Introduction
Imagine yourself outside an art gallery in a far-off city, with a collection you
don’t know well. You enter the building to find a small, drab lobby with an attendant
at a desk. The attendant asks you to enter your query on a small slip of paper. Not
knowing the collection, and not seeking anything in particular, you write down
something arbitrary, and pass it over. The attendant disappears for a moment before
returning with a line of artworks sitting on trolleys. These are paraded, ten at a
time, through the lobby. You can submit another query at any time, calling forth more
trolleys, but there seems to be no way to explore the gallery beyond this small
lobby.
As absurd as it seems, this scenario is played out daily on the web sites of
libraries, archives, galleries and museums around the world, where keyword search is
the central — often the
only — way to access the collection. The
dichotomy embodied here can be framed through the notion of generosity. Decades of
digitisation have made a wealth of digital cultural material available online. The
Victoria and Albert Museum
offers over a million items;
Europeana’s aggregated collection numbers some 31 million; the National
Library of Australia’s
Trove hosts
around 128 million digitised newspaper articles. A recent survey of some 1200
institutions in the UK and Europe found that 80% have digitised collections, and
these are increasingly coming online [
ENUMERATE 2014]. This is a truly
generous mass: large, abundant, ample. Yet in response to this abundance, collection
interfaces wheel out miserly lists, one page at a time. Generosity entails more than
scale, too: another of its senses describes an ethos of giving or sharing freely.
These values tally well with the aims of many collecting institutions — especially
public institutions, mandated to provide broad and open access. But here too, search
is ungenerous. It fails to be liberal in sharing: instead of throwing open the doors,
its greeting is “Yes, what?”
As an interface, search fails to match the ample abundance of our digital
collections and the generous ethos of the institutions that hold them. A more
generous interface would do more to represent the scale and richness of its
collection. It would open the doors, tear down the drab lobby; instead of demanding a
query it would offer multiple ways in, and support exploration as well as the focused
enquiry where search excels. In revealing the complexity of digital collections, a
generous interface would also enrich interpretation by revealing relationships and
structures within a collection.
This is not to question the effectiveness of search or its value for many users.
Empirical research shows that many visitors come to a museum website seeking specific
information [
Fantoni et al. 2012]. However, a significant number of visitors
do not have a specific goal: in a survey of the motivations of some 34,000 visitors
to Dutch museum websites, 29% report seeking specific information, but 21% visit to
“engage in casual browsing”
[
INTK n.d.]. Another recent study finds that browse features are valued
highly by non-expert visitors to online art collections [
Lopatovska et al. 2013]. Thus from the user’s perspective, search is an incomplete solution.
In this context, more generous interfaces are beginning to emerge. The sites of the
Rijksmuseum and the
Walker Art Centre, for example, emphasise browsing and visual exploration.
While the
Victoria and Albert
Museum’s collections page privileges search, it also generously includes a
random sampling of works. Experimental and overtly poetic approaches to digital
collections — such as Tim Sherratt’s
The Real Face of White
Australia — are a promising and potentially radical new form.
However, these examples are the exception, rather than the rule; and in some cases
generosity is only superficial. The
Met Museum’s beautiful browse-centric interface leads abruptly to a
standard search display, showing thirty records at a time. This ostensibly browsable
interface (like the Rijksmuseum’s) is in fact a highly curated set of predefined
starting points, rather than a comprehensive representation of the collection.
The stakes here are high, because the interface plays an inescapable role in
mediating digital heritage. Whether a command-line console or an immersive
visualisation, these collections come to us in some specific, concrete form; and
crucially, that form is constructed and contingent. It can always be otherwise. As
our cultural heritage is increasingly networked and digital, the life and use of that
heritage will increasingly be conditioned by the forms in which it reaches us, how it
is made concrete and available both for scholars and the wider public. As argued
above, search-centred conventions offer meagre representational tools; while there
are promising signs of a new generosity emerging, much more is possible.
To demonstrate and interrogate that potential, this paper documents applied research
into generous interfaces for cultural collections. In order to frame the problem more
thoroughly, it first draws together a range of practical precedents and related
theory from fields spanning information retrieval, human-computer interaction,
information visualisation and digital humanities. This interdisciplinary terrain
provides a useful framework, but also raises important tensions between the
philosophical orientations of these fields; I argue finally for a humanistic model of
interface and interaction that emphasises exploration and interpretation over task
and information retrieval. Next, the paper presents a series of practical projects
developed in partnership with Australian cultural institutions: Manly Images (supported by Manly Public Library and the State Library of
New South Wales); Australian Prints and Printmaking (in
partnership with the National Gallery of Australia); and Discover the Queenslander (with the State Library of Queensland). I
reflect on these projects as a designer and developer, and analyse them against the
conceptual framework outlined earlier, offering practical strategies and critical
injunctions for the creation of generous interfaces.
Escaping the Search Box: Contexts and Precedents for Generous Interfaces
In the opening scenario search is cast as the villain; but it’s also, more usefully,
a puzzle. How did we come to be trapped in the search box; and do the limitations of
search indicate richer alternatives? Search has a deep heritage in the history of
computing, and especially the field of library and information science; it is deeply
ingrained in the thinking and practices of digital collections, but equally its
limitations have long been documented in the scholarship around information
retrieval. As Belkin, Oddy and Brooks wrote in 1982, “One can identify two assumptions basic
to the best-match [search] principle: that it is possible for the user to
specify precisely the information that he/she requires; and, that information
needs ... are functionally equivalent to document texts”
[
Belkin et al. 1982, 63]. Both of these questionable assumptions are directly relevant to digital
cultural collections. As Taylor’s foundational work on information needs explains, a
search query is a compromised and imperfect expression of a feeling that arises as a “vague dissatistfaction”
[
Taylor 1962]. Rather than an information need, Belkin and collaborators propose an “anomalous state of knowledge”, and
observe that “in general, the user is
unable to specify precisely what is needed to resolve that anomaly”
[
Belkin et al. 1982, 62]. Some twenty-five years later, little seems to
have changed: writing on “grand challenges
for information retrieval”, Belkin states: “only considering specified search as the
basis for IR models and techniques, is clearly inadequate, and
inappropriate”
[
Belkin 2008, 50]. Yet despite its flaws, search has been so effective that other techniques
have been largely neglected — at least in practice. Research suggests that for
humanities scholars search is both ubiquitous and imperfect. Kemman and colleagues
confirm the dominance of Google and keyword search for contemporary researchers [
Kemman et al. 2013]. Rimmer and collaborators report that humanities
researchers tend not to use advanced search techniques, but do use more exploratory
strategies including “chaining” — following links through the
literature via citations — and browsing, especially in physical libraries [
Rimmer et al. 2008].
Browsing is the most prominent practical alternative to search, though in digital
collections browse-based collection interfaces are typically impractical and
uninspired: pages of alphabetised lists. By contrast, theorists in information
retrieval argue that browsing is “a rich and fundamental human information
behaviour”
[
Chang and Rice 1993]. The literature on browsing develops a portrait of a complex, open-ended,
embodied human experience, rather than the input-output exchange that characterises
traditional information retrieval [
Rice et al. 2001, 2]. Researchers
develop models of browsing with a number of relevant features. Browsing is an
iterative process that entails scanning [
Rice et al. 2001, 178] or
glimpsing [
Bates 2007] a field of potential resources, and selecting or
sampling items for further investigation and evaluation. Browsing entails movement
through a field of resources [
Rice et al. 2001, 220]; Kwasnik stipulates
“movement in a connected space”
[
Kwasnik 1992, 2.4.4]. This movement depends in turn on
orientation: a knowledge of the “structure and content” of the
browsing field and an ability to navigate within it [
Kwasnik 1992].
Where information retrieval is premised on a specific intention or question, browsing
reflects broader and more complex motivations. Browsing may be instrumental and
purposeful, or intrinsically pleasurable; it may be cognitively or affectively
rewarding, or both [
Rice et al. 2001, 221–22]. We may browse with or
without a goal in mind, and goals may change as the process unfolds. The model of
browsing that emerges here ultimately challenges the instrumentalist basis of
disciplines such as information retrieval; as Toms suggests, successful browsing is
not a “task” but a pleasure [
Toms 2000, 447].
Models of browsing tend to emphasise physical spaces and resources; similarly for
humanities researchers, physical libraries seem to be favoured as browsable,
serendipitous and enjoyable information spaces [
Rimmer et al. 2008, 14].
Theorists of browsing offer some clues as to how browsing can be supported in digital
environments. Bates critiques the conventional forms — “a long list or a set of thumbnails” and calls instead
for “rich scenes, full of potential objects
of interest, that the eye can take in at once” — what she terms a “massively parallel glimpse”
[
Bates 2007]. Toms and Bates both emphasise stability and orientation;
interface elements that establish and maintain continuity within a browsing space
[
Toms 2000, 426].
From the complementary fields of interface design and information visualisation,
Shneiderman’s “visual information seeking” approach is deservedly
influential [
Shneiderman 1996]. Shneiderman sets out a
“mantra” for the visual exploration of digital collections:
“overview first, zoom and filter,
then details-on-demand” [
Shneiderman 1996]. Overview is a
zoomed out view of the
whole collection; zoom and filter enable focus on a subset; detailed information on
an item is displayed in its context (maintaining orientation). Shneiderman adds tasks
for “relate” — to view relationships between items;
“history” — preserving the user’s path through the system; and
“extract” — to save and share selected views or subsets.
Shneiderman emphasises information visualisation here, and his approach has been most
influential in that field; in later work with Greene et al. the implications of this
approach for digital libraries are spelled out clearly.
In a paper that amounts to a how-to manual for generous interfaces, Greene and
colleagues observe that designers “often
fail to provide appropriate views...to give an overall sense of the structure and
materials available”
[
Greene et al. 2000, 1]. Drawing on library and information studies, they
emphasise the “information
surrogate” in collection interfaces; surrogates (such as catalog records)
are compact, browsable abstractions of primary content — rich scenes for Bates’
“massively parallel glimpse”. In
this formulation a
preview (for example a thumbnail image) provides a
surrogate for a single item; an
overview provides a surrogate for a
collection of items. The authors show how previews and overviews can be nested and
articulated in systems designed for interactive “information seeking” (as distinct from information
retrieval). Given suitable data, we can break collections into intelligible
aggregates or subsets, reveal relationships between these, and link these overviews
to previews of collection items. Surrogates should be “salient”
(to the “task” and “needs” of users),
hierarchical (showing multiple levels while maintaining orientation) and leverage
structures in the collection (using temporal ordering, for example) [
Greene et al. 2000, 8–9]. The authors also indicate some of the design
challenges involved: overviews should be “fairly exhaustive”, but limits in the data might “limit the coverage of the overview”; a preview
should faithfully represent its object, but nonetheless “has the potential to be misleading”
[
Greene et al. 2000, 7]. These points lead into important questions about
the representation of digital cultural collections, to be taken up below.
While the examples in Greene’s paper show their late-1990s age, for information
density, browsability and generosity they trounce most contemporary interfaces to
digital cultural collections. Whatever happened to Greene’s previews and overviews,
or Shneiderman’s notion of exploratory “information seeking” in digital collections? Why are we still, it seems,
stuck in the search box? Perhaps, as Kemman and colleagues suggest, Google’s uncanny
effectiveness reassures us that search is the only interface we need [
Kemman et al. 2013]; or academic work in information retrieval and
visualisation has simply failed to connect with the custodians of our increasingly
digital cultural heritage. The reasons are beyond the scope of this paper, except to
note that the practical work presented here is aimed squarely at this implementation
gap — creating rich, browsable interfaces for large, real-world digital collections.
While this practical challenge is appealing, it also entails some theoretical
issues. In applying techniques from information retrieval and visualisation to
cultural material, this project must negotiate with a significant interdisciplinary
boundary. Johanna Drucker poses the challenge clearly as she critiques the use of
information visualisation within the digital humanities: bar charts and Google maps,
she argues, constitute an epistemological Trojan horse [
Drucker 2011].
These devices conceal realist models of knowledge — claims to transparently show
“what is” that are at odds with the critical tradition of the
humanities. Similarly in calling for a model of “humanistic interface
design”, Drucker critiques the orientation of mainstream HCI and
information visualisation [
Drucker 2013]. In the work of researchers
such as Shneiderman, Drucker says, we find a “pragmatic, but highly mechanistic” approach, based
on functional models of task and goal that are inappropriate in the humanities, where
“distraction, engagement, flow
experience and pleasure-driven activity are not goal-oriented, but motivated by
the process”
[
Drucker 2013, ¶32]. Rather than borrowing from HCI, Drucker
calls on the digital humanities to reinvent interface design in a form “suited to its critical principles”.
As Drucker argues, the functional, task-based approach — and its inbuilt assumptions
— is ubiquitous in HCI and IR. However those fields also suggest the seeds of
alternative approaches, and these in turn, I suggest, offer ways forward for generous
interfaces. The theorisations of browsing outlined above, for example, quickly exceed
a narrow task focus; like Drucker, they recognise that browsing can be its own reward
[
Rice et al. 2001, 221–22]
[
Toms 2000, 447]. Information retrieval theorists recognise the
paradoxical limits of explicit information; the inarticulate
feeling of
a query, an anomalous state of knowledge [
Belkin et al. 1982]. In other
formulations such as exploratory search, outlined by Marchionini, information-seeking
emerges as a complex, open-ended process, rather than a goal-oriented transaction
[
Marchionini 2006].
More recent work develops this theme within IR and HCI into a more holistic and
humanistic model of the information seeker. Marian Dörk and collaborators propose the
“Information Flaneur”: a contemporary
information-seeker modeled on the urban flaneur of 1840s Paris:
Following the flaneur’s attitude toward the city, the
information flaneur sees beauty and meaning in growing information spaces. By
envisioning the information flaneur as a curious, creative, and critical persona,
we promote a shift from negative concepts such as needs and problems towards
positive information experiences [Dörk et al. 2011, 1].
This proposal posits that information interfaces “are not inevitable technical solutions, but cultural
artefacts” demanding “reflection, critique, and appropriation”; and that
“information seeking is an inherently
complex human experience”
[
Dörk et al. 2011, 2]. The information flaneur embodies this model,
emphasising curiosity and pleasure while maintaining a critical and reflective
stance. For the info-flaneur, immersion in complex information is an everyday
experience; casual, ambient, and cultural, rather than need-driven and instrumental.
The authors also offer practical suggestions for flaneur-friendly interfaces,
emphasising a continuum between “horizontal
exploration” — overview, orientation, and multi-dimensonal browsing — and
“vertical immersion” — the
pleasures of detailed investigation and sense-making [
Dörk et al. 2011, 2].
These contexts and precedents support a proposal for generous interfaces, and
outline both the gap in practice it addresses and the multidisciplinary field it
draws on. Work in information retrieval validates the subjective assertion that
search alone is “inadequate”
[
Belkin 2008, 50], while models of browsing offer richer, more
complex models of experience, interaction and interpretation. Yet digital collections
do not support browsing well: Bates observed in 2007 that browse interfaces consisted
mainly of lists, and little has changed [
Bates 2007]. Shneiderman,
Greene and collaborators make essentially the same case for the value of visual
exploration in digital collections, and offer concrete examples and techniques to
that end [
Greene et al. 2000]. In fact, across this literature — spanning
information retrieval, information visualisation and HCI — a consistent set of
principles emerges for browsable or exploratory interfaces: overview — Bates’ “massively parallel glimpse”; detail or
preview of individual items; movement and navigating relationships; and the
articulation of these modes while preserving orientation.
Drucker offers a salutary warning about importing the “realist”
epistemologies of HCI into the humanities, along with its techniques. At the same
time, humanistic models like the information flaneur suggest a productive
interdisciplinary middle ground that builds on pragmatic approaches while also
critically interrogating their performance. Reflective practice is a useful approach
here because it occupies a similarly in-between site, shuttling between
conceptualisation, practical production and analysis. In my experience the making of
generous interfaces is not a neat implementation but a productive wrangling of
digital materials, formal abstractions and conceptual concerns, as the following
sections aim to show.
Case Studies: Generous Interfaces in Practice
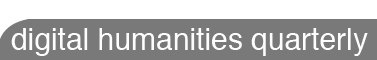
1. Manly Images
Manly
Images is an experimental web interface for a collection of
around 7000 historic images held by the Manly Public Library, in Sydney,
Australia. The project was commissioned by the State Library of New South Wales to
explore the potential for rich web interfaces for such collections, often held by
local libraries. This collection documents the life of this local region through
the 20th century: portraits of soldiers and council officials, street scenes and
beach views, school sporting teams and real-estate advertising. Manly Library
makes the images available through a third-party
interface that
does little to convey the scope and character of the collection. The collection
metadata is limited, but informative; all items have descriptive titles, most have
dates (often imprecise); many have subject metadata.
Given this collection, the central design challenge was overview: creating a rich
but workably compact representation of the collection as a whole. “Show everything” — a provocative
edict from visualisation studio Stamen Design [
Jones 2009] — offers
a simple and literal-minded starting point. We adopted this approach in previous
Java-based projects [
Whitelaw 2009]
[
Hinton and Whitelaw 2010]; but here it was not technically (let alone
perceptually) feasible to render all 7000 items in the web browser. Creating a
navigable overview thus requires some kind of intermediate representation, a set
of proxies that aggregate all 7000 items into a smaller number of appropriate
clusters.
Manly Images clusters the collection in two
different dimensions, providing twin but complementary representations. One set of
clusters simply groups items by decade (including a group for undated items); the
other uses a frequency analysis of terms in item titles, creating sets of items
grouped around specific, characteristic terms. The title clusters were developed
here in the absence of other metadata (such as tags) that might help group related
items, and extensively “tuned” to the specific qualities of this collection.
In my experience this experimental process of wrangling patchy and idiosyncratic
metadata is characteristic in developing generous interfaces.
This clustered data provides the basis for the visual interface design. Groups of
items become tiles in a browsable mosaic; each tile represents a cluster, and
offers clues to — and previews of — the items it contains (see Figure 1). Each
tile is a visual composite; an overlay of synoptic features and specific contents.
The size of each tile is related to the number of items in that cluster — a
summative, quantitative representation. Tiles also show the key facet of that
cluster; either most frequent title term, or decade. Hovering over a larger tile
also reveals a deeper list of title terms (synoptic qualitative features). Finally
each tile shows the actual images within its cluster, and these preview images
gradually change so that each tile progressively reveals its contents. Thus the
interface as a whole forms a slowly shifting mosaic, as if rotating a complex,
multi-faceted object. In the terms of Greene et al, this is a heirarchical
interleaving of preview and overview: at any moment each tile offers both a
preview of a specific item, and an overview of the other items it contains. The
mosaic as a whole forms a composite, higher-order overview, encoding collection
structure and distribution while also revealing its visual character and texture.
Selecting a tile opens a horizontal slider display for browsing items in that
cluster, while maintaining the context of the mosaic interface and the sense of
global orientation that it provides. Selecting an item displays a large image in a
lightbox, along with links to the item’s permanent URLs on the Manly Library site
and Trove, where they can be bookmarked, shared or cited.
2. Australian Prints and Printmaking
The
Prints and Printmaking
Collection of the National Gallery of Australia contains records of some
40,000 works by more than 4,000 artists. In a project commissioned by the Gallery,
I worked with Ben Ennis Butler to develop three separate
“generous” interfaces offering multiple, complementary
views. Launched in March 2013, these
interfaces
appear on the main collection site as a prominent alternative to search. In this
case the metadata is comprehensive, with highly structured relationships including
detailed information on works and artists. Digitised images are available for
around half of the works in the collection.
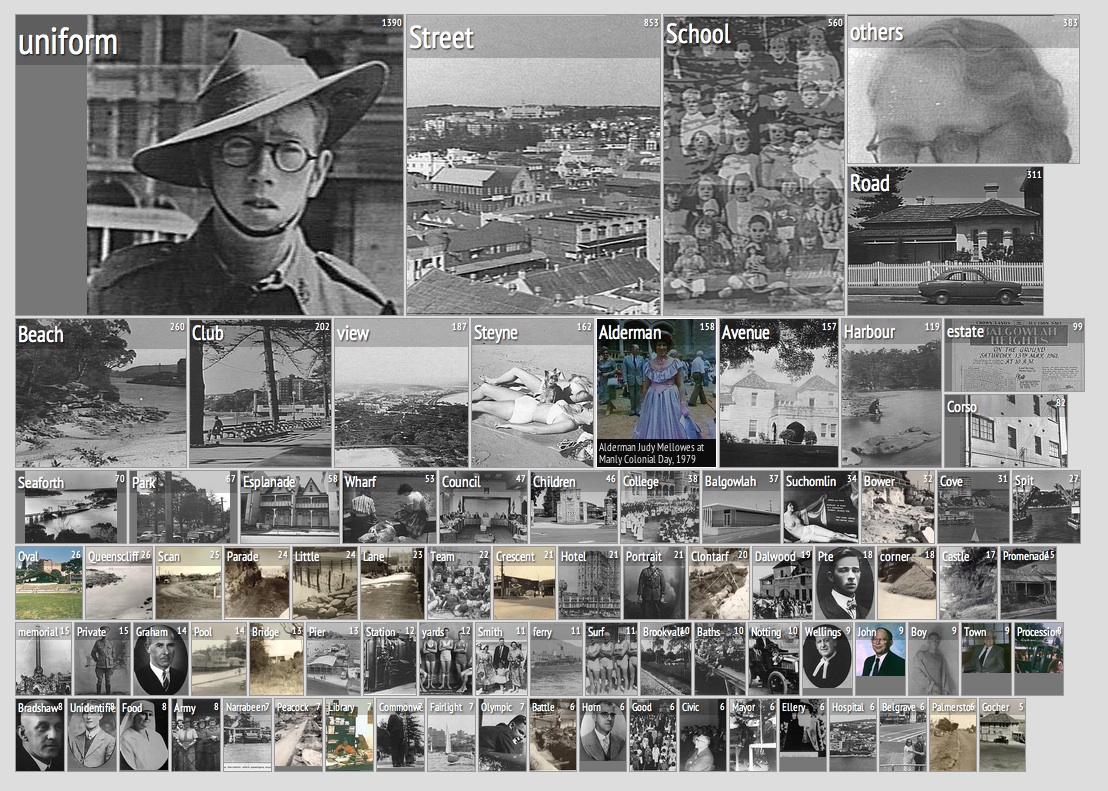
The structured data here enables two separate overview interfaces, each focusing
on a different aspect of the collection. In the All
Artists interface all 4000 of the collection’s creators, printers,
publishers, workshops and artists appear as a sortable array of tiles. Each one
includes the artist’s name, birth and activity dates, gender, and number of works
in the collection. Some data points are visually encoded: gender (including
companies) is represented in a colour-coded left-hand border, while number of
works is reflected in the width of the tile. Scanning a page of these tiles the
distribution of males, females, and companies is immediately apparent. Similarly
the “long tail” distribution of works within the collection is
clear; most artists contribute a small number of works, while a few contribute
many works. A panel of facets filters the display according to role, work count,
and gender; so for example we may focus on female artists, or female printers, or
only female printers with more than ten works in the collection. While such facets
are a familiar feature in many collection search interfaces, there are two key
differences here. These facets are also visual variables — bar-chart elements that
show patterns of distribution at a glance. Second, these facets don’t require a
preceding search, but enable refinement (Shneiderman’s “zoom and
filter”) of the initial overview as well as comparison of different
subsets — showing, for example, the relative distributions of male and female
artists for different roles.
This display also enables investigation of individual artists in depth. Selecting
an artist opens an inset display showing their works, as well as additional data
such as collaborators. We can “open” multiple artists, and
compare their works; when the display is sorted chronologically, this enables us
to explore the work of contemporaries or observe stylistic changes and distinctive
period aesthetics. The detail appears in place within the global context of the
page, maintaining orientation while also providing visual samples of the
collection content.
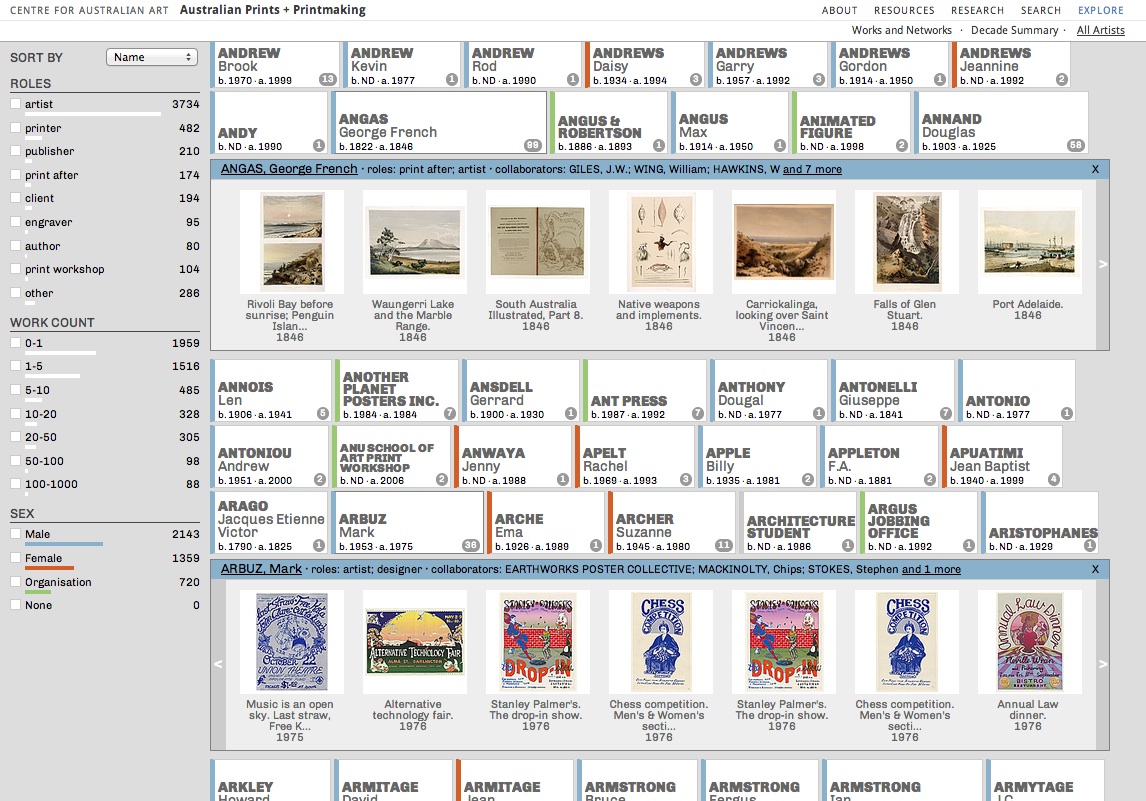
The Decade Summary interface presents a
complementary overview focusing on works, rather than artists. The central device
here is a chronological bar graph: each horizontal bar shows number of works per
decade, and is segmented in turn into different work types such as intaglio,
monoprint, and relief. We also include a section for undated works — essential to
ensure that inevitably patchy metadata does not compromise the representation of
works in the collection. The resulting graph is informative in itself, showing the
chronological shape of the collection and the relative distribution of different
print types. The boom in stencil printing in the 1970s and 80s, for example, is
clear. The graph also acts as an interface; selecting a segment loads the
corresponding set of works into the right hand pane. These cropped thumbnails
provide a rich and immediate visual sample of the character of each group of
works, and an exploratory interface in themselves. Hovering reveals full work
images, titles and artists; clicking loads a larger image in the central pane. By
showing three levels of scale concurrently — from whole collection, to focused
subset, to individual work — the Decade Summary
provides a single-screen interface to the entire 40,000-work collection. The
hierarchy of scales provides a sort of visual compression of the collection, but
also supports juxtapositions and lateral readings, encouraging context-rich
exploration.
The third interface in this set takes a different approach, offering not so much
an overview as a local or “inner” view. The
Works and Networks display focuses on a single artist,
showing their works as a navigable grid; networks here refers to relationships
between artists and other makers — a signficant factor in the collaborative
artform of printmaking. The display lists each artist’s collaborators by role
(printers, publishers, studios etc); selecting one re-focuses the display on that
individual. Browsing collaborators and their works leads to new discoveries, and
still more collaborations. Rather than a synoptic overview of the collection, this
display encourages a piecing together of local views through the same
“chaining” process Rimmer and colleagues identify in
humanities information seeking [
Rimmer et al. 2008]. This display also
works in conjunction with the two overviews: focusing on an artist in the
All Artists and
Decade
Browser views loads the corresponding artist in
Works and Networks. Thus the three interfaces work together to provide
a three-way parallax (triangulation?) while the more immersive
“innerview” of
Works and
Networks complements the top-down overview of the other displays. This
echoes the articulation of horizontal exploration and vertical immersion that Dörk
and collaborators identify in the exploratory behaviour of the information flaneur
[
Dörk et al. 2011, 7].
3. Discover the Queenslander
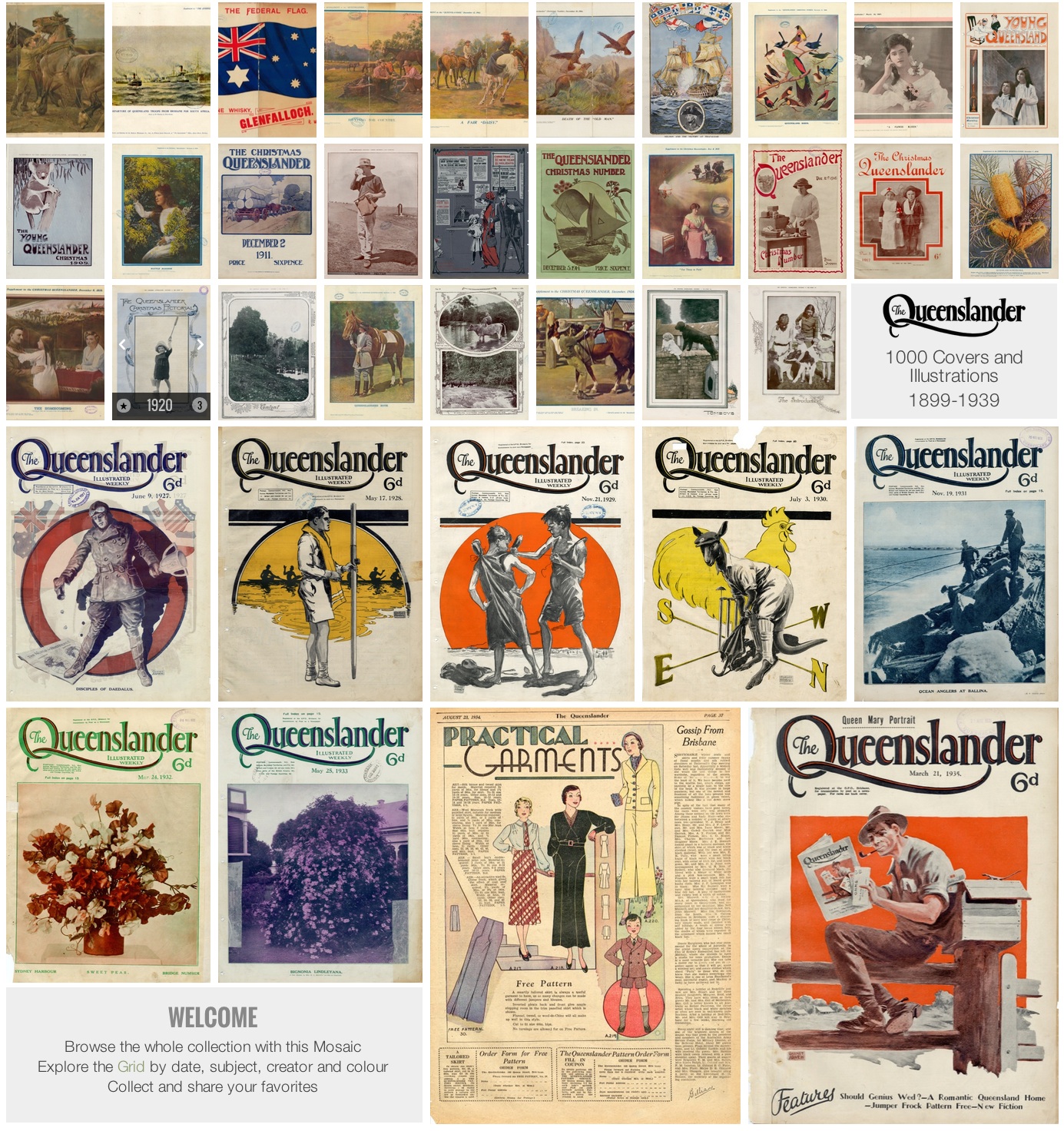
Discover the Queenslander is a generous interface to a
collection of some 1000 digitised pages and covers from
The
Queenslander. This newspaper, published 1866-1939, was the illustrated
weekend supplement to the
Brisbane Courier Mail; its
covers and illustrations offer a delightful core-sample of Australian visual
culture before World War II. Collection holders the State Library of Queensland
commissioned this project to create a rich, exploratory, visual interface for a
wide audience, improving on some of the shortfalls of the Library’s
vendor-provided digital collection infrastructure. Launched in June 2014, this
project was designed and developed in collaboration with my University of Canberra
colleague Geoff Hinchcliffe.
With fairly complete, well-structured metadata and high-quality images, this
collection provides rich opportunities for a generous interface. Once again we
construct two complementary views of the collection. The Mosaic view reuses the
mosaic-tile approach from Manly Images, segmenting
the collection by year (Figure 5). Tile sizes show the distribution of the
collection by date, and again the tiles progressively reveal their contents; in
this case each tile’s slide show is also directly navigable. As in Manly Images, the mosaic provides a glanceable overview
that shows both the shape of the collection and a changing chronological sampling
of its contents; here the mosaic also provides a self-sufficient interface to
navigate the entire collection.
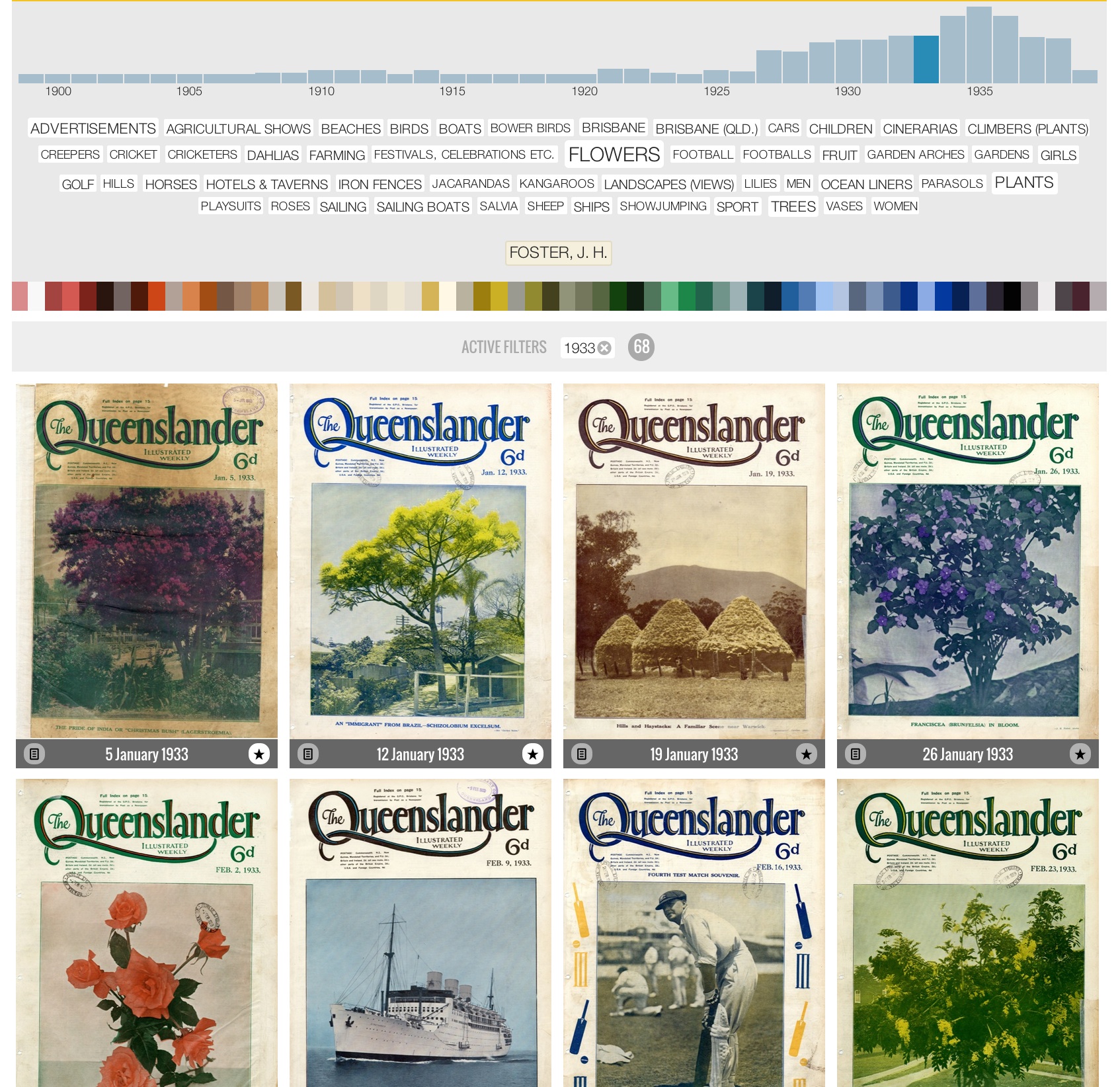
Where the Mosaic emphasises visual overview, the Grid focuses on exploring the
contents of the collection through item-level metadata (Figure 6). The layout is
conventional: a panel of facets, term-clouds and filters provides a navigable
overview, mediating the display of individual items in an orderly grid below.
Filters are cross-linked and update dynamically: selecting a specific year will
refine the term clouds for that subset, while focusing on a specific subject or
creator will show the temporal distribution of those items. Grid items reflect the
current filters, but can also be used to modify those filters through their own
item-level attributes, within the context of the grid. Where the main filter panel
emphasises global overview, and the exploration of collection-wide features and
correlations, the item-level controls enable navigation through local affinity or
relationship.
In working with the collection material the graphic character of the items — in
particular colour — emerged as a focal point. Drawing on some recent work at the
Cooper Hewitt Museum [
Cope 2013], we pre-generated a simple colour
palette for each item — a form of automatic content-based metadata. The filter
panel includes a colour “overview”, an aggregated 64-colour
palette based on items in the current selection. Colours also act as filters,
selecting items whose palettes contain similar shades, while also cross-linking
with date, creator and subject. Colour becomes a visually engaging tool for
browsing the collection, but also reveals the structures and patterns within it;
the favoured palettes of specific artists, or the rapid turn away from colour
illustration towards monochrome photography in the final years of the newspaper.
In Shneiderman’s schema, the Mosaic and Grid views fill the roles of overview,
zoom and filter; detail here is an item page that privileges the high-resolution
image but also links the item to both internal and external contexts. Item
metadata facets lead back to the Grid view, while a link out to Trove reunites
each item — a single page or cover from a specific issue of The Queenslander — with its full digitised edition as held by the
National Library of Australia. While it’s a long way from the expansive scope of
linked data approaches, this small effort shows how structured data (and services
such as the Trove API) enable easy, ad-hoc bridges between disparate
collections.
Unpacking Overview: Contingency, Parallax and Interpretation
Overview plays a founding role in these generous interfaces, and creating overviews
poses significant challenges. While these interfaces propose a range of practical
approaches they do not seek to “solve” overview; they do raise
important questions around its contingencies and potentials. In proposing to more
generously show digital cultural collections, we should also take note of exactly
what is shown, and how.
As introduced in the work of Shneiderman, Greene and their colleagues, overview has
a neutral, unproblematic character; yet of course an overview is a constructed
representation. Specific features of a collection are selected and aggregated; other
features are elided or ignored. Manly Images shows this
clearly. The title view selects and priveleges title terms, and runs them through a
computational process that strongly shapes the final interface. A recursive process
groups items around the most frequently occurring terms, creating ever-smaller
clusters down to a lower threshhold (here five items). But these clusters don’t
account for the whole collection: some 380 items remain unclustered in a
“long tail” with relatively infrequent title terms. They appear
in the “others” tile — a false unity that marks the point where
this aggregation process is finally defeated by the diversity of the collection. So
to one of the central representational questions of overview — the cost, as it were,
of compression: what misses out? In this case it is the heterogenity of
the long tail — the outliers or oddities in the collection. Where overviews emphasise
quantitative features — the distribution of items within a collection — they will
often privelege the common, and hide (or minimise) the rare. Metadata and collection
structure matters; tightly-structured metadata (such as dates) makes for easier
aggregations, as shown in Manly Images and Discover the Queenslander. We can account for items with
missing metadata relatively easily (Decade Browser, Manly
Images); but complex, unstructured, diverse metadata (terms, tags,
subjects) resists the compression that overview demands.
This resistance is more (and more important) than a technical inconvenience: the
complexity and diversity of digital cultural collections is central, I assert, to
their character and their value. This complexity is exactly what a generous interface
should aspire to reveal, so this is a significant challenge, especially when it can
be difficult to distinguish between the signal of long-tail diversity and the noise
of poor metadata. In response this work presents some specific strategies for
overviews that honor complexity and represent diversity. Multiple overviews can form
complementary composites, revealing different aspects of a collection — what Drucker
terms “parallax”
[
Drucker 2013, ¶39]. The
All
Artists and
Decade Browser interfaces to the
Prints and Printmaking collection demonstrate this, as do the Mosaic and Grid views
in the
Queenslander project. Links between different
views encourage a shuttling or alternation, emphasising the parallax effect — as in
the
Queenslander, where Mosaic tiles link to the Grid
view for the corresponding year. Multiple views also make an important metatextual
point: that any interface is intrinsically contingent, rather than necessary. If we
can create two or three different overviews, why not four or five? A
“parallax” interface suggests an open-ended proliferation of
partial views; rather than a single total or definitive representation, it emphasises
a human interpretive process.
Another strategy used here is the layering and juxtaposition of different
representational forms within a single overview, creating a form of internalised
parallax that provokes rather than determines interpretation. In Manly Images and The Queenslander overviews
are also multi-faceted previews; aggregations are shown as tiles that juxtapose
generalising aggregate features (term or year, item count) with the specific texture
of individual items. Previews act as rich exemplars that support interpretive
inferences about the collection — a stitching together of inevitably partial proxies
and clues supplied by the interface. The tiles in Manly
Images combine (specific) image with (aggregate) text in this way. The use
of animation in both interfaces adds a layer of temporal parallax, a gradual
unfurling that reveals the diversity within each aggregate.
For Greene and collaborators both previews and overviews are information surrogates;
one of their key guidlines is to “use
salient surrogates”
[
Greene et al. 2000, 8]. “Salience” here requires
“a solid understanding of data and
users”; the interface designer should identify the most important or
prominent features for a given task, with a given collection. Of course this rests on
a stack of questionable assumptions, including the very existence of a
“task” and a knowable and generalised
“user”; any pre-baked salience immediately closes down alternative
readings of the collection. By using multiple and multi-level surrogates (also among
Greene’s recommendations) we hope to support open-ended exploration and
interpretation, presenting a rich set of partial information — fragments and clues
that invite further investigation. Drucker’s call for “fragmented and correlated points of view that resist
self-evident reification” resonates here [
Drucker 2013, ¶39].
In the tradition of information retrieval, access to collection content remains the
overarching goal in creating browsable interfaces. On the other hand these
experiments suggest that content discovery is only part of the story. Cross-linked
and hierarchical displays emphasise context — complex, multi-dimensional
relationships between items — as well as macro-scale patterns and structures within
collections. As with overview however, we regard these features as contingent and
generative, prompting further investigation, rather than claiming to show
what
is. For example the Australian Prints
Decade
Summary shows a noticeable “bump” in relief printing in
the 1920s and 30s; investigation reveals the work of noted Australian artist Margaret
Preston and her Japanese-influenced wood-cut techniques, as well as a strong graphic
turn among her contemporaries. These discoveries both reinforce and complicate a
familiar art-historical narrative of Australian Modernism, hinting at the milieu
around a prominent individual such as Preston. While the overview’s dimensions —
decade and print type — enable this discovery, those dimensions are not necessarily
“salient” (prominent or significant) in themselves. Rather they
form a scaffold or framework against which more complex features can be investigated.
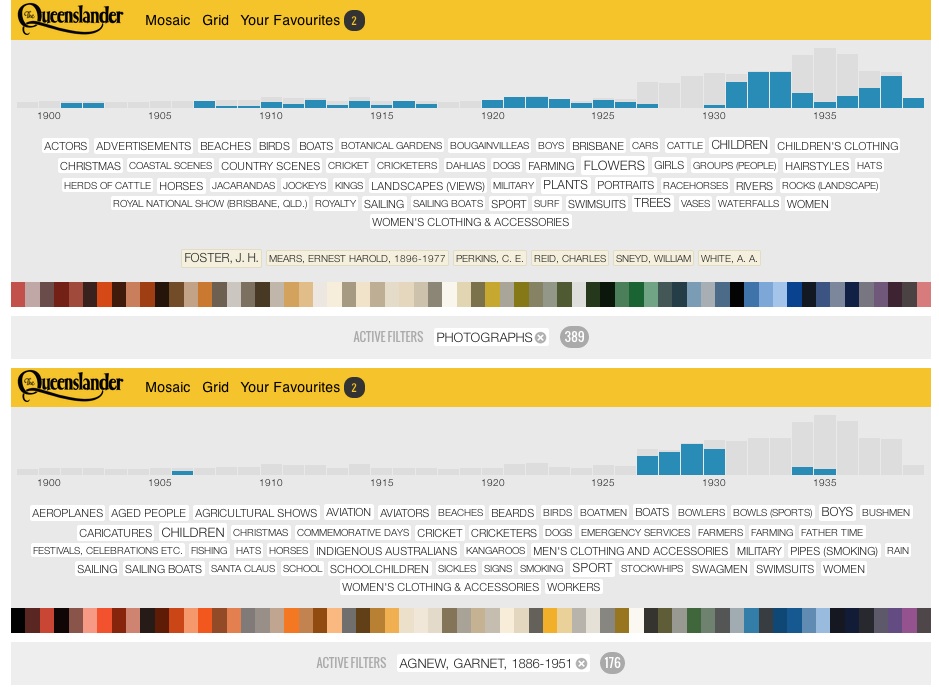
Similarly in
The Queenslander, the year-based histogram
acts as an interpretive lens as well as a navigable overview. It reveals, among other
things, the changing prevalence of
photography over the paper’s run; and the prolific but interrupted output
of its most distinctive illustrator,
Garnet Agnew (Figure 7). Again, these observations are not self-evident
answers but questions prompting further investigation — both within and beyond these
interfaces. These interfaces are not scholarly analyses, but they may prompt such
analyses both by scholars and (importantly) wider communities of interest.
Local, browsable “innerviews” offer a further layer of parallax,
and a useful counterpoint to the top-down perspective (and potential dominance) of
overview; they are well suited to a model of exploration that emphasises process and
interpretation, as in Kwasnik’s theory of browsing [
Kwasnik 1992]. In
the
Works and Networks interface to
Australian Prints and Printmaking, each view is strictly local — showing
a single artist’s works and collaborators — yet in wandering the local connections we
can develop a complex appreciation of intra-collection structures that is not
available via an overview such as the
Decade Browser.
Similarly in
The Queenslander, the grid view encourages
traversing the collection through related slices or subsets; local, partial views
that build up a more fine-grained familiarity. Linking innerviews with overviews
promotes the alternation between modes that Dörk and colleagues see as characteristic
of exploration in complex information spaces [
Dörk et al. 2011, 7].
Slipping the functional modality of information retrieval also opens the way for a
wider range of experiences, potentially exceeding the frame of the interface as such.
For the contemporary information-flaneur digital collections are sites for leisure
and pleasure as much as focused investigation; so why not drift idly, rather than
clicking and scrolling? The animated tiles in Manly
Images and The Queenslander allow such a
passive, contemplative mode of engagement as well as active navigation. Passive or
ambient collection displays would be well suited to contexts beyond the web browser —
from on-site institutional displays to domestic media environments. The proposal for
generous interfaces thus extends beyond the web, to consider a generous (and various)
range of technical platforms and cultural modes of encounter.
Technical Considerations and Design Process
In general this work demonstrates, as Dörk and colleagues argue, that the
contemporary web is well placed to support media- and data-rich visual interfaces
[
Dörk et al. 2011, 2]. These projects are built in HTML and
Javascript, and run in modern, standards-compliant browsers on a wide range of
devices and platforms.
Manly Images and the Prints and
Printmaking interfaces use jQuery;
The Queenslander uses
Angular.js; in either case, the data parsing and processing, and construction of the
interface is handled in the browser. This approach is effective and light-weight; it
simplifies design and development, but does introduce some interesting challenges,
especially with larger collections.
A search-based collection interface uses a traditional client/server architecture.
The server hosts the source data (in the form of a database); clients send requests
for data, and the server replies with a small set of results. This model mirrors the
search paradigm; in general the server’s only mode of response is to reply to a
query. By contrast, constructing an overvew requires some level of data for the
entire collection. In the work presented here we use two complementary approaches.
For smaller collections (in Manly Images and The Queenslander) we package the whole collection’s metadata
into a single static (JSON) file; the Manly Images
metadata for 7000 images packs down to around 700kb. This client-side approach has a
number of advantages. Because the browser retains a complete representation of the
collection, it can build and rebuild the display without reloading the metadata. The
collection can be clustered, filtered and traversed without the performance penalty
of a server / database request; the result is a more responsive interface and faster,
easier exploration.
Client-side item metadata is practical for a collection of 5000, but not for
5,000,000 items. Overviews of larger collections depend on some form of aggregate or
summary data. In the case of the Decade Summary
overview, a custom API generates an aggregated table of item counts per decade and
print type. Selecting a facet or segment of the collection triggers a second API call
delivering item-level metadata for the relevant works. In this case the overview data
is a single additional layer on top of the item data; for larger collections a deeper
tree of overviews would be necessary. While there are no significant technical
obstacles to providing such overviews, off-the-shelf frameworks and infrastructures
(which underpin most digital cultural collections) are not designed to provide this
sort of synoptic data. So far our own work has emphasised “front
end” or client-side development; generous interfaces for large
collections will require more back-end development to provide the data that rich
overviews demand.
Designing and developing generous interfaces involves some interesting challenges.
The projects presented here reflect an ongoing process of practical experimentation
and the development of an ad-hoc repertoire of strategies and techniques. The
underlying design process here is one of hands-on investigation and iterative
exploration, as well as an attentiveness to the digital materials involved (as
described by [
Armitage 2009]). Notably in order to understand the
features of a collection that might be represented, we must first represent the
collection: the riches and voids in each collection are only evident through a
process of exploratory visualisation. Synoptic devices such as histograms and tag
clouds offer starting points for sketches, which can in turn develop into
fully-fledged interfaces. For a designer this process presents a challenge in that
preconceived visual or information structures rarely survive contact with the
collection data. At the same time, exploratory visualisations can lead to further
work with the metadata, which in turn transforms the potential representations. Given
the wide range of potential interfaces and the potentially endless circularity of
exploration and revisualization, our approach in these projects is pragmatic. We
adapt familiar visualisation and interface conventions such as column graphs and
timelines, facets and tags. While these may not be the optimal representational forms
for generous interfaces, they offer practical starting points.
The tight coupling of collection data and dynamic representation that these
interfaces require also raises some interesting challenges to conventional roles and
capacities. Traditional collection interfaces reflect a clear delineation of
“back end” (collection management and metadata) and
“front end” (web design) as distinct functions and roles.
Generous interfaces require a combination of approaches and skills spanning
visualization, information design, data analysis, manipulation and processing. My
collaborators and I draw on backgrounds in digital art and design and specifically
creative code, where hybrid skill-sets and a playful, pragmatic experimentalism are
central features of practice.