Abstract
This paper explores the art history, the digital aesthetics, the technical
anatomy, and the restoration of Shu Lea Cheang’s early web artwork Brandon (1998-1999). Commissioned two decades ago by
the Solomon R. Guggenheim Museum, the work is just back on view to the public
after a major restoration. It seems timely to consider Cheang’s artwork: a
collaboration between the artist and a network of programmers, designers,
authors and other contributors that offers a creative platform for remembering
and engaging with histories and issues of identity from the LGBTQ+ community. In
the spirit of the piece, this article is a multi-disciplinary collaboration
between a curator, a media art conservator, a computer scientist, and a scholar
of the digital liberal arts, which brings together these different areas of
expertise to offer an innovative and multi-faceted consideration of one artwork
from a digital humanities perspective.
Introduction
Commissioned by the Solomon R. Guggenheim Museum, Brandon (1998–99) by Shu Lea Cheang is a landmark art project that
spans disciplinary boundaries. The multipart work comprises a sprawling network
of components including online digital interfaces, live public programs hosted
by collaborating institutions in the United States and Europe, and a multimedia
installation. Realized at a moment when the internet was coming into widespread
use, Brandon is among the most ambitious digital
projects of its time and the first artwork in the Guggenheim’s permanent
collection to use the Web as a primary medium. As a memorial to Brandon Teena, a
trans person who was raped and murdered in Nebraska in 1993, Cheang’s work also
represents a crucial intervention in gender studies, raising questions about
rights and identity that remain urgent today. The critical questions about the
relationships between gender and technology that Brandon raises anticipate those being asked by contemporary artists
who have not previously had the opportunity to interact with the work.
Yet for many years, Brandon had been inaccessible to
a wide public due to technological obsolescence. The Guggenheim’s recent
restoration of the work sparked a reevaluation of its art historical, cultural,
and technological significance. Brandon’s enduring
importance stems from its highly collaborative structure, which incorporates
contributions by numerous prominent scholars, artists, and programmers. Yet this
sprawling form also poses unique challenges for evaluating the work. The process
of restoring, studying, and presenting Brandon to
contemporary audiences must be as multidisciplinary as the work itself,
involving media conservators, computer scientists, curators, and humanities’
scholars. Only by considering the work from multiple perspectives — historical,
theoretical, technical, and aesthetic — can a full understanding of its
importance be achieved.
A narrated screen navigation of the web artwork
Brandon can be found at [
Phillips et al. 2017].
...how do we not stifle the web as an
art medium...how do we not consider being in a ‘museum’ meaning the ultimate
recognition of a ‘work of art’ that the work is set and done...these are the
burdens of mine. To launch this project I want to be given space to
experiment, to fail (fail on the part of interfacing with an unknown net
public). - Shu Lea Cheang [Cheang 1998, Jan 11]
Shu Lea Cheang’s
Brandon, “a one year narrative project in
installments” launched online on June 30, 1998. One of the most ambitious
projects that the new media artist and activist had realized at that point in
her career, the web artwork
[1] was inspired by the
story of trans man Brandon Teena. The work explores “issues of gender fusion and
the techno-body in both public space and cyberspace” [
Guggenheim 1998] through a meta-narrative structure defined by
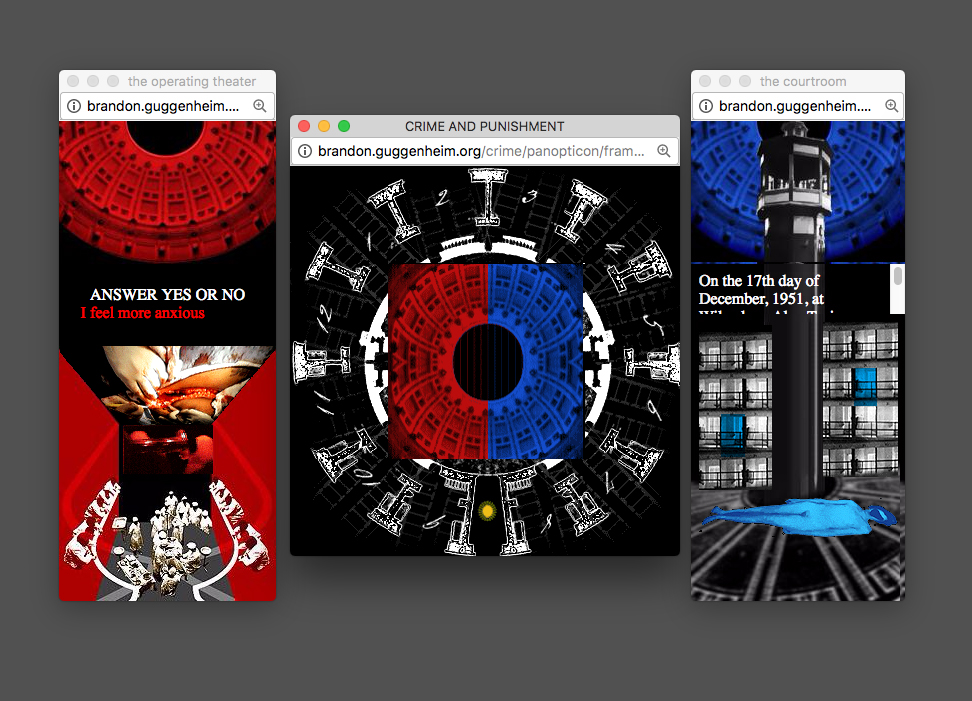
hyperlinks to a network of connected interfaces that begins with the splash page
(
Figure 1).
Brandon is also a landmark in the history of the Solomon R.
Guggenheim Museum, representing the first web-based artwork that the institution
commissioned for a planned “Virtual Museum.” The launch of
www.brandon.guggenheim.org was linked to its display at the
Guggenheim’s now defunct satellite venue in New York’s SoHo neighborhood.
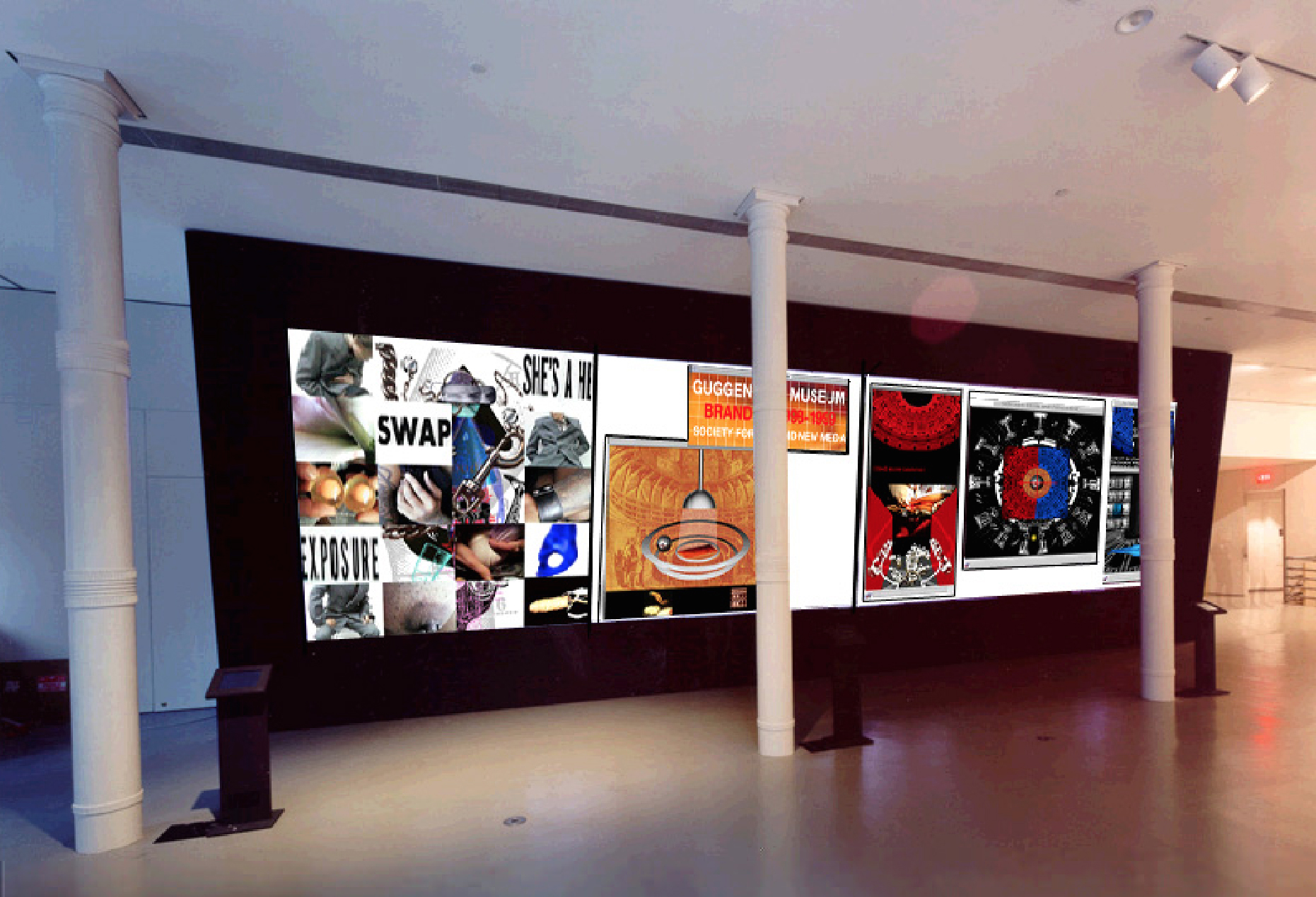
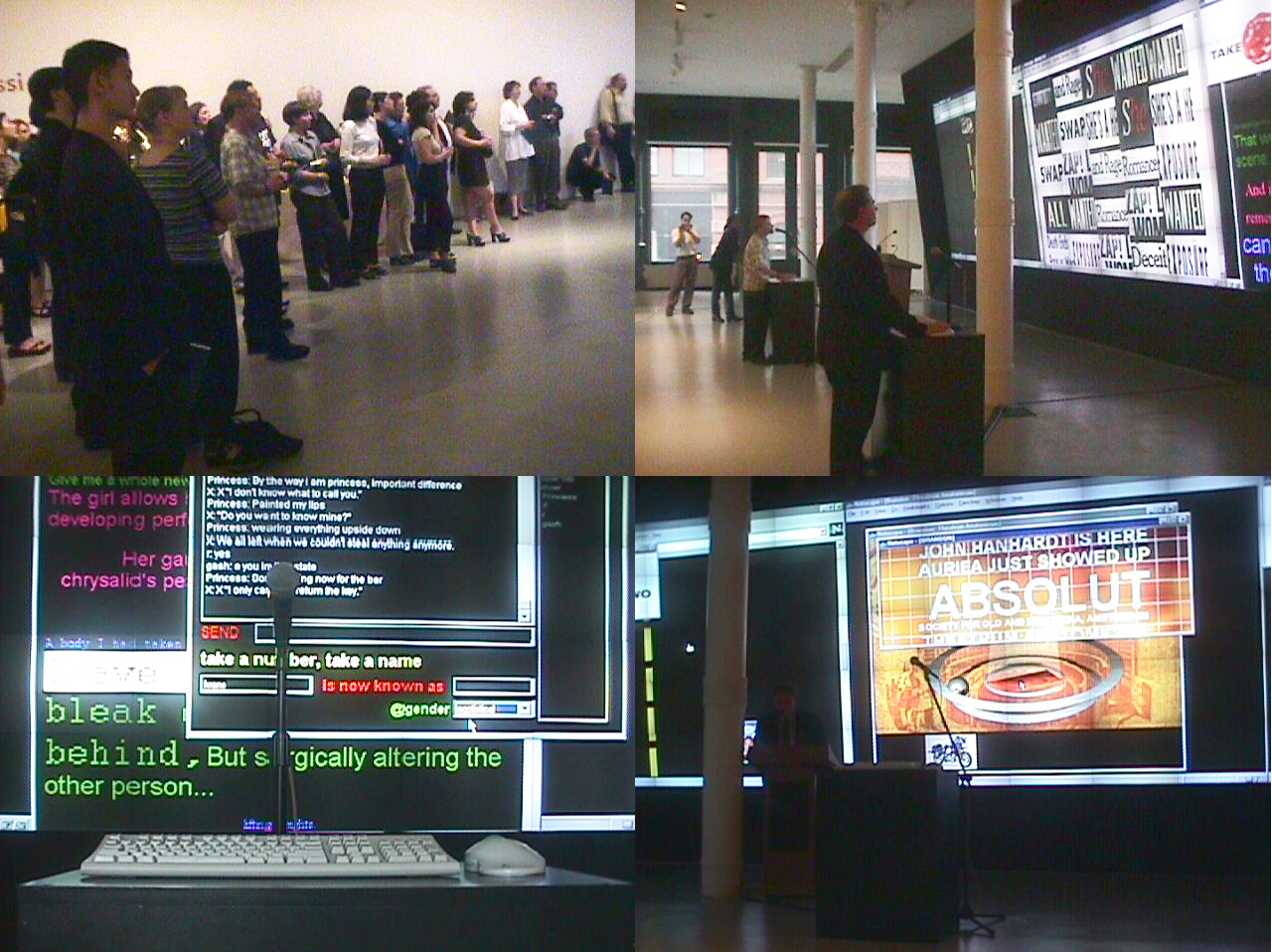
Visitors to the launch event encountered an installation that included three
interactive computer workstations and live navigation of the browser windows
displayed on a 14 foot high by 45 foot long video wall consisting of 75 stacked
rear projection cubes (Figures
2 and
3). A simultaneous live chat in one of the
artwork’s interfaces linked the audience in SoHo with the artist and other
Brandon users at the Theatrum Anatomicum at the
De Waag Society for Old and New Media in Amsterdam, where Cheang was an artist
in residence. “With technical grace and
an unprecedentedly epic scale”, reported Austin Bunn of the
Village Voice, “
Brandon
makes a bid to become the inaugural piece in the canon of online
art”
[
Bunn 1998].
Cheang characterized the work as “a multi-artist/multi-author/multi-institutional collaboration” that
unfolded over the course of a year with periodic content uploads”
[
Brandon credits 1998-1999].
Brandon included
contributions by dozens of artists, writers and technologists (
Figure 4) as well as uploads from two live events
that were simulcast through the internet and featured cultural critics,
theorists and academics from a wide range of fields held in both the US and
Europe. The work’s fundamentally collaborative nature reflects a core tenet of
much web-based artwork produced in the 1990s; indeed, for Cheang it was the
medium itself that made the artwork possible [
Cheang 1997, Aug 11].
1.1 Brandon: the Artwork
Cheang’s work memorializes Brandon Teena, a twenty-one-year-old trans man
living in Nebraska who was brutally raped and murdered in 1993. Brandon
Teena’s story became a touchstone for bringing visibility to transgender
people and their struggles in the United States. Brandon Teena was the
subject of a 1998 documentary film The Brandon Teena
Story and the award-winning 1999 feature Boys Don’t Cry. Cheang’s response to Brandon Teena’s story
departs from the linear narratives and psychological realism of these later
films.
Instead of a biography of Brandon Teena, the artwork Brandon examines the structural conditions that have confronted
trans people in contemporary society. The work’s five different interactive
web interfaces, bigdoll, roadtrip, mooplay, panopticon, and theatrum
anatomicum (Figures 5-9), employ images and texts that meld
critical histories of gender and sexuality with contemporary perspectives on
American culture, emphasizing expressions of institutionalized violence.
Cheang’s project further suggests parallels between gender and the malleable
forms of public and private identity that can be constituted online.
For the Guggenheim commission, Cheang described her intention to deploy
Brandon “into cyberspace through
multi-layered narratives and images whose trajectory lead to issues
of crime and punishment in the cross-section between real space and
virtual space”
[
Brandon credits 1998-1999]. The basic structure of the project belies the conceptually rigorous
and at times impenetrable navigation of the website. Persistence and
exploration are required to unlock each interface which often proves
challenging to users, an intention of the artist: “I am testing the limits
of [users'] frustration level” Cheang said in a 1998 interview [
Bunn 1998].
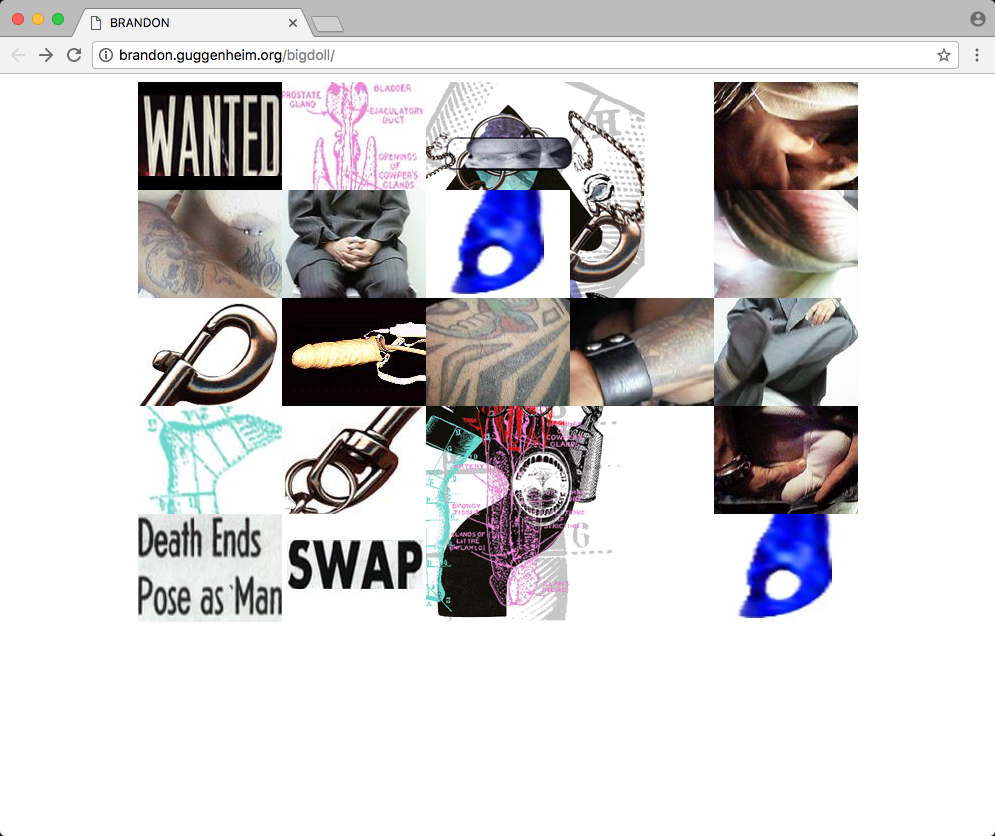
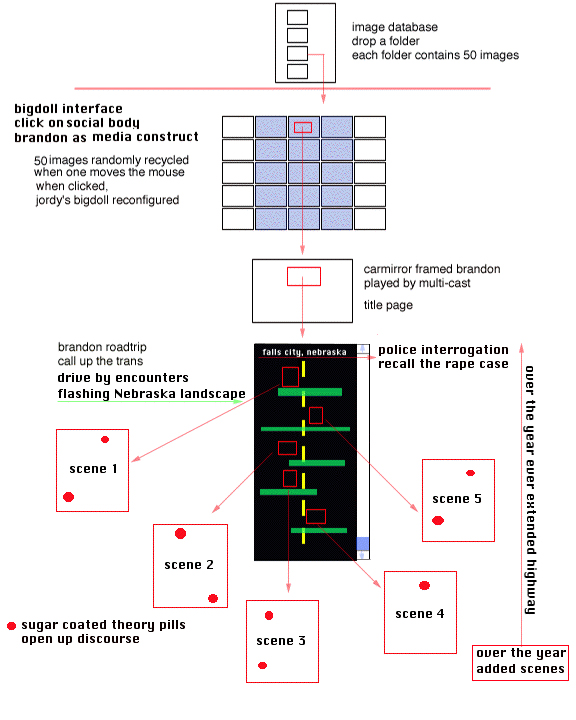
Artist Jordy Jones was Cheang’s primary collaborator on the
bigdoll interface (
Figure
5), which is subtitled “recombinant social body”. Working
with JavaScript programmer Cherise Fong, Jones developed a bank of images
and texts related to gender and identity that would be displayed in random
sets, with order and placement shuffled every time the page was accessed.
For example, the phrase “SHE’S A HE” might appear surrounded by images
of a person in a business suit and a close-up picture of a pierced nipple.
Jones further invited other artists to contribute images to the archive over
the course of the project’s development.
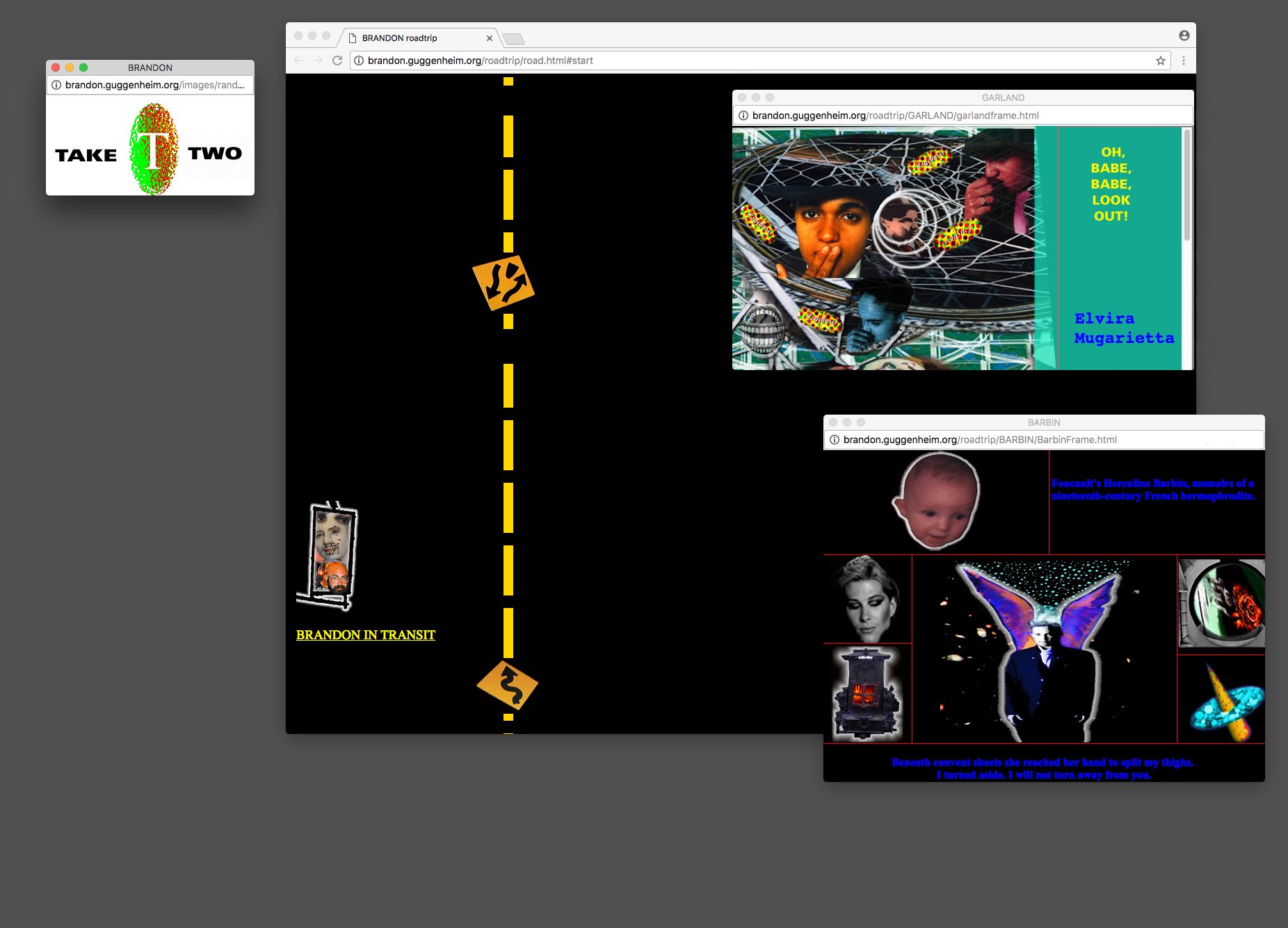
The
roadtrip interface (
Figure 6) is a nonlinear text and image framework laced with
hyperlinks that uses the highway as a key motif. According to Cheang, the
interface was “[c]onceived to upload Brandon
onto the cyberzone where he surfs across Nebraska’s route 75”
[
Cheang 1996]. Users encounter a cascade of texts and images related to various
figures with fluid gender identities: Herculine Barbin, a nineteenth-century
French hermaphrodite; a Mississippi Man named James McHarris who was
stripped in a courtroom to determine his gender in 1954; Venus EXtravaganza,
a drag queen who was featured in the 1989 film
Paris is
Burning; and “Baby Bean”, a
nineteenth-century transexual. Four “episodes” describe
Brandon Teena’s fictional encounters with each of these figures on an
extended journey.
Roadtrip also represents the
backbone of the work, including links to the other interfaces that users
must find by clicking on various moving images.
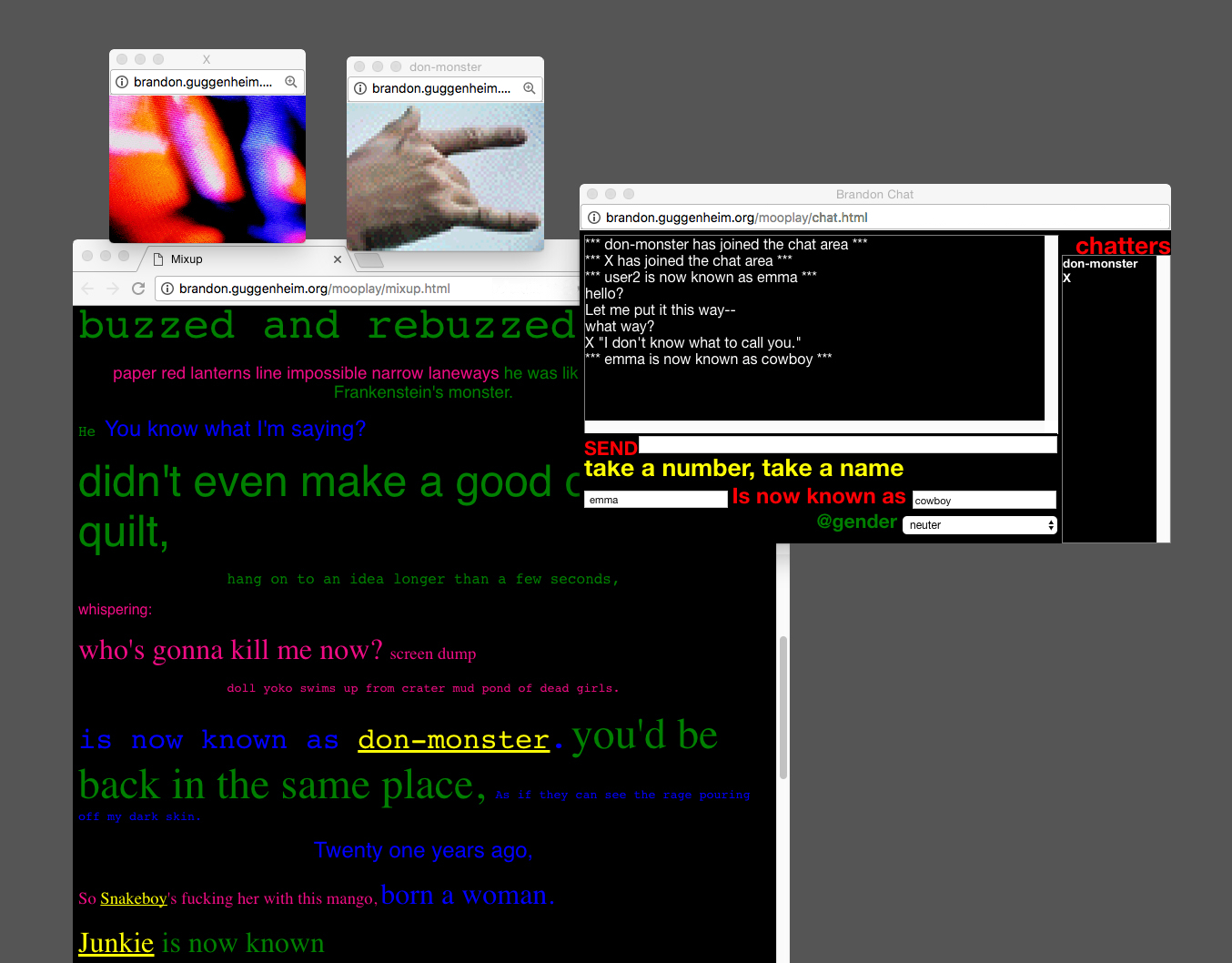
The
mooplay interface (
Figure 7) draws upon the experiential qualities of the early
1990s text-based, networked systems called MOO. The interactive MOOs allow
for multi-user engagement in virtual reality settings that often involved
role playing through user created characters. The
mooplay interface simulates the experience of a live MOO. It
features narratives written by Pat Cadigan, Lawrence Chua, and Francesca da
Rimini, which are presented together in
mixup,
a page within the interface, in scrambled forms. As with
bigdoll, loading the site recombines the elements
on the page, meaning that no two users encounter exactly the same story. At
the heart of these narratives are a series of “personae”,
developed by each of the contributing writers, that appears inchoate, and
ever-changing. Among the ten fictitious characters whose names appear as
hyperlinks in
mixup, are “snakeboy”,
“dolyoko” and “donmonster”. A JavaScript applet offers a
“pseudo chat” between users and these personae, with
predetermined sentences producing the effect of engaging with various
identities in an online social space.
The
panopticon interface (
Figure 8), developed by Beth Stryker and Auriea
Harvey, is a virtual simulation of Jeremy Bentham’s concept for an ideal
prison in which inmates occupied cells arranged in a circle around a central
guard tower. The web environment was inspired by Cheang’s visit to the
Koepel prison in Arnhem, Netherlands — one of the prototypical examples of
this form of architecture. Heavily informed by Foucault’s theoretical
analysis of the Panopticon as a metaphor for social life in modernity, the
interface features an array of images related to surveillance by both the
government and the medical establishment. Cheang’s work surveys how powerful
institutions manage “diseases of
the social body”, especially those related to so-called sexual
deviance and gender nonconformity [
Cheang 1996]. The six
“cells” and six “hospital wards”
in Cheang’s Panopticon are populated by images of prisoners and patients set
to undergo invasive surgeries. Each image is accompanied by a text relating
to overlaps between the medical establishment and the carceral state. For
example, one text relates to a 1907 eugenics law passed by the state of
Indiana mandating forced sterilization for people in state custody.
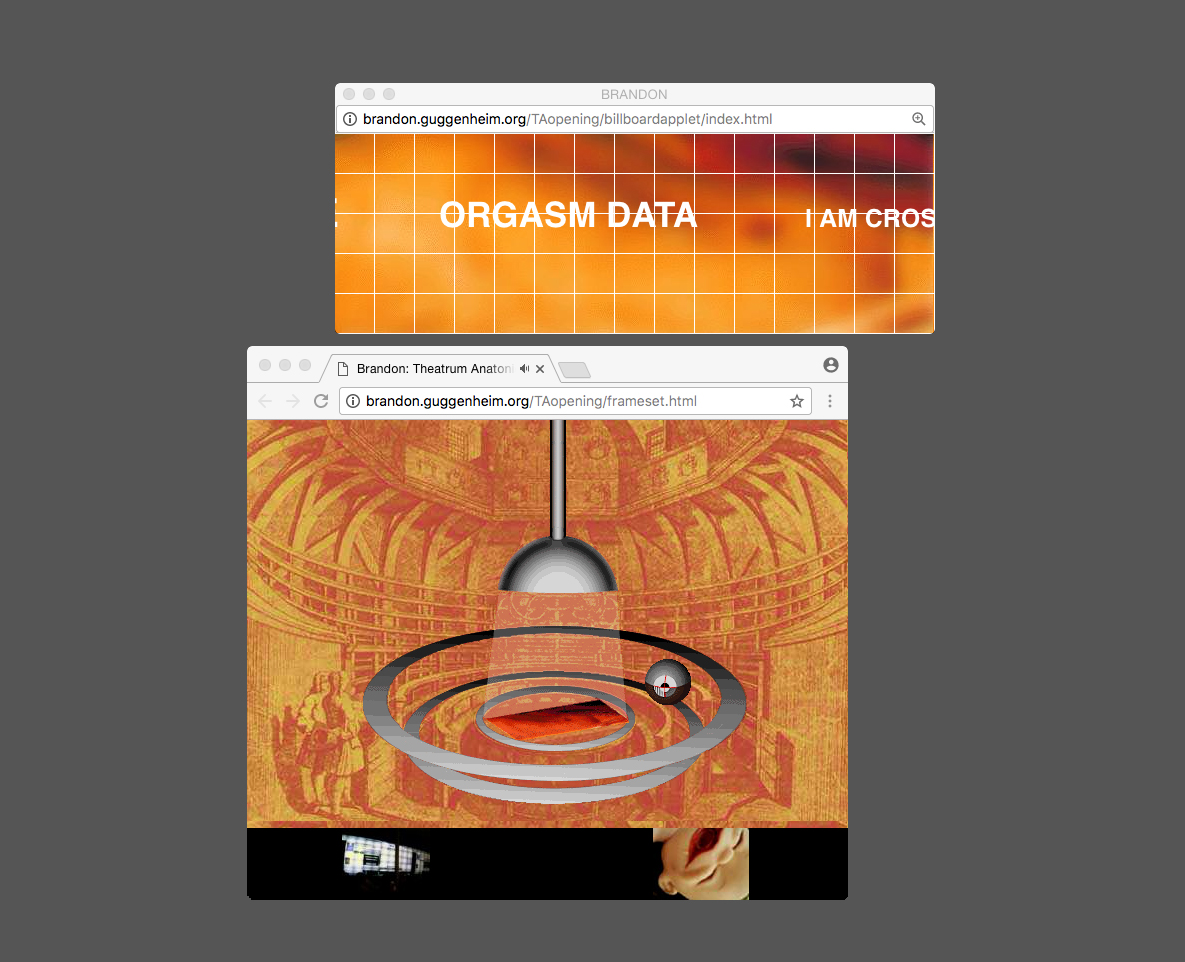
Finally, the
theatrum anatomicum interface (
Figure 9), connects the web-based components of
Brandon to several live events. According
to Cheang, the interface “resets” the dissecting table
designed for an anatomical body in order to similarly study the “gendered social body”
[
Cheang 1996]. This virtual space hosted images and texts related to performances
staged in an actual seventeenth-century operating theater in Amsterdam,
which had been reconfigured as the Society for Old and New Media, De Waag,
Amsterdam, where Cheang developed the
theatrum
anatomicum interface during her residency. At the time of
Brandon’s launch,
theatrum
anatomicum, which was modeled after the physical space in De
Waag, had not been fully activated, anticipating the live events later that
year that would populate the interface with new content.
1.2 Shu Lea Cheang: the Artist and her Practice
Brandon embodies interests that have been and
continue to be central to Cheang’s career — both in terms of its subject
matter and the collaborative working process that the artist initiated. Shu
Lea Cheang was born in 1954 in Taiwan and has lived and worked in the United
States as well as in Japan, the Netherlands, the United Kingdom, and France,
where she currently resides. She describes herself as an artist, filmmaker, [and] networker, as she has
worked in a variety of mediums: film, video, installation, and web
projects.
In the early 1980s, Cheang was part of the New York-based Paper Tiger
Television collective, a group that produced public access television
programs that critiqued corporate control over broadcast networks and
offered an alternative source of news and a platform for experimental video
production. Cheang began creating video installations for art spaces in the
early 1990s. These multiscreen pieces grappled with subjects ranging from
the Tiananmen Square Massacre to representations of Asian identity in the
mass media [
Chua 1996]. In 1995, she realized her first
web-based project,
Bowling Alley (1995–1996),
for the Walker Art Center in Minneapolis. The commission linked the Walker's
galleries to a local bowling alley with a web-based video-link running on an
Apple PowerBook. According to Cheang, the piece was an examination of how
private and public spaces were becoming intertwined through network
technology, a theme Cheang explored again in
Brandon.The activist orientation of Cheang’s work, as well as her career-long
commitment to utilizing “new media” — be it video, cable
networks, or the web — continues in the present. Cheang’s projects address
profound social disruptions while manifesting an underlying sense of humor
and taste for the absurd. One of Cheang’s most complex works, I.K.U. (2001), initially took the form of what the
artist describes as a “Japanese Sci-Fi Porn feature”. It
spawned a sequel project, U.K.I. (2009-2014).
The latter includes a “viral performance” for which a
cast climbed over piles of junked keyboards and computers. Additionally,
Cheang produced an online “viral game” in which users are
pitted against a futuristic corporation that’s intent on reprogramming the human orgasm on a
biological information network — a corporeal World Wide Web.
1.3 Brandon's Live Events
In each of her previous projects, Cheang maintained a link between the
physical realities of embodied experience and the virtual world. The artist
described herself as a “cyber-nomad” during the period of
Brandon’s development, appearing frequently on an international
circuit of festivals, conferences and biennials [
Ho 2012]. She
described “experimenting with boundary
crossing between the actual (state/nation) and virtual
(anonymous/avatars)”
[
Ho 2012]. The subtitle of
Brandon,
“a one year narrative project in
installments” refers to a sustained enrichment of the site and
the series of four live events through which the artist enacted this
boundary crossing. In addition to the “netlinked” launch
event on June 30, 1998, three additional programs took place “in
real life”, underscoring the necessity during this early
period of web-based art to maintain a physical experience of the
artwork.
On the night of August 5, 1998 at The Institute for Arts and Civic Dialogue
at Harvard University, Cheang staged “A Virtual Court
Test Trial for Brandon” to provide an “opportunity for the BRANDON project to interact
with a theatre-going public and netizens”, with the goal of
developing a virtual court system that would open a dialogue on both real
and virtual crimes [
Harvard 1998, 2]. The test trial
(under the artistic direction of Anna Deavere Smith) invited the
“net public”, as well as scholars and legal experts
ranging from Lawrence Lessig to Kendall Thomas, to serve as jurors for six
simulated court cases. The presentation of five of these sexual-assault
cases included actual court documents, evidence, and testimony performed by
five actors through a script prepared by Cheang and a team of researchers.
The cases included the wrongful death suit that Brandon Teena’s mother
brought against the county sheriff (Brandon v. County of Richardson), the
“cyber rape” case Legba v. Mr. Bungle (see [
Dibbell 1993]) and the Chanelle Pickett case (Chanelle Pickett
v. William C. Palmer) about a trans woman who was murdered in Watertown,
Massachusetts in 1995. The audience at the event was by invitation only but
the public could watch a simulcast and log on to a live chat room on the
Brandon website. The performance was
exploratory rather than conclusive, as Cheang noted, “...in the end we’re not
making any judgment calls. There will be no sentencing”
[
Hartigan 1998, C6].
Like
Brandon’s launch event, the third and
fourth live events were simultaneously staged inside the Theatrum Anatomicum
at De Waag and at the Guggenheim’s SoHo branch, and
“simulcast” with audio and video streams that
connected both venues through
Brandon (Figures
10 and
11).
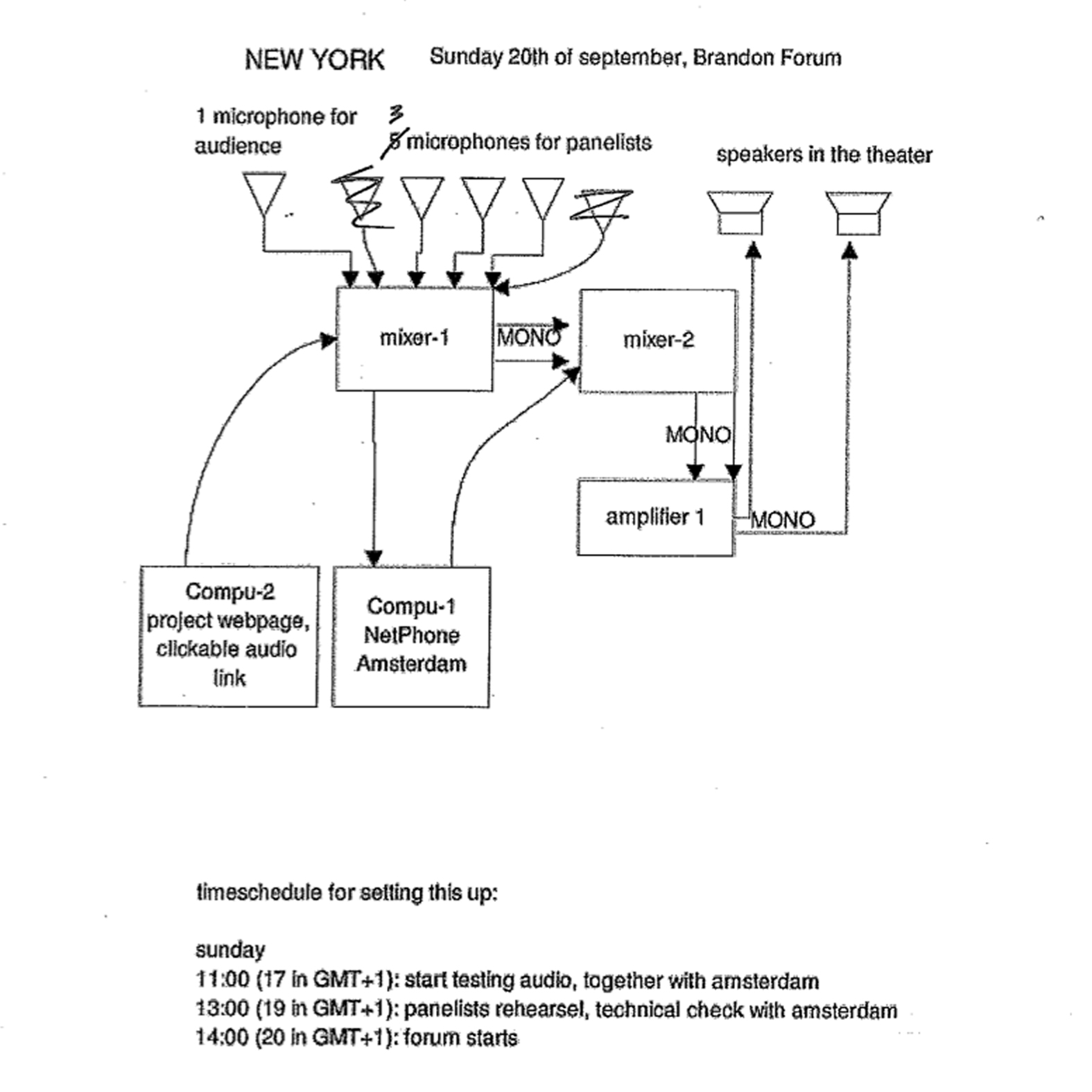
On September 20, 1998, the third live event, “Digi
Gender, Social Body: Under the Knife, Under the Spell of
Anesthesia” took place. The forum included a panel discussion in
SoHo and performance in Amsterdam that sought to “relocate the 17
th
century public dissecting lessons...as a digital-age net
spectacle...with cultural critics, genderists and
biotechnologists” conducting a “virtual surgical operation on
the theory and construction of technosocial bodies”
[
Cheang 1998, Sep 16]. The centerpiece was an activation of the installation designed by
Atelier Van Lieshout (Figures
12 and
13) based on the drawings of the Theater
Anatomicum by Jonas Zeuner from 1773. Recalling dissecting lessons of the
seventeenth century, the installation included an operating table and
suspended rings that held a revolving web camera which captured and
transmitted the live event. Instead of a live surgery as Cheang had hoped to
broadcast from a clinic, the main operating table held a projection screen
carrying images of sexual reassignment surgery and the
Theatre Anatomicum interface from
Brandon. In place of medical doctors, a panel of
“surgeons” including scholars of media theory and
LGBTQ+ studies such as Allucquére Rosanne “Sandy” Stone
and Susan Stryker, verbally operated on the concept of “digi
gender”.
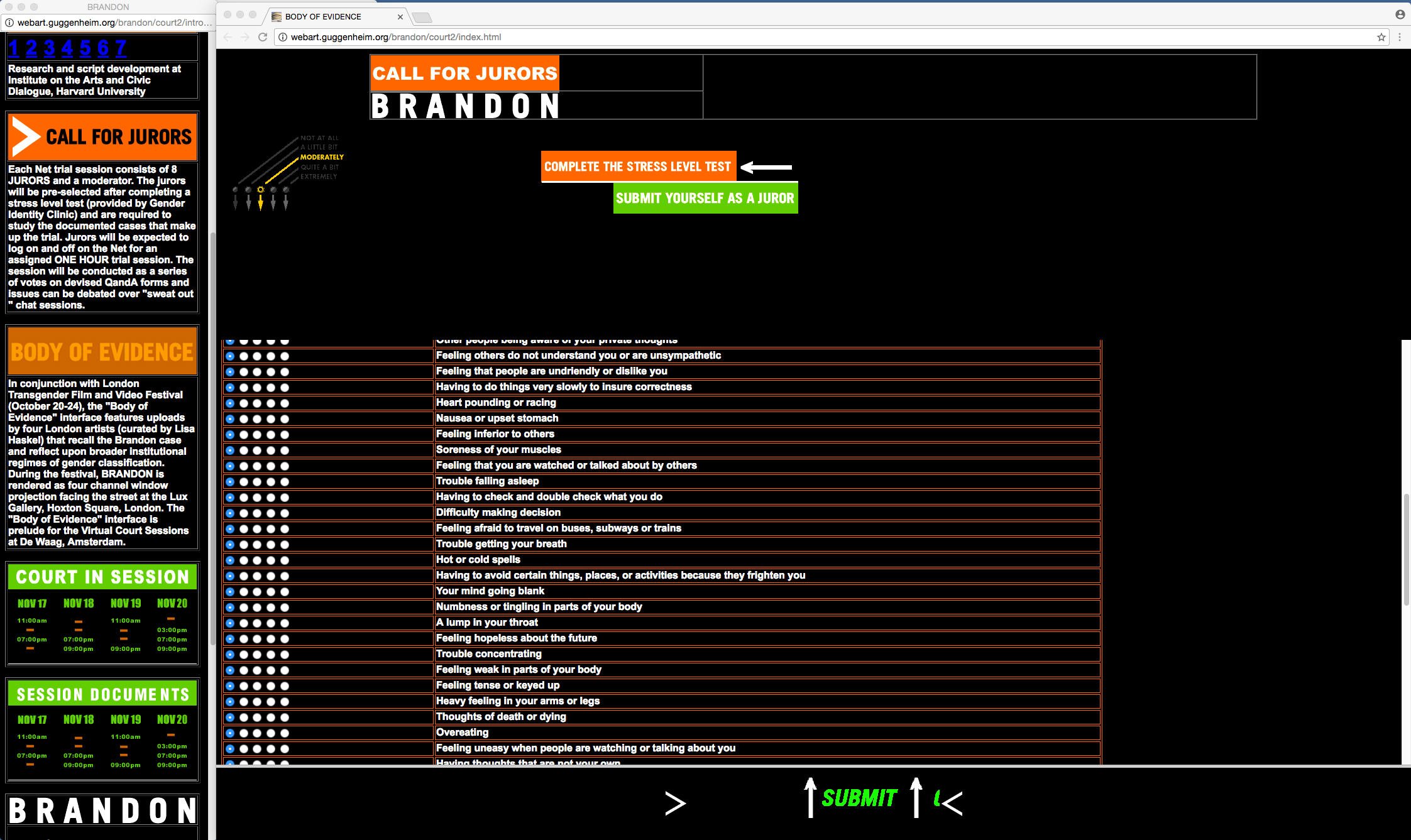
The fourth and last live event, “a virtual courtroom where
crime and punishment calls for public debate”
[
Cheang 1997, Dec 16], was held on November 15-20, 1999. Building on the 1998 test trial at
Harvard University, the session was titled “Would the
Jurors Please Stand Up? Crime and Punishment as Net Spectacle”.
The event established parallels between medical institutions, the legal
system, and broad social attitudes toward gender and violence. Participants
could “apply” to become jurors using a “court” interface on the
Brandon website that included case questionnaires (
Figure 14). At the Amsterdam venue, laptops
were mounted onto the Atelier Lieshout installation for participants to
engage in the virtual court. In this final live event, as in the previous
forums, Cheang continued to cross virtual and real boundaries to explore and
challenge viewer’s perceptions of identity, gender and violence in an
emergent online space. As she noted in an interview from the time: “If virtual worlds are used as
laboratories, it’s easier to recognize the possibilities for change
— both within a virtual environment, and, just maybe, in the real
world as well”
[
Hanley 1998].
1.4 Brandon's Context and Commission
Though the digital form of Brandon may have been
a new type of acquisition for the Guggenheim, the project fits into a larger
post-WWII tradition of artists experimenting with new media and
technologies. The burgeoning net.art scene of the 1990s offers the most
immediate context for Brandon. In addition to
adopting networked technology, artists including jodi.org (Joan Heemskerk
and Dirk Paesmans), Alexei Shulgin, and Vuk Ćosić valued dispersed modes of
authorship and sought to circulate their work in venues outside of
traditional art institutions. Because many key net.art projects from the
time explicitly rejected museum display and required new approaches to
collecting, Brandon represents a rare
opportunity to bring institutional resources to bear on understanding and
preserving a work from this pioneering period.
Cheang also joined artists such as the VNS Matrix collective (Virginia
Barratt, Julianne Pierce, Josephine Starrs, and Francesca da Rimini) in
utilizing the virtual space of the web to challenge fixed notions of gender
and sexuality. VNS Matrix are among the first artists to use the term
cyberfeminism to describe their practice. Cheang self-identified as a “closet cyberfeminist”
claiming sympathies with the broad notion of female and queer access to
online spaces and visibility within them while distancing herself from a “declared movement”
[
Galloway 1998]. It’s also important to consider Cheang in the context of artists
exploring identity offline in the 1980s and 1990s (
see 4.3). Cheang’s 1993 installation
Those
Fluttering Objects of Desire was included in that year’s Whitney
Biennial, an exhibition that famously brought questions about race, gender
and sexuality to the foreground of American art discourses.
Cheang first began working on
Brandon in the
mid-1990s and wrote a proposal by 1995 that identified it as a “web project...designed and conducted
as time-based hypernarrative on the WWWebLand”
[
Cheang 1996]. Her early sketches of the interface (
Figure 15), from her residency at the Banff
Media Centre in Canada already demonstrate the complex direction she hoped
to take the work. Cheang anticipated the potential the web could provide for
artistic experimentation and technological innovation noting, “it’s been so great working with
DeWaag’s design team and programmer...I earn my respect! Not every[o]ne
believes artist[s] can push technology further”
[
Cheang 1998, Jun 27]. John G. Hanhardt, the former Guggenheim Senior
Curator for Film and Media Arts, initiated the commissioning process.
Hanhardt had previously worked with Cheang at the Whitney Museum of American
Art, where he had been a curator in the mid-1990s. Hanhardt’s team at the
Guggenheim included Matthew Drutt, Associate Curator for Research, who
shepherded the commission to its realization.
The complexity of
Brandon pushed the boundaries
of the Guggenheim’s exhibiting and collecting practices. The commission of
the website
Brandon required the Guggenheim to
consider the web as a virtual exhibition environment that complements and
expands the museum’s gallery spaces. For the museum, it was its very first “move beyond the
site-specific or time-specific nature of conventional exhibitions
into a more complicated boundless paradigm”
[
Guggenheim 1998]. By the end of the one-year narrative experiment
Brandon had expanded the Guggenheim’s program, moving the
institution closer to achieving what museum curators at the time had hoped
for in their groundbreaking decision to commission web art: “not taking the Internet
inside of a museum...[but rather] exposing the museum to the
internet”
[
Ippolito 2017].
2. Brandon’s Collection and Preservation
From the moment of
Brandon’s commission in 1998, the
web artwork was anticipated and regarded as an addition to the Guggenheim’s
permanent collection. In his official letter of intent to the artist, the
curator Matthew Drutt assured: “...it will be the Guggenheim’s
intention to acquire
Brandon for its
permanent collection at the close of its presentation”
[
Drutt 1998, Jan 21]. The
Brandon commission was considered an
exciting milestone in the Guggenheim’s larger vision to start collecting digital
art: “The context for
Brandon’s development is the Guggenheim
Virtual Museum [...]. It will not only be a showcase for web-based art,
it will be the means through which the Guggenheim brings such works into
its collections”
[
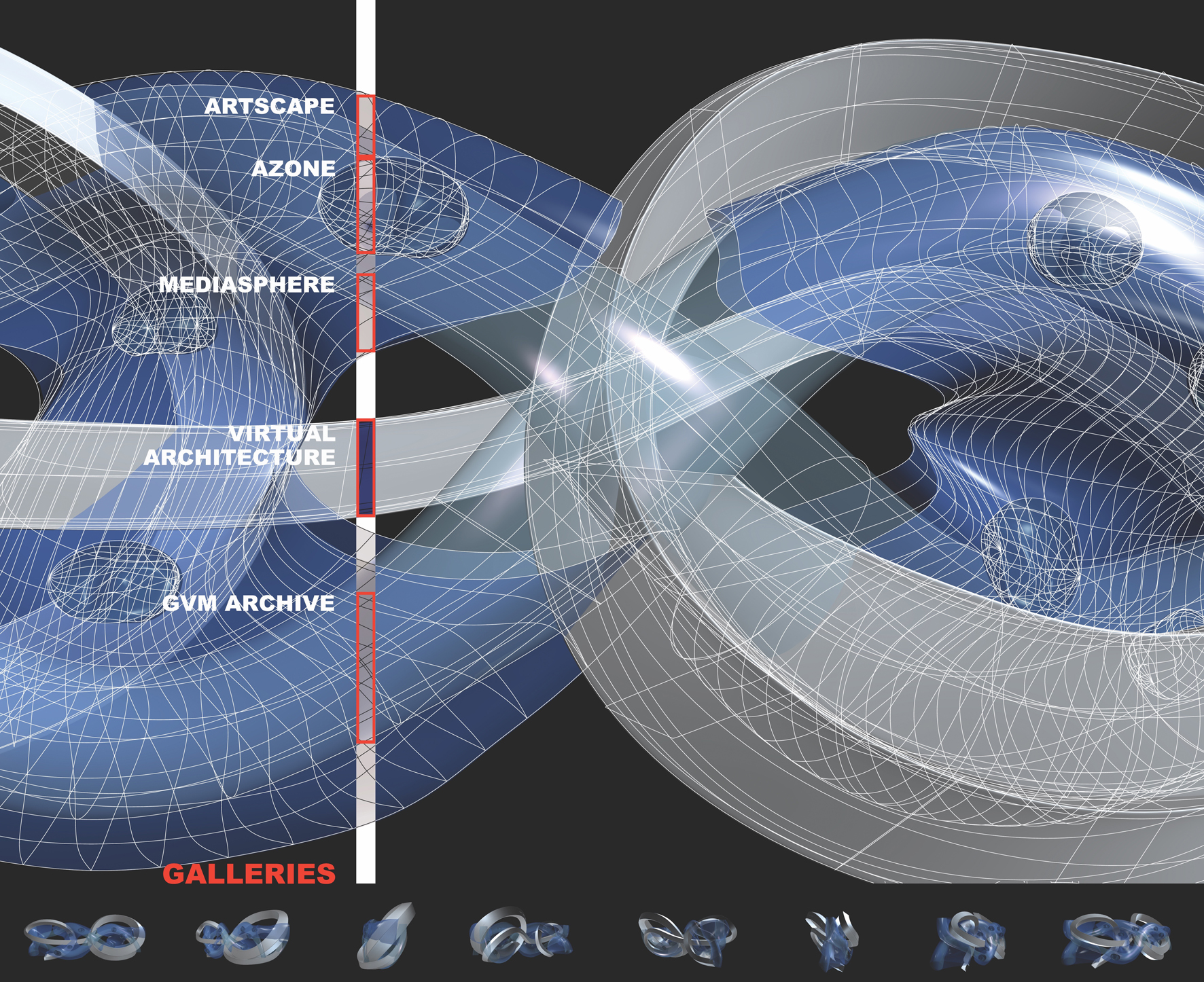
Drutt 1998, Jun 30]. At the time of this announcement, the Guggenheim Virtual Museum (
Figure 16) was not yet existent (and it would in
fact never be launched), but Drutt explained to the
New York
Times that by commissioning
Brandon for the
Virtual Museum, “[w]e've started
collecting before we built the institution...”
[
Mirapau 1998].
Despite these best intentions,
Brandon's passage
from commission to accessioned collection artwork was not smooth, and certainly
not as immediate as anticipated:
Brandon did not
officially enter the Guggenheim collection until September 2005. This chapter
illuminates
Brandon’s life — on and offline — after
the completion of the “one year narrative
project in installments” and examines the chronology and conditions
of the website’s eventual accession, maintenance and restoration (See
Figure 1). The following reconstruction of events is based
on the research of archived Guggenheim staff emails and recent, unpublished
interviews the authors conducted with stakeholders involved in
Brandon’s commission and accession, including Shu Lea
Cheang, Matthew Drutt, John G. Hanhardt, Jon Ippolito, Caitlin Jones, Alexander
Galloway, Justin Dávila and Marleen Stikker.
Brandon's history as “the first artist’s project commissioned for the
World Wide Web”
[
Guggenheim 1998, Jun 18], and as one of the first web artworks collected
by a major museum, cannot be told without tracing the evolution of media art
conservation as an emerging practice. From a standpoint of collection management
and care, the Guggenheim’s curatorial vision in 1998 to not just commission and
stage, but to collect
Brandon was courageous, if
not daring. At that time, the Guggenheim had no media art conservator on staff
who could have examined the incoming artwork, ensured proper storage and
tracking of digital components, documented the artwork’s significant conceptual
and aesthetic properties, identified its functional and interactive behaviors,
projected the inherent preservation risks and laid out a plan for maintenance
and management of change. As a profession and practice, media art conservation
barely existed at the time, within the United States or internationally.
Moreover, the Guggenheim’s information technology (IT) infrastructure was not
advanced enough to allow in-house web hosting and maintenance of
Brandon on Guggenheim servers. At the time, even the
Guggenheim’s own website, the development of which had been spearheaded by
Matthew Drutt in 1994, had to be hosted by an external Internet Service
Provider,
USWeb Los Angeles, which later also
accommodated
Brandon from its 1998 launch to its
2002 take-down [
Drutt 2017, 15].
2.1 What are we collecting?
Regardless of the museum’s lack of IT infrastructure and media conservation
staff in the 1990s, Brandon’s specific nature
and complexities would have challenged any collecting institution in taking
ownership of the work, then and today.
Brandon's sprawling layout includes over 82 web
pages, interactive experiences and pop-up windows based on 65,000 lines of
code and 4,500 files (
see 3.2), requires
extraordinary time and effort to grasp, let alone to analyse and document.
Shu Lea Cheang herself states that “no
one (including myself) can claim to have viewed the entirety of this
work”
[
Ho 2012]. The difficulty of defining the artwork’s identity
and components was further exacerbated by the collaborative, multi-author
nature of the work and the fact that parts of the code were developed and
temporarily hosted across several institutions, namely Banff Centre for Arts
and Creativity in Canada and the De Waag Society for Old and New Media in
Amsterdam. Moreover,
Brandon was never just a
website. Its constituents included a physical installation at De Waag
(Figures
12 and
13) as well as the four performative and interactive public
events around
Brandon (
see 1.3), which expanded and animated
Brandon as a platform for live engagement and
exchange via chat, webcam, audio broadcast and online participation and
rendered the artwork, in part, a live performance. In his New York Times
interview, Drutt acknowledged at the time: “It's very difficult for me to
imagine what the museum is going to collect at the end of this
[
Brandon project] because a lot of
it is ephemeral. Once it happens, it's over. But I think it's
something we have to embrace rather than shy away from”
[
Mirapau 1998].
2.2 Brandon between 1999 and 2005: Afterlife,
Off-line Dormancy and Collection Intake
Despite
Brandon's credit page description as “ever-processing”
[
Brandon credits 1998-1999], no further developments or user entries took place after the
project’s closing event in November 1999 (
see
1.3). The website remained live and hosted by
USWeb's subcontractor
W3 until
2002. During this live period, the artist retained direct log-in access to
the server for maintenance and upkeep purposes. She occasionally hired
Alexander Galloway, then an editorial intern and “tech
person” at Rhizome, as well as a friend of the artist, to
“fix either some JavaScript
stuff or some server-side stuff” in
Brandon, “a couple
of hours here and there” whenever “the site was broken or
something went wrong” [
Galloway and Jones 2017, 8]. Some evidence
also suggests that Galloway may have been asked around 2000 to consolidate
Brandon’s code from other external sites, namely the De Waag servers [
Galloway and Jones 2017, 27].
In 2002, John G. Hanhardt announced to the artist: “...we are now looking to make [
Brandon] part of the Museum’s Permanent
Collection. As a first step, we want to archive the project which means
we will take it offline and archive it for later acquisition”
[
Handhardt 2002, May 1]. Shortly after, Galloway was commissioned by
Jon Ippolito, then the Guggenheim’s Assistant Curator for Media Arts, to
create an archival back-up of
Brandon's code.
In his “Technical Notes for the Archiving of
Brandon”,” Galloway documents: “In June 2002 the files from
the
Brandon development website were
compressed into a TAR archive and burned onto this CD-Rom”
[
Galloway 2002, Jul 8]. Along with the CD-Rom, Galloway sent a note of concern to Ippolito:
“I am a little worried to tell you to pull the plug on the website, since it
is possible that in ignorance I have overlooked files that I don’t know
exist” [
Galloway 2002, Jul 10]. Galloway urged Ippolito to “Please
cross-check my work, or have Shu Lea do it, before you tell the ISP to pull
the plug”. Soon after,
Brandon was deleted from
the server and remained offline until its formal intake into the collection
three years later, in September 2005.
The reasons behind Brandon’s delayed accession
and three-year off-line dormancy were not fully established within this
research project, but contributing factors may have included the 2001
departure of Brandon’s commissioning curator
Matthew Drutt; a possible necessity to quickly remove Brandon's code from USWeb servers
without the technical ability to host Brandon
on Guggenheim servers just yet; and last but not least: a general
uncertainty among museum staff how to apply accession, intake and cataloging
procedures to web artworks, or media art more generally.
The momentum that triggered the artwork
Brandon’s formal acquisition into the Guggenheim collection in 2005
was created by two coinciding requests for exhibition inclusion: Rhizome’s
“ArtBase 101” (launched 6/23/2005) and Banff
Centre’s “The Art Formerly Knows as New Media”
(9/17-10/23/2005). The museum’s ability to successfully process and complete
the acquisition this time around, however, was largely owed to the new
practices and resulting institutional confidence that the Guggenheim’s
Variable Media Initiative had instilled
across museum departments [
Variable Media 2004]
[
Guggenheim2006]. Launched by Ippolito in 1999, the
initiative advocated embracing and consciously managing the change inherent
in time-based, variable, ephemeral, performative and technology-based works
of art, and to collaborate with artists to preserve identified artwork
“behaviors”, rather than exclusively focusing on
their (possibly ephemeral or temporary) materializations. As a result of
this initiative, “Variable Media Interviews” had become
part of the Guggenheim’s acquisition process; “Variable Media
Guidelines” had been added to legal contracts and purchase
agreements; archival master formats and preservation deliverables were
requested for the collection; and artists were asked to complete
“Variable Media Questionnaires” to anticipate and
discuss possible changes over time in their collected works.
In 2005, based on the Guggenheim’s new and empowered ability to commit to
complex media artworks, Hanhardt reached out to Cheang again: “At the time that this project
[
Brandon] was realized we did not have
the policy in place to accept digital artwork into the collection. Thus
Brandon was not made part of the
Collection. [...] I will begin the process of proposing that this
artwork be made part of the collection as netart commission”
[
Hanhardt 2005, Jun 1]. Three months later, on September 20, 2005,
Hanhardt proposed
Brandon for acquisition to the
Guggenheim’s Art & Museum Committee, which ratified the acquisition
shortly after.
The two loan requests in 2005 not only triggered
Brandon's formal accession, but its Guggenheim implementation
and first major restoration. Variable Media Fellow Caitlin Jones worked with
Cheang and Francis Hwang, then Rhizome’s Director of Technology to restore
the work to functionality and with Christopher Borkowski, the Guggenheim’s
Senior Web Administrator & Developer, on “taking Brandon home”
[
Cheang 2012, May 12], i.e. installing and hosting
Brandon on Guggenheim servers for the first time.
The degree of the art work’s technical dysfunctionality in 2005 was
significant: “...many links at the
roadtrip.html” did not work in Safari, and many Java applets were
not functional, including the “bodysurgery” applet, the
“chat” applet for the “virtual
court”, the sessions and questions within the
“virtual court”, and big parts of the
“theatrum anatomicum” interface. Hwang explained to
Cheang: “The main problem is that
[...] the code was written such a long time ago that any browser
viewing it will have a much different version of the Java
interpreter [...], which is probably the main cause of the bugs. I
don’t have the expertise, or knowledge of code to fix this in any
reasonable amount of time”
[
Cheang 2005, Aug 31]. Hwang was able to restore some, but not all of
Brandon's issues in time for the Banff loan. He informed Jones
and Cheang: “...similar problem here [in
TAcourt]: Fairly advanced java problems that I can’t fix in the time
I got”
[
Cheang 2005, Sep 9]. To address all of
Brandon's graver
issues at some point, Hwang suggested “finding and paying someone
with Java expertise to update the code. [...] This will probably be
expensive”
[
Cheang 2005, Aug 31]. Seven years later, Cheang recalls: “...yes, even with 2005
restoration, we didn’t have a chance to resolve all issues due to
budget reasons and surely, version of programming language, ie.
certain java language may not be functioning...”
[
Cheang 2012, Jan 24]. Although
Brandon was finally properly
acquired, hosted in-house and restored to function, it had become clear as
early as 2005 that this project was likely to continue to require high
maintenance, in particular due to its use of 10 unique Java applets, which
are called multiple times across Brandon.
2.3 Brandon between 2005 and 2012: Keeping it
Live
The characteristic qualities of “net.art”, as described by
net art critic Baumgärtel in 1999, are “connectivity, global reach, multimediality,
immateriality, interactivity and egality”
[
Baumgärtel 1999, 15]. Today, in our networked world, the
notions of immediacy and permanent accessibility have become further
identifiers of life and art online. We are accustomed to uninterrupted
online access which shapes our expectation of on-demand availability of
online content, including net artworks such as
Brandon. And yet, after its 2005 resurrection,
Brandon experienced many dysfunctions over the
years, due to changes and updates to both browser software and the
underlying operating systems; updates to internet protocols; deprecated
functions in Java and deprecated tags in HTML; as well as broken links.
Brandon's oscillation between on- and
offline status had become a source of disappointment and frustration among
scholars, educators and the art community. Pointedly, the online
encyclopedia Media Art Net opens its 2005 description of
Brandon with the comment: “The project, which is now
offline again, was originally announced...”
[
Media Art Net 2005].
The Guggenheim’s biggest challenges in caring for Brandon over the years include the work’s permanent display and
need for monitoring and maintenance; the spontaneity of failures and
consequential urgency of intervention; staff changeover in the Curatorial
and IT Departments; and importantly, the general economy of attention in
museum culture. At the Guggenheim (and many other institutions),
examinations and treatments of artworks are typically conducted--and
budgeted for — in the frame of acquisitions, exhibitions, loans or defined
research projects. Allocating resources to unexpected interventions can be
highly challenging in light of competing priorities and the lack of
budget.
In 2012, Cheang wrote to the Guggenheim stating that
Brandon
“has been offline and unaccessible
for months” and asking for the project to be “brought back online”
[
Cheang 2012, Jan 24]. Luckily, Carmen Hermo, then the Guggenheim’s Curatorial Assistant
for Collections, was able to prioritize
Brandon
immediately and work with Jack Szwergold, then the Guggenheim’s Web
Infrastructure Systems Administrator to “make adjustments to return the
site to functional use. Jack [Szwergold] was able to fully recover
the archive, and performed minor backend clean–up to the base code
in order to restore the site to working order”
[
Hermo 2012, Feb 21]. Szwergold also created a web–based and password-protected clone of
Brandon to start fixing further issues,
such as broken links. In a recorded Skype meeting on 5/29/2012, Hermo and
Szwergold presented the artist with a summary of issues and treatment
proposals; it became clear that specialty expertise and allocated funds were
needed to truly restore Brandon.
2.4 Brandon between 2012 and Today: The CCBA
Initiative, Source Code Analysis, Condition Assessment and Restoration
Planning
Over the last decade, Media Conservation at the Guggenheim has evolved from
project-based approaches — such as the Variable Media Initiative — to a
permanent program with dedicated staff (since 2008). The implementation of
this new conservation specialty enabled the museum to address the complex
needs of its software- and computer-based artworks in a systematic way. In
2016, the Conservation Department launched the initiative
Conserving Computer-based Art (CCBA)
[
Dover 2016]
[
Dover 2016a], at the core of which stands an ongoing research
collaboration with New York University’s Department of Computer Science.
Since 2014, computer science students and faculty have been conducting
source code analysis on Guggenheim collection works, enabling the museum to
better comprehend and document the intended artwork behaviors,
functionalities, software and hardware dependencies as well as associated
preservation risks.
As one of the CCBA case studies, Brandon was the subject of source code analysis
and documentation over two semesters by computer science students Emma
Dickson and Jillian Zhong. Based on their thorough examination of every
element of the work, a complete account of errors and malfunctions was
created in 2016.
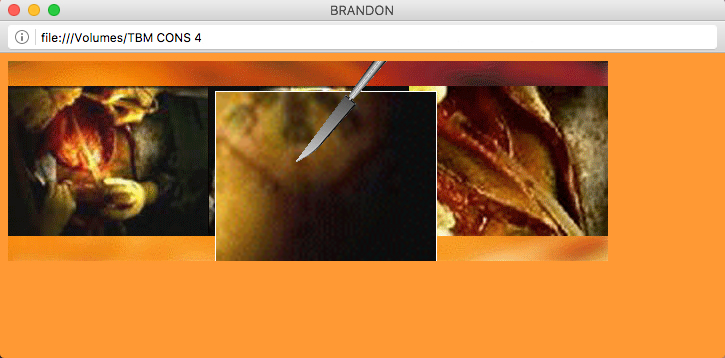
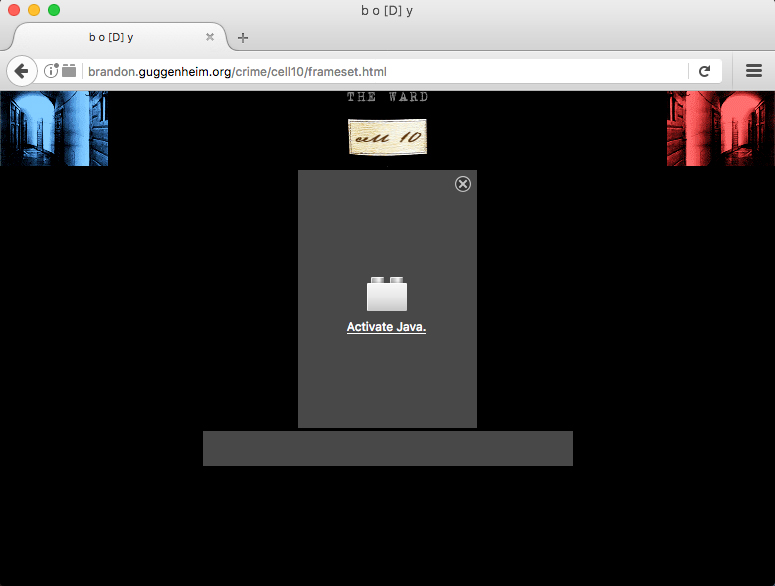
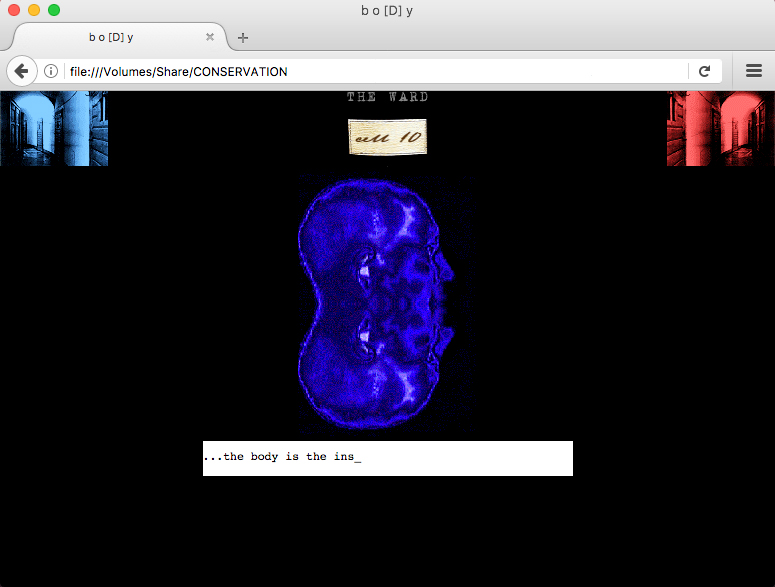
Among
Brandon's functional compromises, its
non-displaying Java applets were considered most disruptive to the
artist-intended experience of the work (Figures
17,
18,
19,
20,
21,
22). Java support was
discontinued by Google Chrome in 2015 [
Java 2015] and Mozilla
Firefox at the end of 2016 [
Mozilla 2015], rendering many
critical parts of
Brandon unviewable with
contemporary browsers.
An additional grave compromise to the work was the inoperability of
mooplay, one of
Brandon's five interfaces. Due to a broken script that
generates hyperlinks in
mixup, users could no
longer navigate to
mooplay’s pseudo chat.
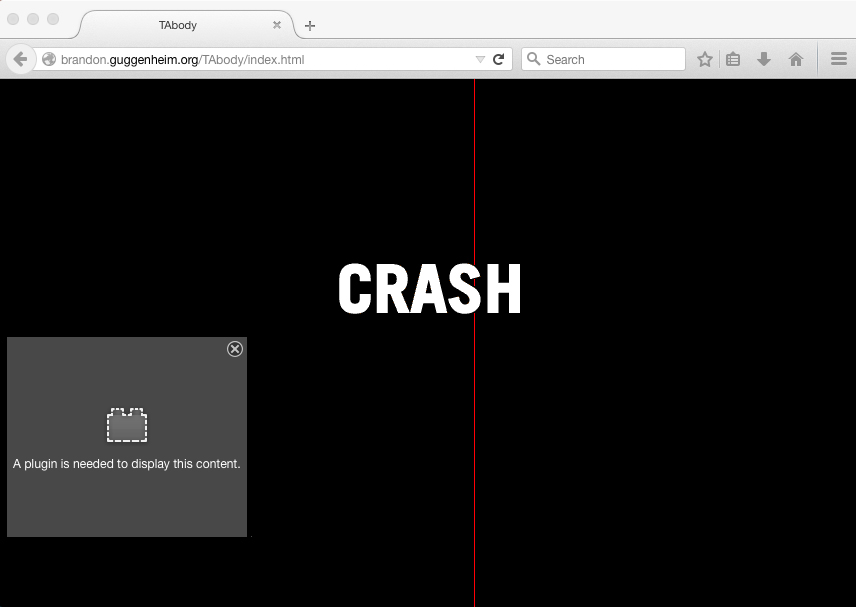
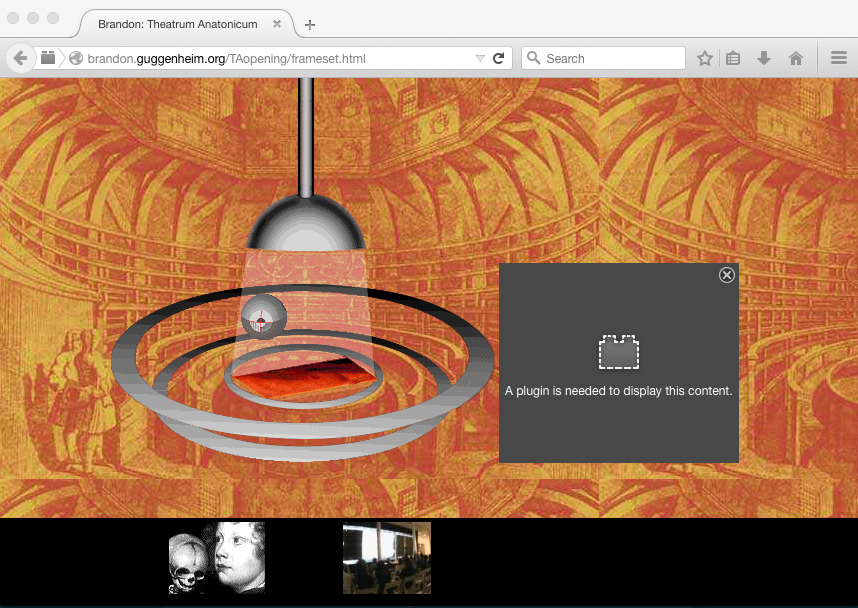
Broken links were not just limited to internal dysfunctions; some external
URLs have changed as well. As an example, the link to the Institute for Arts
and Civic Dialogue on
Brandon's credit page
today leads to an advertisement of the domain vendor, and
TAbody's button “LISTEN TO REALAUDIO” which
should enable a download of the audio recording of the DigiGenderSocialBody
event (
see 1.3), calls the URL of a defunct
De Waag server in vain. Embedded sounds, such as the police siren in
TAopening, were not functioning, in this case due
to missing or outdated plug-ins called by the HTML
<embed> tag. For example, when accessed in Firefox,
these sound files resulted in the display of a grey warning window “a
plugin is needed to display this content” (Figure
23 and
24). All
user entries in
Brandon's virtual court
section, such as the court session logs and juror submissions from the
November 1999 event, were stored in a MySQL database and were no longer
retrievable by Brandon’s interface due to code deprecation.
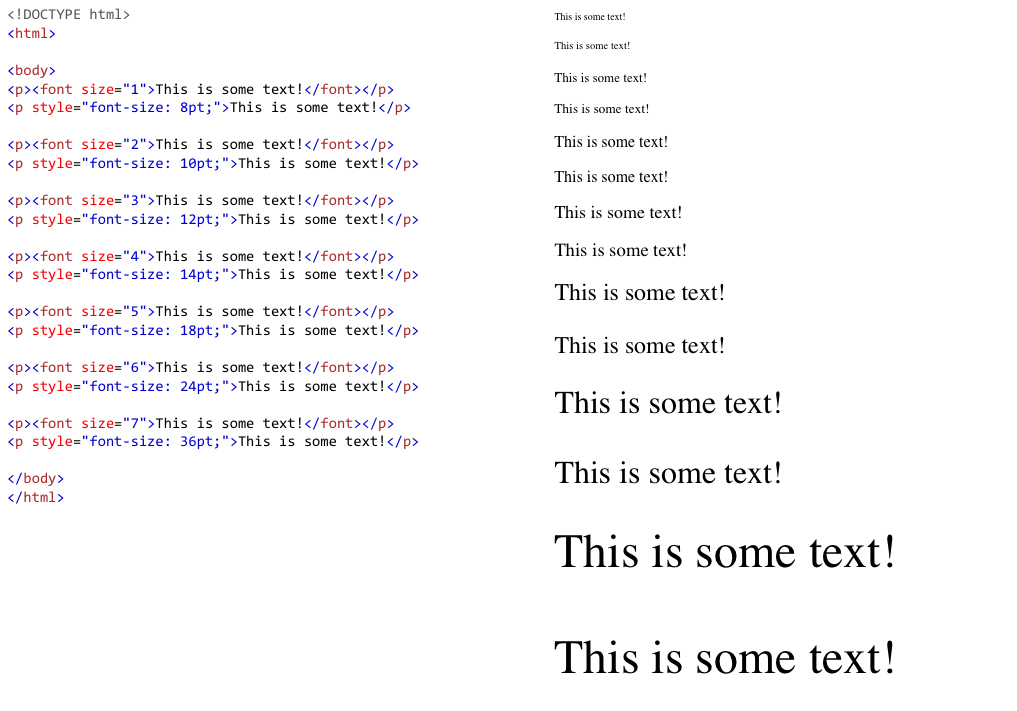
The work’s aesthetic compromises primarily pertained to changes in font
types, sizes and colors. In
Brandon, styling
was not done with CSS (
see 3.2), but HTML
font tags, which are no longer consistently supported by all browsers and
will be fully deprecated in the near future. As a result, instead of
following the specified parameters, contemporary browsers resort to their
default settings. For example, the font types specified for large parts of
Brandon are the old apple font “Chicago”, and alternatively “Times”. However, since today’s browsers ignore these HTML tags,
their display of
Brandon defaults to Times New Roman.
The same applies to
Brandon's font sizes.
Unable to read the old HTML tags, contemporary browsers apply their own
default font size of 12pt; as a result,
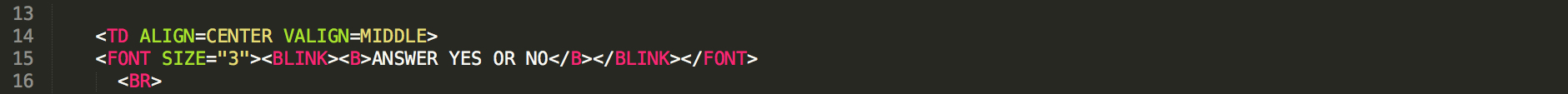
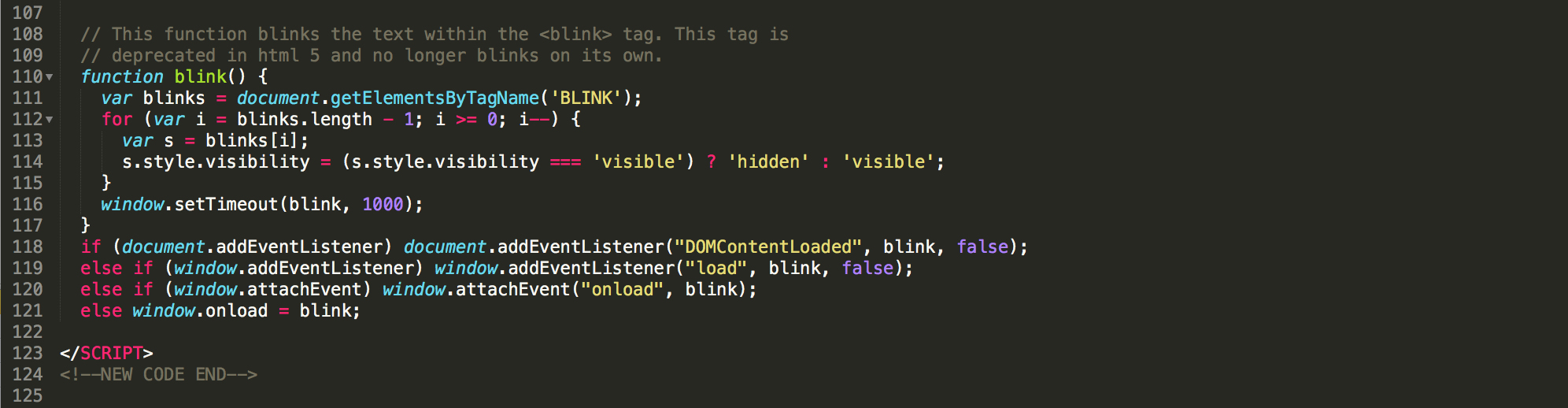
Brandon's fonts display too small. The source code analysis also
unearthed
<blink> tags that were used to make individual
words and phrases in
Brandon blink. After the
full deprecation of the
<blink> tag, the words were still
displayed, but no longer blinking.
To holistically address
Brandon’s identified
errors, the Guggenheim Conservation Department decided to launch a major,
cross-disciplinary restoration project. In the Spring semester of 2016,
computer science students Emma Dickson and Jillian Zhong were tasked to
build a prototype to test the migration of a number of
Brandon's Java applets to JavaScript. These prototypes were
presented to the artist on April 1, 2016 for approval, and Cheang welcomed
and supported the proposed restoration strategy (
Figure 25). After a period of fundraising, the restoration
project was formally launched in December 2016 and completed in April 2017,
in time for
Brandon's inclusion in Rhizome’s
online exhibition “Net Art Anthology”
[
Rhizome 2017]. For details on the restoration,
see 3.4. and [
Phillips et al. 2017].
3. A Technical Anatomy of Brandon
3.1. The State of the Internet and Technological Landscape at the Time of
Brandon's Creation
The artwork
Brandon was written when the web was
nascent. In 1997, the first year the US Census Bureau began collecting data,
only 18% of households using a computer had internet access. That number
doubled to 42% by 2000 [
Newburger 2001, 2] and tripled by
2013 to 73% of households [
Rainii and Cohn 2014]. At the time of
Brandon’s creation, the Internet itself was
exploding: while there were only 1.1 million pages on the Internet in 1997,
this number more than doubled in 1998 [
Internet Live Stats 2017]. With the advent of Google in 1998, it became more accessible and useful.
Yet, people had to dial in via landline phone connections, and mobile
devices with Internet access were not yet available.
The web technologies used to develop
Brandon
were standard and widely used at the time the work was composed.
Brandon is based on a combination of programming
in Java and Perl along with other web technologies to create a work that
exploits textual narrative and images. The selection of technologies was not
radical in nature; it was rather an innovation at that time to use web
technologies to build a work of art. Other contemporary programmer-artists
were building programming tools to create algorithmic art: for example, John
Maeda created
Design By Numbers in 1999, a
computer program intended for artists [
Maeda 1999].
3.2. The Use of Web Technologies and Programming Languages in Brandon
There are approximately 65,000 lines of code in the HTML, programs and script
files which were written by
Brandon's
developers (
Figure 26). These files were coded
manually; they were not developed by automating the process programmatically
as is often done today using PHP, Python or other modern scripting
languages. The programmers working on
Brandon
used a variety of client-side web technologies including HTML to annotate or
“markup” webpages for format and content along with
JavaScript to make the pages more responsive to the user; Java to build
web-ready displays, animations and other visual features; and digital
images, among others. Perl and PHP3 were implemented on the server-side to
support
Brandon's interactive functionality and
data manipulations. A short explanation of each employed web technology
follows:
HTML (Hypertext Markup Language), which is widely used in Brandon, allows developers to annotate textual
content in a way that distinguishes between content and structural elements
by using “tags”. For example, a paragraph is surrounded
by <p> ... </p> tags. The text that appears in the
top border of a browser window of a web page is surrounded by
<title> ... </title> tags to denote its
placement.
Notably, content formatting in Brandon was done
within the HTML, without CSS. CSS stands for “Cascading Style Sheets” and is
a current technology that allows web developers to systematically assign
text formatting (e.g., bold, italics or font colors) as well as page
placement (e.g., centering text and other layout aspects) within individual
pages or across large websites. Although CSS was first registered in March
1998, it was not yet commonly used when Brandon
was developed and implemented. This reflects a possible conservative
approach on the part of Brandon's programmers.
JavaScript was written in this work within the HTML files (rather than
captured in external scripts as current best-practices would promote).
Framesets, which combine multiple HTML documents in a single browser window,
were used throughout the work.
Brandon uses ten unique Java applets, which were
written using JDK 1.0.2 [
Tauscher 1998, May 13]. The computer
scientists on this research team obtained working source code for the JAVA
applets by decompiling the programs to render them in a human-readable Java
form.
On the server side, Perl is a back-end programming language which was used in
Brandon for a variety of tasks such as
capturing phrases or dialogue from texts and manipulating files; some of the
Perl scripts are called by Java applets. Although Perl is still in use for
legacy applications at the time of this writing, PHP and Python are among
the more commonly used scripting languages in current web environments for
these purposes. PHP is also a server-side scripting language. The PHP3 files
here are written using an early implementation of PHP and are called on to
manage a variety of tasks, such as connecting to the MySQL database, which
is used to capture data related to the virtual court sessions in the work.
Although the amounts of data collected in this database are quite small and
could more easily have been stored in text files without the overhead of
running a server-side database, the developers possibly anticipated a
significantly larger dataset or simply preferred coding with a database
rather than from text files.
3.3. A Structural Analysis of Brandon
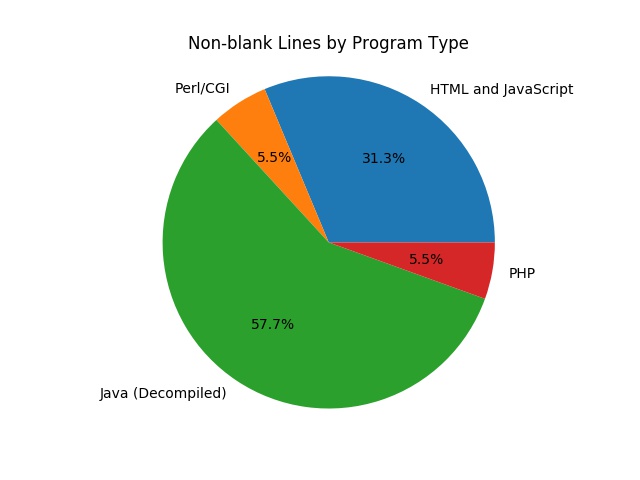
Brandon is comprised of approximately 4,500
files in a complex structure of 413 directories and subdirectories
[2]. There are over 30
distinct file types (
Figure 27). HTML web page
files comprise 13% of the total number of files. Images comprise nearly
two-thirds of the files at 63%: 41% of the files are JPG images and another
22% of the files are GIF image files; there are also 13 BMP image files. In
turn, 110 or 13% of the GIF image files are animated GIFs while the rest of
the GIF images are still images. The CLASS and JAVA files for the Java
applets comprise another 6% of the total number of files. PHP scripts and
early versions of PHP files such as “PHP3” and
“PHTML” files along with server-side programming
scripts such as Perl and Perl/CGI scripts comprise 2% of the files. The
remaining files do not appear to the viewer. Text files containing drafts,
notes and prose that reveal the artist's work as it developed comprise
approximately 2% of the files. Additional files hidden from view include
questionnaire log files (11%), database scripts (SQL files) and operating
system level shell scripts among others.
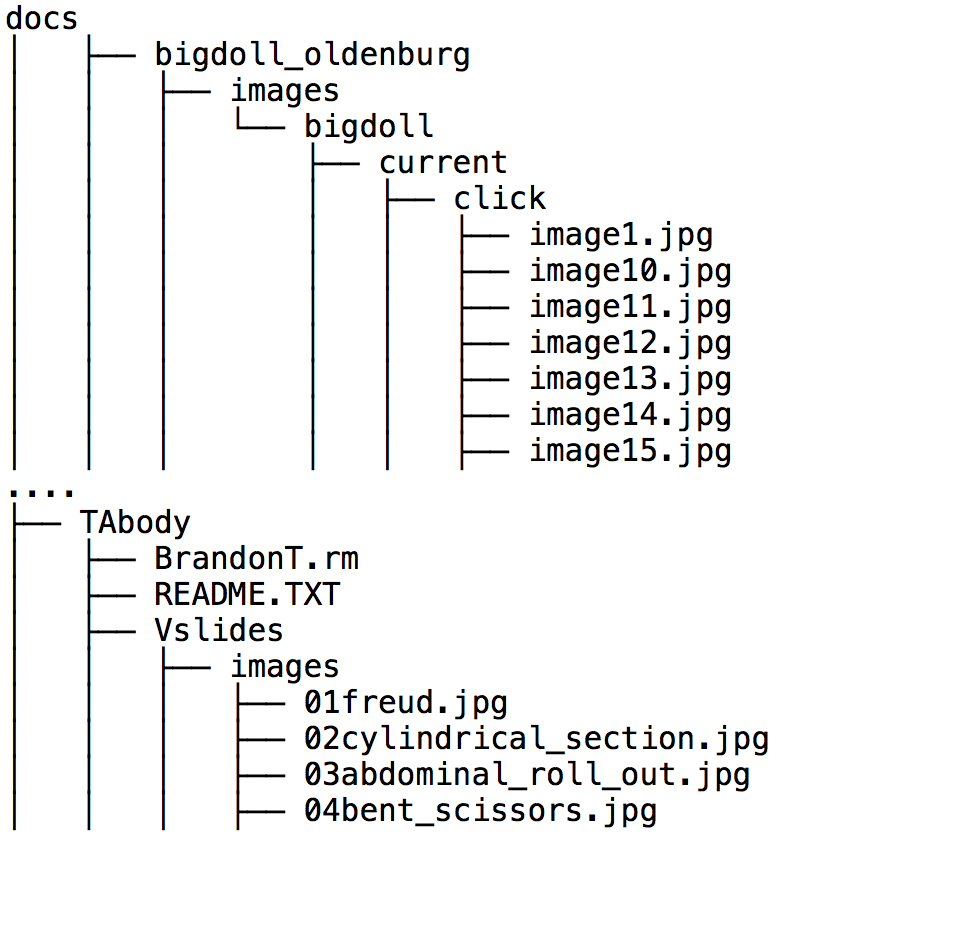
These files are organized through a complex directory tree (
Figure 28) to support both the technical
requirements and the content requirements for artistic goals. For example,
technical requirements include the need to place Perl/CGI scripts into
folders called “cgi-bin” which were typically configured on the web server
to better support security. Content requirements and support for artistic
development would suggest that narratives, images and other content
materials be logically grouped together depending on the narrative chapter
of the work in order to make the materials easier to find and manipulate,
both for the artist and for the programmers. This also helped the
programmers to simplify relative file paths within the code.
3.4 A Technical Description of Brandon’s Five
Interfaces
The artist collaborated with programmers and designers in each of the five
interfaces of the work (bigdoll, roadtrip, mooplay,
panopticon and theatrum anatomicum). Each of the five interfaces uses a
specific selection of technologies based on the intended functionality and
programmers’ preferences. A further study of the technical anatomy of each
narrative chapter follows.
The bigdoll interface consists of an HTML file
to build the web page which contains JavaScript and uses an assortment of 50
GIF images. All of the image files are named “image”, plus a number from 1-50 at a size of 144 pixels wide x
108 pixels high each. The web page opens as an invisible grid of 5x5 white
blocks (using an additional GIF image of a white rectangle in the same size
as the other image files). Randomly selected images from the selection of 50
images appear as the user mouses over each block while JavaScript is used to
process the user’s mouse-overs and mouse-clicks. When the user has
successfully hidden the left- and right-most columns and
“uncovered” the assigned image blocks in the center
three columns, JavaScript calls a function to open roadtrip, the next chapter in the narrative.
Roadtrip uses an HTML file containing 14
original JavaScript functions along with 35 still GIF images and 2 animated
GIF images. The
roadtrip interface makes use of
the JavaScript function “scroll” for manipulating
the browser window, which creates the impression of traveling along a road.
The background image that appears to move is a solid black rectangle with a
single vertical yellow bar (
Figure 29) that is
tiled to look like the dashed lines of a typical American highway. The other
images are placed in the browser window through the use of an HTML table of
30 rows (where each row has one, two or three columns) so that the relative
positions of the images do not change with respect to one another as the
window automatically scrolls. The scrolling is reversed (to go forward or
back) when the top or the bottom of the table reaches the top or bottom of
the browser window respectively. Some of the images open a “pop-up
window” when they are clicked; some are not interactive; and
others open to the other chapters.
Mooplay is one of the two most complex
interfaces of the work from a technical standpoint (along with theatrum anatomicum). It includes HTML and HTML
pages with JavaScript along with GIF and JPG images as the other interfaces
do. However, mooplay also includes Perl/CGI
scripts and Java applets to support a chatserver and to manipulate the
narrative texts in their randomized, “mixed-up” forms.
Approximately one-third of the files in this section are text files which
are not technically significant but hold value for the work in the logs and
commentary that have been captured.
The panopticon is built using HTML files with
GIF and JPG images. There are four Java applets which are used to manage the
images and a text scroll. The HTML in this section uses complex framesets;
note that nearly half of the over 200 files used for this chapter are HTML
files as a result.
GIF and JPG image files make up 80% of the files in
theatrum anatomicum. There are also a handful of BMP
(bit-mapped image files) and four WAV (sound) files. From a programming
standpoint, this section uses Perl scripts as well as Java applets. The Java
programs and the HTML files each make up about 5% of the files. There are 13
tables of data in the MySQL database and several earlier versions of the
data are also stored with the files for this chapter
[3]. The
database contains data relevant to four cases and 89 jurors over 18
sessions, which took place November 15-20, 1999.
3.5 The 2016/2017 Restoration of Brandon
The objective of
Brandon's major 2016/2017
restoration was to reinstate
Brandon's intended
online experience and interactivity as a living artwork, while preserving
all functional behaviors and aesthetic properties of the work as defined by
the original source code. A more in-depth account of the restoration can be
found on the Guggenheim Blogs [
Phillips et al. 2017].
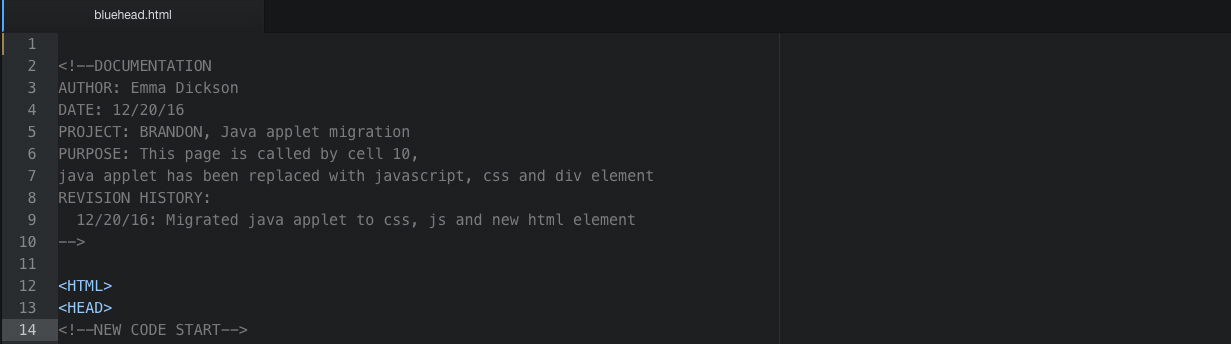
The selected method to realize this goal was a combination of code migration,
hyperlink replacement, database replacement, and HTML tag and frameset
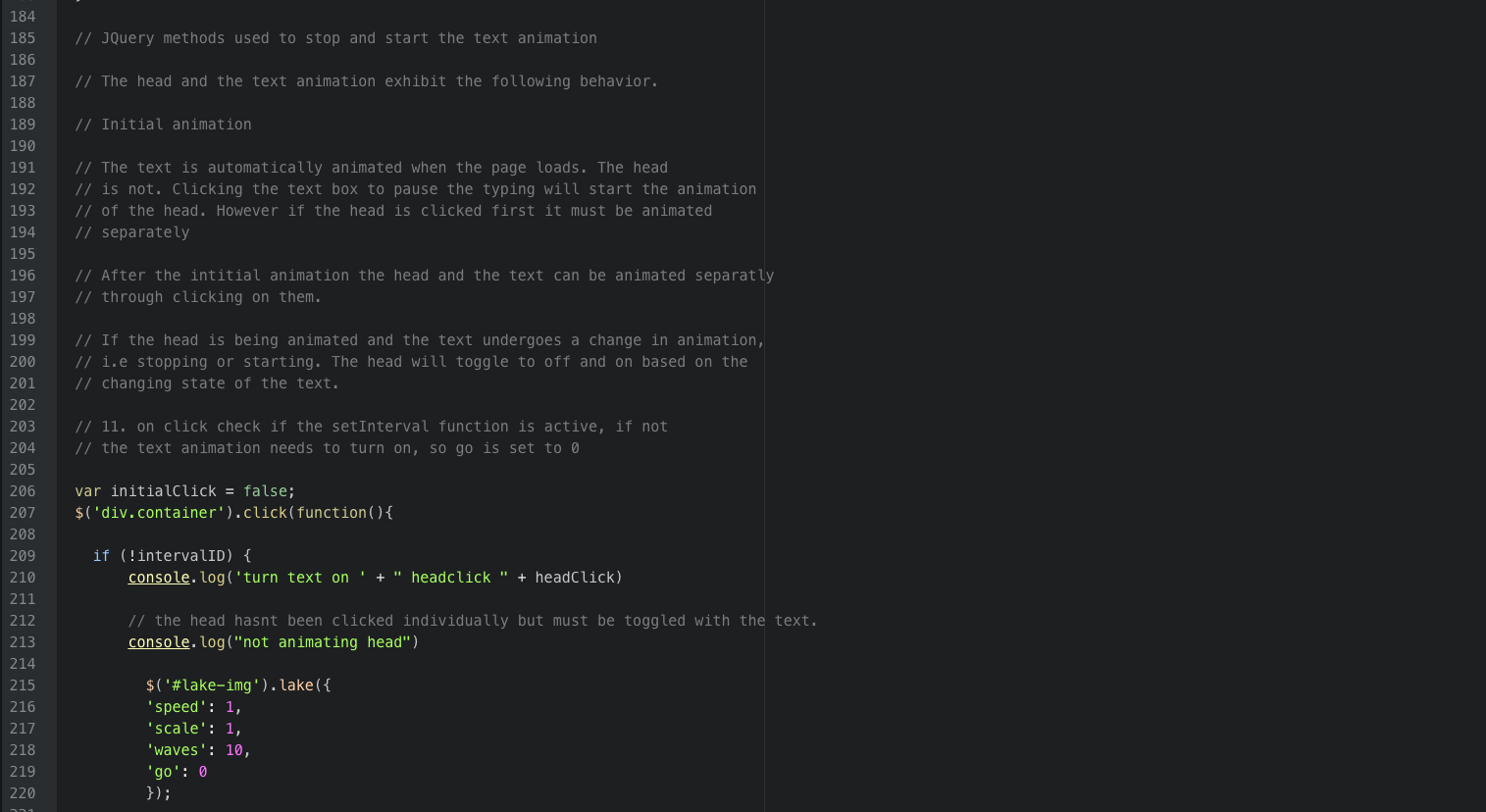
migration. In keeping with Conservation ethics and standards, all changes
were documented through version control, treatment reporting and code
annotation. The latter includes headers with project information (
Figure 30) as well as detailed explanations
preceding each code intervention (Figure
31,
32). No original code was deleted, only
commented out and added to. In respect of
Brandon's original code, interventive programming solutions
were kept as minimal as possible and in style with the original programming.
Popular alternatives to code intervention, such as embedding the work in an
emulated legacy server environment and web browser software, were dismissed
as a treatment option for
Brandon's case. The
“historic” appearance of the artwork in a fixed
legacy browser (e.g., Netscape) would have created an illusion of
authenticity that collides with the twenty-year evolution of
Brandon's identity.
Brandon has no conceptual dependencies on particular
technologies and was always intended to be experienced by directly accessing
the work through an ever-evolving variety of personal computers,
environments and browser versions around the world. Discontinuing
Brandon's 20-year history of permanent change and
freezing the work at an arbitrary moment of its complex history would have
deprived
Brandon of its inherent variability
and liveliness.
[4]
All Java applets that manipulate text in
Brandon
were replaced with JavaScript functions, and all Java applets that
manipulate static sets of images to create animations were replaced with
animated GIFs (Figures
18,
20 and
22). To
restore access to the user data entered in
Brandon's court sessions in 1999 and to prevent the (future)
necessity of server-side programming to query the underlying MySQL database,
all data were extracted from the database and converted into text that is
accessible to the JavaScript code. This approach seemed particularly
feasible, since
Brandon's data have been static
since 1999 without further additions.
To restore
mooplay, the character names in
mixup were reconnected with the pseudo chat
(
Figure 7) as well as with their sets of
programmed dialogue through code migration from Perl/CGI into JavaScript
(
Figure 34). The inaccessible RealMedia
sound file in
TAopening was replaced with an
MP3 transcode, which is now downloadable again. In keeping with
Brandon's use of HTML for styling, CSS styling was
avoided as much as possible. Thus, instead of using separate CSS pages for
the correction of deprecated font tags (
Figure
35), CSS styling was hard-coded into the HTML using internal
styles (
Figure 36). Correcting the font size
tags also required a translation to a contemporary CSS font-size system
(using pt) from a legacy system that used a relational scale from 1-7 (
Figure 37). The deprecated
<blink> tags (
Figure
38) were reactivated by a new JavaScript function that identifies text
between two
<blink> tags and animates it to blink (
Figure 39).
As a measure of preventive conservation, legacy HTML tags were also addressed
in cases, where deprecation was not yet complete, but anticipated. Amongst
others, this applied to the popular HTML tag
<frameset>,
which is widely used in
Brandon to integrate
several scrollable HTML pages into one window. To prevent these pages from
near-future corruption, the framesets were replaced with borderless tables
for simple page layouts, along with additional iFrames for more complex
designs.
4. Digital Cultures and Digital Aesthetics
If the above describes the artwork’s conceptual and technical identity, its place
within digital art history and the process of its restoration, then what of its
digital aesthetics and its discursive fields? This article will finish with some
preliminary thoughts that bring to the fore aspects of the work’s original
context within digital cultures of the late twentieth century while also raising
questions — which will be answered not in this article but by the new audiences
who will now come to the piece — about how it might be experienced within a very
different digital context today.
4.1 Digital Culture in the 1990s
Sherry Turkle’s 1995 publication
Life on the Screen:
Identity in the Age of the Internet documents contexts central
to the work’s formation, and helps situate it retrospectively within 1990s
digital cultures. This publication reflects, and reflects on, early life on
the internet and offers a sense of the possibilities (as well as some of the
potential problems) that emerged in the 1990s for the construction of the
self online. Turkle is particularly interested in the therapeutic and
liberatory potential of the expression of the self through multiple
identities that the internet seemed to offer by way of its anonymity. In the
third section of the book she dwells particularly on the MUD environments
(Multi User Domains) that enabled online communities to set up collective
online worlds such as the LambdaMOO (an online MUD community that created an
early ‘second-life’ type environment), in which participants constructed
their own characters and interacted with others. As Turkle’s analysis shows,
there was no sense that these characters were supposed or presumed to be
mimetic representations of their creators: participants often had more than
one character, either sequentially or synchronically, and their characters
were often clearly fictitious, being speaking animals or otherwise
humanly-impossible figures. In her chapter on “Tinysex
and Gender Trouble”, Turkle represents cyberfeminist
perspectives, among others, and outlines several case studies that
demonstrate the possibilities for expression and development of the self
that stem from gender swapping in the participant’s MUD character or
characters (see, for example, [
Turkle 1995, 220]). This
digital utopianism is a key theme for Cheang’s work, and will be discussed
further in the next section.
Turkle also returns repeatedly in the book to the case of the virtual rape
that occurred in 1992 in LambdaMoo. This is a case in which a character
called Mr. Bungle allegedly used a piece of code, referred to as a
“voodoo doll”, that enabled him to take over others’
characters to control them and their actions. The violations perpetrated
caused outrage within the community and a revisiting of the governance
structures of that online world. The case was written about by Julian
Dibbell in “A Rape in Cyberspace”, published in
The Village Voice
[
Dibbell 1993]. Dibbell’s piece (and his reflection on the
accountability of words and deeds) was influential for Turkle [
Turkle 1995, 253], and in turn for Cheang’s work. Cheang
was in correspondence with Dibbell, and his work influenced the
mooplay section of
Brandon substantially, particularly in its central concern with
sexual violence. Transcripts from the Mr. Bungle case are also quoted in
Brandon, and the very concept of the
virtual court might be seen to be inspired by the events around the Mr.
Bungle case that Dibbell outlines.
The concept of the Panopticon, which forms one of
Brandon's interfaces (and which Cheang researched extensively,
as the work’s credit notes show), is also the subject for a section of
Turkle’s book. In
Discipline and Punish, Michel
Foucault used the image of Jeremy Bentham’s Panopticon prison to express his
sense that all structures of social hierarchy have developed to institute
the type of power Bentham envisages in the Panopticon: one in which
subjects’ exposure to constant potential surveillance leads to a
self-censoring, self-regulating enforcement from within [
Foucault 1975]. The Panopticon used surveillance as a tool of
mind control. For Cheang, the Panopticon represents those medical and legal
discourses that have surveiled, diagnosed, taxonomized, proscribed and
regulated formations of gender and sexuality. For Turkle, however, it is the
internet itself that offers a whole new dimension to the reach of the social
Panopticon: “In our day, increasingly
centralized databases provide a material basis for a vastly extended
Panopticon that could include the Internet”
[
Turkle 1995, 248]. It should perhaps come as no surprise that the web was perceived as
an engine of both liberation and suppression. Early writings on the web
often present polarized utopic and dystopic visions, so it is perhaps
fitting that in this important piece of early web art, that ambivalence
around its medium is carried implicitly in the Panopticon image.
4.2 Genres and Discourses
The above contexts and discourses are all central to Cheang’s art work and in
many ways Brandon acts as a creative engagement
with, and interrogation of, issues in digital cultures that were key points
of reflection at its time of production. However, the work interweaves these
with multiple other discursive contexts to give a richly multi-layered
texture and a much broader historical reach. Within a strong theoretical
framework (Lacan’s theories of gender and sexuality are, for example,
invoked in the artwork in addition to those of Foucault), the work creates a
collage of discursive textures. The virtual trial of Mr. Bungle in the
LambdaMOO online community, for example, is juxtaposed with the recent trial
in the wake of Brandon Teena’s death. References to online MUD communities
and the discourses of science fiction and fantasy are interwoven with
references to historical documents from medical and legal discourses that
form the disturbingly real backbone of the work. The popular memes of the
road trip provide a backdrop to the piece that is both fantasy and reality,
the stuff of fiction and everyday life.
While creative genres envelop the piece, it is striking how much of what is
presented in
Brandon is historical fact. Of
course the work is based around the life and death of Brandon Teena, but
what is perhaps more difficult to see at first glance is how many of the
other characters in the piece are figures from history. The work is a
substantial history of LGBTQ+ identities, often connected with issues of
race, at the same time as it is a creative piece. Alan Turing features in
the
panopticon episode as one of the
better-known parts of this narrative, but all the other characters in the
panopticon (with the exception of two that
were added in 1999 in conjunction with the Sydney Mardi Gras) were also,
over the course of the team’s research, discovered to be real historical
figures. Historical research discovered, for example, that “Roni’s
Scribbles” refers to a transgender prison inmate whose blog
with that title documented issues of transgender prison life.
[5] This work, then, is a creative
engagement with historical facts. It is a blended work of fact and
fiction.
Embedding the documentary within envelopes of science fiction, fantasy, and
other creative discourses enables documentary histories to be brought into
creative worlds. Brandon Teena is taken on a road trip that includes space
travel, and Cheang not only takes the central character into places
geographically distant from home, but also offers a journey into a
cross-historically congregated LGBTQ+ community. In this way, the piece
takes on something of the idea of the online community that was created by
the early MUD groups: a second life in the digital environment in which
alternative communities, not available in the local geographical
environment, could be sought. Of course – as Turkle’s work on the MUD
communities shows — the digital environment was also celebrated at this time
as a space in which one could, at least ostensibly, take on whatever
identity (sometimes human, sometimes not) one chose, and switch between
multiple identities. Yet we now inhabit a world dominated by social media
platforms in which the notion of authenticity often rests on the creation of
a single, stable, identity, which must be performed under a
“real”, stable, name and reflect
“real” experiences. Multiple accounts, multiple
identities, and pseudonyms are often discouraged (a desire for
“transparency” might be a motivation; the
requirements of the profiling that funds the sites might also push in this
direction). It will be interesting to see what new questions Cheang’s work
will raise for an audience at home within this very different context.
4.3 Interactive Aesthetics
Arguably what has changed even more than these digital cultural contexts, is
our experience of digital interfaces – and
Brandon is a particularly interesting work in terms of what is
required of us as viewers (or perhaps more appropriately navigators) when we
come to its digital interface. The interactivity demanded by this piece is
not of the nature of the full body participation that is usually the focus
for scholarship around the nature of interactive digital art (see, for
example, Roberto Simanowski’s chapter on “Interactive
Installations”; [
Simanowski 2011, 120–157]).
The user is not asked to engage phenomenologically with this work, but
rather through a cursor. Yet it is interesting how much persistent
interactivity of that kind is needed to navigate the work. As already noted,
actively moving the cursor over the interface is necessary to bring up
bigdoll, and even more so in order to find
that illusive point of entry to the main
roadtrip interface. Once in
roadtrip, further activity is required, or at least rewarded,
from the viewer. If one continuously moves the cursor over the road, images
appear that you would otherwise not see. These are of motels, road signs,
and other icons of the American highway. More importantly, however, the user
needs to click on the already visible images by the side of the road in
order to be taken through to particular episodes of the trip, and once
inside each episode it is striking that most of the content demands some
sort of interaction – even if that interaction is just a matter of scrolling
or expanding windows to reveal the full text. It is less a sense of bodily
involvement that is important here, but of becoming an active agent, and
being aware of our agency. Yet this autonomy is limited within the work,
which is insistent that any desire to control our exploration is
deliberately curtailed and playfully frustrated in various ways. Most
obviously, as one tries to navigate the work, the
roadtrip interface moves continuously outside of our control,
constantly propelling the viewer along the road, meaning we can click into
episodes along the way but we can’t stop, slow down, or go back to something
we missed – we simply have to wait for it to come around again. It is also a
nice touch that, at certain points, moving the cursor over one section
brings up an icon that always appears on the opposite side of the road –
thus constantly frustrating the viewer’s desire to interact with it through
the cursor. This kind of playfulness builds up expectations of interactivity
in order to tease the viewer with them: within its microcosm the work seems
to be asking us to experience self-consciously the tension between our
autonomy and the limits of our autonomy. This keeps our attention as viewers
or navigators of the art, and it makes us interestingly aware of being
agents, but also subjects within a digital world that is outside our
control.
This interactive aesthetic is demonstrated particularly through the
importance of our experience of the “random” as a core component of the
artwork
Brandon. Cheang generates the
experience of randomness within the work at times as an aesthetic illusion
and at times through genuine uses of randomized interaction with the work’s
media repository. For example, our very access to the work through the
bigdoll interface requires us to click on a
particular section of that interface that is not marked as any different
from any of the other squares within that field. Our interactive exploration
suddenly, and as a result of our random exploration, opens up the inner
world of the work:
roadtrip. While discovered
only through random interaction, however, the point of access never changes
– it is merely unmarked. The work generates such experiences of randomness
in many different ways at many different points. The navigation around the
panopticon, for example, appears random
because the links from one cell to another do not take one in any obviously
sequential or numerical order, yet the navigation in fact will always take
you through the same apparently random loops.
[6] Moments at which the work
genuinely exploits the potential of interaction with its stored media to
generate random possibilities include, for example, the chat in
mooplay. Here the responses to user interaction
are taken randomly from the texts stored within the work [
Kholeif 2013, 25:01]. The pop-up windows offering
“theory pills” (colourful tablet images with legends
such as “take one”) that appear from time to time outside of the
artwork’s main window are also generated randomly, offering a humorous
commentary on the artwork’s own (serious) engagement with discourses of both
gender theory and medicine.
The aesthetics of the piece seem as engaging now as ever, even if the effect
is somewhat different. What must at the time of its conception have been a
much more futuristic interface now has something of the look of a piece of
contemporary retro techno chic. The playful processes required of the viewer
to engage with the piece (the extensive random exploration of the interface
through the cursor, and the discovery of “hidden” links)
might be less confounding, in some ways, to the users of web 2.0 than to
those engaging with the digital interface in those relatively early days,
but the act of exploration required of the viewer is still challenging.
Indeed, online interfaces have become a lot more intuitive to use over the
past couple of decades, resulting, arguably, in less patience with the type
of navigation the artwork requires (indeed, there have already been reports
of viewers thinking the piece is not functioning because they haven’t
persevered with the random interaction necessary to get beyond the initial
launch screen). How might the changed context of interface design change the
nature of the audience’s experience of the work? And how might the
contemporary context alter our experience of the connections it makes
between content and form? As younger audiences come to the piece it will
resonate afresh, and differently, for twenty-first-century digital
natives.
Conclusion
While this essay places the artwork
Brandon,
briefly, in various digital contexts, its restoration to public view will enable
a fuller consideration through the multiple lenses of media studies and a
broader reconsideration of its importance in relation to a host of other
contexts — especially, perhaps, to histories of gender, sexuality, and race, but
also to other issues of identity, community, and digitality.
[7] While our commentary is limited to
a consideration of digital contexts, our collaboration aims to contribute to an
evolving methodology of digital scholarship: one in which universities work
together with major partners in the culture industry, and in which project teams
come together from across the disciplines. Here we build on the strengths of
emerging collaborative practices such as those seen in the application of
computational techniques to identify paper molds for Rembrandt’s drawings [
Johnson 2015]; hosting hackathons to encourage data explorations
to support the study of art history such as the 2016 Museum of Modern Art
Datathon
[
MoMA 2016]; as well as applying art historical approaches to
digital-born art, such as using principles in technical art history to study
works of software-based art [
Wharton and Engel 2014]. In all cases, the
cross-disciplinarity of the team requires experts to forge new approaches in
this field.
We have deliberately preserved some of the differences in prose style between our
different disciplinary voices in order to better reflect what it might mean to
bring together such diverse fields within a multi-author team. We celebrate the
play of differences around a single object rather than to trying to present a
more homogeneous veneer. The same is true for content as well as style:
ultimately our aim is not to construct a new, unified, thesis about Cheang’s
work, but rather to bring together around a single focus some of the very
different kinds of scholarly concerns that can usefully interact around a
digital artwork. In giving Cheang’s work this kind of attention we are also, of
course, asserting its significance within a history of digital culture. It is a
tribute to it to say that an artwork created within a medium that has changed
more rapidly than any other since its creation still feels, in various ways,
relevant. It is not surprising then that the work was included in Rhizome’s
“Net Art Anthology”: “a two-year online exhibition of
the history of net art from the 1880s to the present”
[
Rhizome 2017]. With the restoration work achieved through the partnership of the
Guggenheim with NYU, the work can continue to hold its place as a formative
moment in this history.
Acknowledgements
The authors would like to thank New York University’s computer science students
Emma Dickson ('17) and Jillian Zhong ('16) for their thorough source code
analysis and documentation of Brandon, as well as
for developing first prototypes for the artwork’s restoration. Additional thanks
go out to Emma Dickson for her important historical research, and execution of
Brandon's restoration, in 2016 and 2017. The
authors would like to thank Jonathan Farbowitz, the Guggenheim’s Fellow for the
Conservation of Computer-based Art, for his archival research of Brandon's complex institutional history and for his
supporting work on Brandon's restoration and
documentation. Additional thanks go out to Curatorial intern Esther Michaels for
her research in the Guggenheim Archives. For her assistance in accessing these
unprocessed archives, the authors thank Chiyong Han, Associate Archivist at the
Guggenheim Museum. For reading and providing their insights on this paper, the
authors thank Jennifer Blessing, the Guggenheim’s Senior Curator of Photography,
and Lena (Carol) Stringari, the Guggenheim’s Chief Conservator and Deputy
Director. We would like to acknowledge the important research and maintenance
work on Brandon by previous Guggenheim staff Carmen
Hermo and Jack Szwergold, and would like to thank all of our interviewees for
generously sharing their insights and memories: Shu Lea Cheang, Matthew Drutt,
John Hanhardt, Jon Ippolito, Caitlin Jones, Alexander Galloway, Justin Dávila
and Marleen Stikker.
The study and restoration of Brandon would not have
been possible without the generous supporters of the Guggenheim’s CCBA
initiative: the Carl & Marilynn Thoma Art Foundation; the New York State
Council on the Arts with the support of Governor Andrew Cuomo and the New York
State Legislature; Christie’s; and Josh Elkes.
Works Cited
Baumgärtel 1999 Baumgärtel, Til. 1999. net.art. Materialien zur Netzkunst. Nürnberg: Verlag
für moderne Kunst.
Bunn 1998 Bunn, Austin. Machine
Age. July 14, 1998, The Village Voice: Cyber. Curatorial object
files, Solomon R. Guggenheim Museum, New York.
Cheang 1996 Cheang, Shu Lea. Proposal for Brandon,
1996. Curatorial object files, Solomon R. Guggenheim Museum, New York.
Cheang 1997, Aug 11 Email from Shu Lea Cheang to
Matthew Drutt, August 11, “moving Brandon”. Matthew
Drutt records (unprocessed collection). Solomon R. Guggenheim Museum Archives,
New York.
Cheang 1997, Dec 16 Email from Shu Lea Cheang to
Matthew Drutt, December 16, 1997, “Theater Anatomicum as net
public interface”. Matthew Drutt records (unprocessed collection).
Solomon R. Guggenheim Museum Archives, New York.
Cheang 1998, Jan 11 Email from Shu Lea Cheang to
Matthew Drutt, January 11, 1998, “concept on launching
Brandon”. Matthew Drutt records (unprocessed collection). Solomon R.
Guggenheim Museum Archives, New York.
Cheang 1998, Jun 27 Email from Shu Lea Cheang to
Matthew Drutt, June 27, 1998, “matters on a saturday
afternoon”. Matthew Drutt records (unprocessed collection). Solomon
R. Guggenheim Museum Archives, New York.
Cheang 1998, May 11 Email from Shu Lea Cheang to
Lisa Cartwright, May 11, 1998, “forum as a database with net
public intervene”. Matthew Drutt records (unprocessed collection).
Solomon R. Guggenheim Museum Archives, New York.
Cheang 1998, Sep 16 Email from Shu Lea Cheang to
Theatrum Anatomicum group, September 16, 1998, “forum press
release”. Curatorial object files, Solomon R. Guggenheim Museum, New
York.
Cheang 1999, Aug 4 Email from Shu Lea Cheang to
Matthew Drutt, August 4, 1999, “hurt”. Matthew Drutt
records (unprocessed collection). Solomon R. Guggenheim Museum Archives, New
York.
Cheang 2005, Aug 31 Email from Shu Lea Cheang to
Francis Hwang, August 31, 2005, “brandon-courtsession ** the
ultimate notes”. Curatorial object files, Solomon R. Guggenheim
Museum, New York.
Cheang 2005, May 5 Email from Shu Lea Cheang to
Chris Borkowski, May 5, 2005, Brandon server-system
network. Curatorial object files, Solomon R. Guggenheim Museum, New
York.
Cheang 2005, Sep 9 Email from Shu Lea Cheang to
Francis Hwang, September 9, 2005, “points by points
(3)”. Curatorial object files, Solomon R. Guggenheim Museum, New
York.
Cheang 2012, Feb 22 Email from Shu Lea Cheang to
Carmen Hermo, February 22, 2012, “BRANDON”.
Curatorial object files, Solomon R. Guggenheim Museum, New York.
Cheang 2012, Jan 24 Email from Shu Lea Cheang to
Solomon R. Guggenheim Foundation, January 24, 2012, “BRANDON
website”. Curatorial object files, Solomon R. Guggenheim Museum, New
York.
Cheang 2012, May 12 Email from Shu Lea Cheang to
Chris Borkowski, May 12, 2005, “Brandon server-system
network” Curatorial object files, Solomon R. Guggenheim Museum, New
York.
Dibbell 1993 Dibbell, Julian. 1993. “A Rape in Cyberspace”. In: The
Village Voice, December 23.
Drutt 1998, Jan 21 Drutt, Matthew. Letter of
Interest to Shu Lea Cheang, January 21, 1998. Matthew Drutt records (unprocessed
collection). Solomon R. Guggenheim Museum Archives, New York.
Drutt 1998, Jun 30 Drutt, Matthew. Opening Remarks
for Brandon Launch Event, June 30, 1998. Matthew Drutt records (unprocessed
collection). Solomon R. Guggenheim Museum Archives, New York.
Drutt 2017 Drutt, Matthew. Unpublished interview by
Joanna Phillips, Lauren Hinkson and Jonathan Farbowitz, January 9, 2017.
Conservation records, Solomon R. Guggenheim Museum, New York.
Foucault 1975 Foucault, Michel. Discipline and Punish. London: Penguin, 1991 (First
published as Surveiller et punir in 1975).
Galloway 2002, Jul 10 Letter from Alexander
Galloway to Jon Ippolito, July 10, 2002. Jon Ippolito records (unprocessed
collection). Solomon R. Guggenheim Museum Archives, New York.
Galloway 2002, Jul 8 Galloway, Alexander. “Technical Notes for the Archiving of Brandon”, July 8,
2002. Jon Ippolito records (unprocessed collection). Solomon R. Guggenheim
Museum Archives, New York.
Galloway and Jones 2017 Galloway, Alexander and
Jones, Caitlin. Unpublished interview by Joanna Phillips and Jonathan Farbowitz,
January 11, 2017. Conservation records, Solomon R. Guggenheim Museum, New
York.
Guggenheim 1998 Unknown author. BRANDON: A One-year Web Project in Installments by Shu Lea
Cheang [Guggenheim curatorial presentation script]. 1998. Curatorial
object files, Solomon R. Guggenheim Museum, New York.
Guggenheim 1998, Jun 18 Guggenheim Museum.
“Guggenheim Museum Inaugurates Artists’ Projects on the
Web with Shu Lea Cheang’s Brandon” [Press release]. Solomon R.
Guggenheim Museum Archives, New York.
Handhardt 2002, May 1 Email from John Hanhardt
to Shu Lea Cheang, May 1, 2002, “Brandon”. Curatorial
object files, Solomon R. Guggenheim Museum, New York.
Hanhardt 2005, Jun 1 Email from John Hanhardt to
Shu Lea Cheang, June 1, 2005, “Brandon”. Curatorial
object files, Solomon R. Guggenheim Museum, New York.
Hartigan 1998 Hartigan, Patti. “Brandon probes crime, both real and virtual”. Boston Globe. Aug 5, 1998: C1, C6.
Harvard 1998 Harvard University. “A Virtual Court Test Trial For Brandon: a narrative web
project, Guggenheim Museum, 1998-1999”, [Printed pamphlet for Test
Trial event]. Aug 5, 1998, The Institute on the Arts & Civic Dialogue,
Harvard University. Curatorial object files, Solomon R. Guggenheim Museum, New
York.
Hermo 2012, Feb 21 Email from Carmen Hermo to Shu
Lea Cheang, February 21, 2012, “BRANDON”. Curatorial
object files, Solomon R. Guggenheim Museum, New York.
Ippolito 2017 Ippolito, Jon. Unpublished
interview by Joanna Phillips, Lauren Hinkson and Jonathan Farbowitz, January 17,
2017. Conservation records, Solomon R. Guggenheim Museum, New York.
Johnson 2015 Johnson, C.R. Jr., W. A. Sethares,
M. H. Ellis, and S. Haqqi, “Hunting for Paper Moldmates
Among Rembrandt's Prints”,
IEEE Signal
Processing Magazine (Special Issue on Signal Processing for Art
Investigation), Jul 2015.
https://people.ece.cornell.edu/johnson/JSEH.pdf (Accessed
10/1/2017).
Maeda 1999 Maeda, John. Design
by Numbers. MIT Press: Cambridge, MA., 1999.
Rhizome 2017 “Net Art
Anthology. Retelling the History of Net Art from the 1980s through the
present day”.
Rhizome. Online
Exhibition.
https://anthology.rhizome.org/ (accessed 12/1/2017).
Simanowski 2011 Simanowski, Roberto. Digital Art and Meaning. Minneapolis: University of
Minnesota Press, 2011.
Tauscher 1998, May 13 Email from Linda Tauscher
to Jerry Barenholtz, May 13, 1998, “Brandon FAQ”.
Fales Library and Special Collections, Shu Lea Cheang’s Papers (MSS 381), New
York University
Turkle 1995 Turkle, Sherry. Life on the Screen: Identity in the Age of the Internet. New York:
Simon and Schuster, 1995.