was not used by the
Prussian Army earlier than 1843, allowing for a specification of time
assigned to some sheets that accumulate several drawings that were
interpreted and dated independently. From an expert point of view, the
visualization may provide an effective and powerful tool to refine and
verify previous art historical findings, datings, and examinations.
7. Discussion
The importance of close collaboration with domain experts in fields like digital
art history [
Promey and Stewart 1997] was self-evident throughout the process
of our research and the development of the visualization. Only by including
expert knowledge from the humanities as well as from interface design, computer
science, and data visualization we were able to reach a level of mutual
understanding for the relevant topics and challenges that were crucial to our
work. Pursuing the notion of “cultural sensitivity,” the
content of the collection was the driving force during the design process.
Although the resulting visualization was not intended as a one-fits all solution
in the sense of a visualization tool that could be used unmodified for a broad
range of data sets, we recognized some promising aspects in the zoomable and
filterable canvas that can be transferred to other use cases beyond this
specific collection. In the following, we discuss some of our insights and
critically evaluate our use case with regard to the areas that would call for
additional research and refinement.
The collection subset used for the case study consists of about 1500 data records
of a collection of drawings that will eventually include more than 7000 sheets.
Knowing that the collection will be gradually digitized, we had to take into
account the scalability of our approach. Although we have already run some
preliminary tests with 7000 images, we would have to assess the performance of
the visualization when scaled to such a size more thoroughly. These questions of
scalability pave the way for transferring our approach to other image datasets
of varying sizes and metadata structures. While the use case was specifically
designed and developed for the drawings of Frederick William IV, the relatively
monochrome drawings with low contrast are weaker in a ‘distant’ viewing mode,
compared to images with higher contrast and a broader palette of colors. Thus,
in order to assess the general viability of transferring our framework, we ran
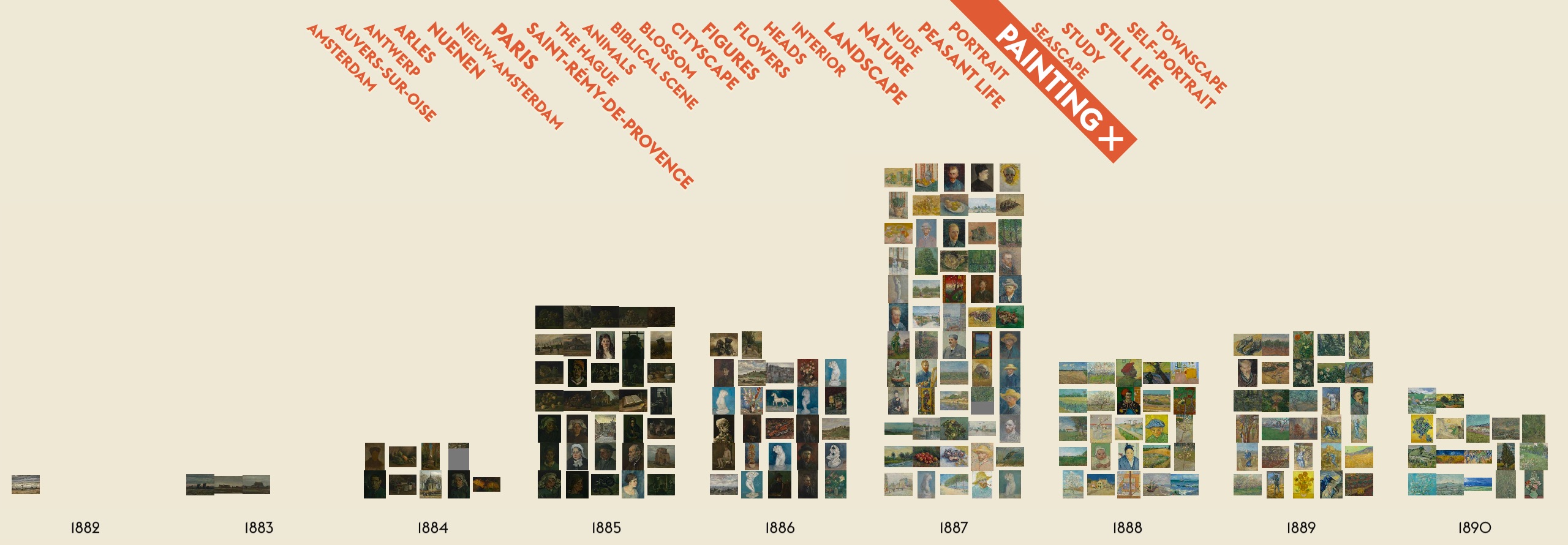
two trials with other data sets. For one, we explored about a thousand
paintings, drawings, and other artworks by Vincent Van Gogh
[6] (see Fig. 9). For the other, we
loaded 3915 items from the New York Public Library collection of Detroit
Publishing Company postcards
[7].
Initial results indicate that images with a higher contrast and broader palette
of colors lend themselves well to exploration in a zoomable and filterable image
plot. For example, in the case of Van Gogh, not only quantitative insights about
the thematic distribution of works are visualized, but also their visual texture
can be examined, e.g., the dominance of darker colors in his early paintings
compared to brighter or more colorful shades in the later years becomes clearly
visible (see Fig. 9). Similarly, the potential of alternative layouts came up
during the iterative development. On the one hand, these layouts could be
particularly relevant to the specifics of a collection, for example, the
geographical distribution was suggested by participants of our study. On the
other hand, we are interested to see how the collection would behave in
similarity-based layouts (such as t-SNE) or grid layouts [
Klingemann 2015] based on the metadata. Since the metadata is
based on in-depth art historical research along a controlled vocabulary,
similarity-based layouts may support the exploration of drawings by affinity. In
that sense, such layouts could translate the qualitative insights from the art
historical classification into a spatial arrangement.
Cultural heritage data is often characterized by incompleteness and uncertainty.
While we were able to employ a subset from a collection that had a relatively
high level of completeness in regards to required metadata fields, depth of
assessment, and a standardized taxonomy, it lies in the nature of qualitatively
sourced data to implicate uncertainty, especially with regard to time [
Davis and Kräutli 2015]. This also being the case for the subset of drawings
by Frederick William IV, discussing the issue with our project partners again
highlighted that this is not a problem that is possible to be solved, but that
needs to be addressed in the design of what might be called “humanistic interfaces”
[
Drucker 2011]. During the next iteration of the prototype, we hope to be able to futher
discuss and explore how timeline visualizations could visually reflect temporal
uncertainty. Even though we already decided to integrate additional contextual
information in the timeline — thus including data that had to be specifically
sourced and authored manually — some responses by participants in the
questionnaire showed that there is a desire for even more contextual data and
content from sources that go beyond the defined collection data set. Although
the problem was addressed as a general one in regards to cultural heritage
interfaces, considering the expansion of used sources and maybe even
implementing a layer for community co-creation and annotation (by using
folksonomy or crowdsourcing [
Ridge 2014]) could be valuable during
the next phase of the project. Nonetheless, the question of missing data also
has to be seen with regard to the reality and actual state of digitization in
most collecting institutions. The sheer amount of collection items, the costs of
the digitization process, and the need of expertise when assessing an item and
its metadata often make it hard for collecting institutions to meet such
requirements just yet.
8. Conclusion
With this research we have explored the potential of zoomable visualizations of
cultural heritage collections. A collaborative design process with a heritage
institution resulted in a visualization technique, which is aimed at supporting
a “distant-viewing” approach coupled with a
“close-viewing” mode for the exploration of a historical
collection. We showed how visualizing the quantitative structure of a collection
can be complemented by allowing for examination of the qualitative texture of
the individual object. This work contributes insights to discourses on digital
heritage as well as on information visualization. In the early years, research
in the field of digital cultural heritage and the digital humanities was often
dominated by computational or technological solutions originally developed in
other fields and for other purposes. Following a shift towards digital heritage
research that puts the needs, challenges, and requirements of cultural heritage
in the focus and then seeks to find technological and computational solutions
for a mainly content-driven approach, we introduced our research in a sense of
“cultural sensitivity.” At the same time, humanities
research that employs computational methods is often perceived as dominated by a
solely quantitative, positivist, or distant approach. Quantitative research in
the humanities, in turn, is often questioned on the notion of the alleged
necessity of qualitative examination in order to be able to truly grasp the
sources’ significance. This “quantitative-qualitative divide”
in the humanities, though, is not inherently a digitally inducted discord.
Empirical or quantitative methodologies existed in the humanities long before
the establishment of computers and web technologies in these fields [
Drucker et al. 2015]. Even in pre-digital humanities research, the
tendency to either value quantitative research over qualitative research or vice
versa already existed [
MacNealy 1999]. Rather than carrying on an
antagonistic discourse of “close vs. distant,”
“qualitative vs. quantitative” under the slogan of
“digital vs. analog,” there is an increasing recognition
of the potential in experimenting and engaging with digital technologies that
can help to actually unify these seemingly opposed strands, predominantly in
language-centric research [
Jänicke et al. 2015]
[
Koch et al. 2014]
[
Muralidharan and Hearst 2013]. With our research we expand on this notion
and apply it to a collection of visual resources. Our contributions thus are
relevant for the ever growing research activities in digital art history, as
well as a foundation for further work on visualization in the context of digital
cultural heritage.
Acknowledgements
We wish to thank the reviewers of the Digital Humanities Quarterly for their
thoughtful feedback and suggestions. We would like to acknowledge the German
Federal Ministry of Education and Research (BMBF) for their generous funding of
our research project VIKUS - Visualizing Cultural Collections (Visualisierung
kultureller Sammlungen). We thank our project partners SPSG and Programmfabrik
GmbH for the productive cooperation. We wish to thank Matthias Graf for his work
on a previous version of the visualization, Jörg Meiner for his scientific
consulting and for valuable ideas, Carsten Dilba for his continuous feedback,
and – last but not least – we are thankful for the support from our colleagues
Sebastian Meier, Till Nagel, Stephanie Neumann und Jan-Erik Stange.
Works Cited
Algee et al. 2012 Lauren Algee, Jefferson Bailey,
and Trevor Owens. 2012. “Viewshare and the Kress Collection:
Creating, sharing, and rapidly prototypingvisual interfaces to cultural
heritage collection data.”
D-Lib Magazine, 18(11):3.
Bederson and Hollan 1994 YB.B. Bederson and
J.D. Hollan. 1994. “Pad++: a zooming graphical interface for
exploring alternate interface physics.” In UIST 1994: Symposium on User Interface Software and Technology.
ACM, 17–26.
Bender 2015 K Bender. 2015. “Distant Viewing in Art History. A Case Study of Artistic
Productivity.”
Int. Journal for Digital Art History 1
(2015).
Bentkowska-Kafel 2005 Anna
Bentkowska-Kafel, Trish Cashen, and Hazel Gardiner (Eds.). 2005. Digital art history: a subject in transition.
Computers and the history of art series 1, Vol. 1. Intellect.
Bentkowska-Kafel 2015 Anna
Bentkowska-Kafel. 2015. “Debating Digital Art
History.”
Int. Journal for Digital Art History 1
(2015).
Bhawuk and Brislin 1992 Dharm Bhawuk and Richard
Brislin. 1992. “The Measurement of intercultural sensitivity
using the concepts of individualism and collectivism.”
International Journal of Intercultural Relations.
16(4), 413-436.
Cameron 2007 Fiona Cameron. 2007. “Beyond the Cult of the Replicant–Museums and Historical
Digital Objects: Traditional Concerns, New Discourses.”
Theorizing Digital Cultural Heritage A Critical
Discourse. The MIT Press, 49–75.
Chen et al. 2014 Ko-Le Chen, Marian Dörk, and Martyn
Dade-Robertson. 2014. “Exploring the Promises and Potentials
of Visual Archive Interfaces.”
iConference 2014 Proceedings: Breaking Down Walls. Culture
- Context - Computing (2014).
Davis and Kräutli 2015 Stephen Boyd Davis and
Florian Kräutli. 2015. “The Idea and Image of Historical
Time: Interactions between Design and Digital Humanities.”
Visible Language 49, 3 (2015), 101.
Davis et al. 2013 Stephen Boyd Davis, Emma Bevan,
and Aleksei Kudikov. 2013. “Just in time: defining
historical chronographics.” In Electronic
Visualisation in Arts and Culture. Springer, 243–257.
Drucker 2011 Johanna Drucker. 2011. “Humanities approaches to graphical display.”
Digital Humanities Quarterly 5, 1 (2011).
Drucker 2013 Johanna Drucker. 2013. “Is There a “Digital” Art History?”
Visual Resources 29, 1-2 (2013), 5–13.
Drucker et al. 2015 Johanna Drucker, Anne
Helmreich, Matthew Lincoln, and Francesca Rose. 2015. “Digital art history: the American scene.”
Perspective [Online] 2 (2015).
http://perspective.revues.org/6021 Dudley 2012 Sandra Dudley. 2012. “Materiality Matters: Experiencing the Displayed
Object.” In Working Papers in Museum Studies
8. University of Michigan (2012).
Dörk et al. 2012 Marian Dörk, Sheelagh Carpendale,
and Carey Williamson. 2012. “Fluid Views: a zoomable search
environment.” In AVI 2012: Advanced Visual
Interfaces. ACM, 233–240.
Galey and Ruecker 2010 Alan Galey and Stan Ruecker.
2010. “How a prototype argues.”
Literary and Linguistic Computing 25, 4 (2010),
405–424.
Gibbs and Owens 2012 Fred Gibbs and Trevor Owens.
2012. “Building better digital humanities tools: Toward
broader audiences and user-centered designs.”
Digital Humanities Quarterly 6, 2 (2012).
Glinka et al. 2015 Katrin Glinka, Sebastian Meier,
and Marian Dörk. 2015. “Visualising the Un-seen: Towards
Critical Approaches and Strategies of Inclusion in Digital Cultural Heritage
Interfaces.” In Kultur und Informatik.
vwh, 105–118.
Gosden and Marshall 1999 Chris Gosden and Yvonne
Marshall. 1999. “The Cultural Biography of Objects.”
World Archaeology, Vol. 31, No. 2 (1999),
169-178.
Greene et al. 2000 Stephan Greene, Gary
Marchionini, Catherine Plaisant, and Ben Shneiderman. 2000. “Previews and overviews in digital libraries: designing surrogates to
support visual information seeking.”
Journal of the American Society for Information
Science 51, 4 (2000), 380–393.
Grigorik 2013 Ilya Grigorik. 2013. “Making the Web Faster with HTTP 2.0.”
Queue 11, 10 (2013), 40:40–40:53. 1542-7730
Haber et al. 2011 Jonathan Haber, Sean Lynch, and
Sheelagh Carpendale. 2011. “ColourVis: exploring colour
usage in paintings over time.” In Proceedings of
the International Symposium on Computational Aesthetics in Graphics,
Visualization, and Imaging. ACM, 105–112.
Hinrichs et al. 2008 Uta Hinrichs, Holly
Schmidt, and Sheelagh Carpendale. 2008. “EMDialog: Bringing
Information Visualization into the Museum.”
TVCG: Transactions on Visualization and Computer
Graphics 14, 6 (Nov/Dec 2008), 1181–1188.
Hinrichs et al. 2016 Uta Hinrichs, Stefania
Forlini, and Bridget Moynihan. 2016. “Speculative Practices:
Utilizing InfoVis to Explore Untapped Literary Collections.”
Visualization and Computer Graphics, IEEE Transactions
on 22, 1 (2016), 429–438.
Hochman and Manovich 2013 Nadav Hochman and Lev
Manovich. 2013. “Zooming into an Instagram City: Reading the
local through social media.”
First Monday 18, 7 (July 2013).
Hullman and Diakopoulos 2011 Jessica Hullman and
Nick Diakopoulos. 2011. “Visualization Rhetoric: Framing
Effects in Narrative Visualization.”
TVCG: Transactions on Visualization and Computer
Graphics 17, 12 (Dec 2011), 2231–2240.
Isemann and Ahmad 2014 Daniel Isemann and
Khurshid Ahmad. 2014. “Ontological Access to Images of Fine
Art.”
Journal on Computing and Cultural Heritage 7, 1,
Article 3 (April 2014), 25 pages. 1556-4673
http://doi.acm.org/10.1145/2538030 Jänicke et al. 2015 Jänicke, Stefan; Franzini,
Greta; Cheema, Muhammad Faisal; Scheuermann, Gerik 2015. “On
Close and Distant Reading in Digital Humanities: A Survey and Future
Challenges.”
Eurographics Conference on Visualization (EuroVis) -
STARs (2015), 83–103.
Klingemann 2015 Mario Klingemann. 2015. “Raster Fairy transform any kind of 2D point cloud into a
regular raster.” https://github.com/Quasimondo/RasterFairy –
Retrieved 2016-03-25. (2015).
Koch et al. 2014 S. Koch, M. John, M. Worner, A.
Muller, and T. Ertl. 2014. “VarifocalReader – In-Depth
Visual Analysis of Large Text Documents.”
TVCG: Transactions on Visualization and Computer
Graphics 20, 12 (Dec 2014), 1723–1732.
Kräutli 2016 Florian Kräutli. 2016. Visualising Cultural Data: Exploring Digital Collections
Through Timeline Visualisations. PhD thesis, Royal College of
Art.
Kucher and Kerran 2014 Kostiantyn Kucher and
Andreas Kerren. 2014. “Text visualization browser: A visual
survey of text visualization techniques.”
Poster Abstracts of IEEE VIS 2014 (2014).
Liu and Heer 2014 Z. Liu and J. Heer. 2014. “The Effects of Interactive Latency on Exploratory Visual
Analysis.”
TVCG: Transactions on Visualization and Computer
Graphics 20, 12 (Dec 2014), 2122–2131.
MacNealy 1999 Mary Sue MacNealy. 1999. Empirical Research in the Humanities. Vol. Strategies
for Empirical Research in Writing. Allyn and Bacon, Chapter 1.
Malpas 2007 Jeff Malpas (2007) “Cultural Heritage in the Age of New Media.” In: Yehuda
Kalay, Thomas Kvan, Janice Affleck (eds.) New Heritage: New
Media and Cultural Heritage. Routledge, 2007.
Manovich 2015 Lev Manovich. 2015. “Data Science and Digital Art History.”
Int. Journal for Digital Art History 1 (2015),
13–35.
McCurdy et al. 2016 N. McCurdy, J. Lein, K.
Coles, and M. Meyer. 2016. “Poemage: Visualizing the Sonic
Topology of a Poem.”
TVCG: Transactions on Visualization and Computer
Graphics 22, 1 (Jan 2016), 439–448.
Moretti 2005 Franco Moretti. 2005. Graphs, Maps, Trees: Abstract models for a literary
history. Verso.
Muralidharan and Hearst 2013 Aditi
Muralidharan and Marti A. Hearst. 2013. “Supporting
exploratory text analysis in literature study.”
Literary and Linguistic Computing 28, 2 (2013),
283–295.
Parry 2007 Ross Parry. 2007. Recoding the Museum. Digital Heritage and the Technologies of
Change. Routledge.
Promey and Stewart 1997 Sally M Promey and Miriam
Stewart. 1997. “Digital art history: A new field for
collaboration.”
American Art 11, 2 (1997), 36–41.
Ridge 2014 Mia Ridge. 2014. Crowdsourcing our Cultural Heritage. Ashgate Publishing Company.
Ruecker et al. 2011 Stanislaus Ruecker, Milena
Radzikowska, and Stéfan Sinclair. 2011. Visual interface
design for digital cultural heritage: A guide to rich-prospect
browsing. Ashgate Publishing.
Saleh and Elgammal 2015 Babak Saleh and Ahmed
Elgammal. 2015. “Large-scale Classification of Fine-Art
Paintings: Learning The Right Metric on The Right Feature.”
arXiv preprint arXiv:1505.00855 (2015).
Sanders and Stappers 2008 Elizabeth Sanders and
Pieter J. Stappers. 2008. “Co-creation and the new
landscapes of design.”
Co-design 4, 1 (2008), 5–18.
Schich 2010 Maximilian Schich. 2010. “Revealing Matrices.” In Beautiful
Visualization: Looking at Data through the Eyes of Experts.
O’Reilly, Chapter 14, 227–254.
Schumacher 2016 Susanne Schumacher (2016)
“Using words to network images: indexing and interaction
strategies in a digital archive,”
Visual Studies, 31:2, 121-130.
Sedlmair et al. 2012 Michael Sedlmair, Miriah
Meyer, and Tamara Munzner. 2012. “Design Study Methodology:
Reflections from the Trenches and the Stacks.”
TVCG: Transactions on Visualization and Computer
Graphics 18, 12 (2012), 2431–2440.
Shamir and Tarakhovsky 2012 Lior Shamir and
Jane A. Tarakhovsky. 2012. Computer “Analysis of
Art.”
Journal on Computing and Cultural Heritage 5, 2,
Article 7 (Aug. 2012), 11 pages. 1556-4673
http://doi.acm.org/10.1145/2307723.2307726 Shneiderman 1996 Ben Shneiderman. 1996.
“The Eyes Have It: A Task by Data Type Taxonomy for
Information Visualizations.” In Proceedings of
the IEEE Symposium on Visual Languages. 336–343.
Snow 1959 C. P. Snow. 1959. The
Two Cultures and the Scientific Revolution. The Rede Lecture.
Cambridge University Press.
Thudt et al. 2012 Alice Thudt, Uta Hinrichs, and
Sheelagh Carpendale. 2012. “The Bohemian Bookshelf:
Supporting serendipitous book discoveries through information
visualization.” In Proceedings of the SIGCHI
Conference on Human Factors in Computing Systems, pages
1461–1470.
Watkins et al. 2015 Rebecca D. Watkins, Abigail
Sellen, Siân E. Lindley. 2015. “Digital collections and
digital collecting practices.” In Proceedings of
the SIGCHI Conference on Human Factors in Computing Systems, pages
3423–3432.
Wattenberg and Viégas 2008 Martin Wattenberg
and Fernanda B. Viégas. 2008. “The Word Tree, an Interactive
Visual Concordance.”
TVCG: Transactions on Visualization and Computer
Graphics 14, 6 (2008), 1221–1228.
Whitelaw 2015 Mitchell Whitelaw. 2015. “Generous Interfaces for Digital Cultural Collections.”
Digital Humanities Quarterly 9, 1 (2015).
Zweig 2015 Benjamin Zweig. 2015. “Forgotten Genealogies: Brief Reflections on the History of
Digital Art History.”
Int. Journal for Digital Art History 1 (2015),
101–110.